Try Catch Yapısında Throw Durumu
Try-Catch denetim yapısı hataları yakalamak için kullanılmaktadır.
Try Catch Yapısında Throw Durumu
Try bölümünde bir hata bulunursa, o hata ile ilgili bilgiyi catch bölümüne atar. Eğer içi içe try-catch kullanılıyorsa bir önceki try-catch yapısına hatayı fırlatmak için throw kullanılır. Throw’dan fırlatılan hata bir dıştaki catch tarafından tekrar tutulur.
Bir kullanımı;
try { try { var a = nonexist.b; // Hatanın olduğu yer... } catch( myError ) { // Hatayı yakalar alert( myError.message ); // Mesaj verir.. throw( myError ); // Hatayı bir dışındaki try-catch'e fırlat.. } } catch( myErrorObject ) { // Buraya fırlatılan hata gelir... alert( myErrorObject.message ); //Hata nesnesi aynı olacağından mesaj da aynı olur... }
Yukarıda görüldüğü gibi genel kullanım böyledir. Daha fazla iç içe try-catch yapısı kullanmak işleri daha da kolay hale getirebilir.
<script type="text/javascript">
try {
try {
var a = cıkıs;
} catch( Hata ) {
alert( Hata.message );
throw( Hata );
}
} catch( HataNesnesi ) {
alert( HataNesnesi.message );
}
</script>


Bir Örnek;
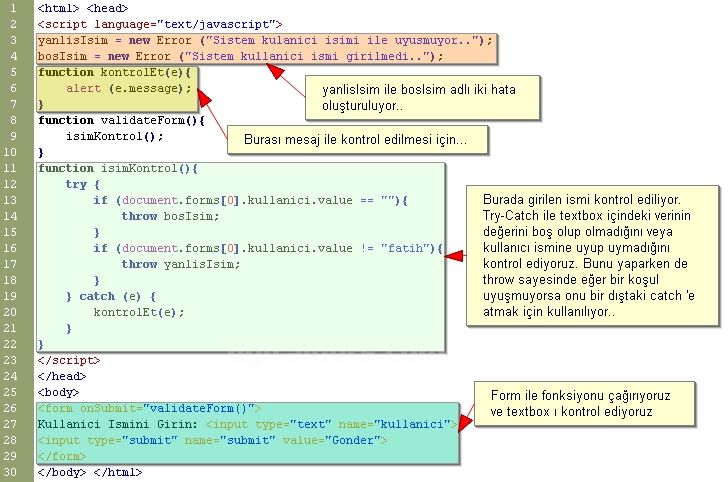
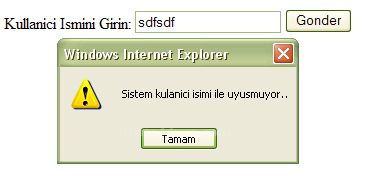
<html> <head> <script language="text/javascript"> yanlisIsim = new Error ("Sistem kulanici isimi ile uyusmuyor.."); bosIsim = new Error ("Sistem kullanici ismi girilmedi.."); function kontrolEt(e){ alert (e.message); } function validateForm(){ isimKontrol(); } function isimKontrol(){ try { if (document.forms[0].kullanici.value == ""){ throw bosIsim; } if (document.forms[0].kullanici.value != "fatih"){ throw yanlisIsim; } } catch (e) { kontrolEt(e); } } </script> </head> <body> <form onSubmit="validateForm()"> Kullanici Ismini Girin: <input type="text" name="kullanici"> <input type="submit" name="submit" value="Gonder"> </form> </body> </html>