Div ile Bölümler Oluşturmak
Div tagı yardımı ile sayfalı %40 ve %60 şeklinde ikiye bölüp içerisine iki farklı içerik yerleştirme ile ilgili bir çalışma
Yapmak istediğimiz:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style>
div.container {
border: 1px solid #000000;
overflow: hidden;
width: 100%;
}
div.sol {
width: 40%;
float: left;
background-color:#66FF33;
}
div.sag {
width: 60%;
float: right;
background-color:#F5B800;
}
</style>
</head>
<body>
<div class="container" style="overflow: hidden; width: 100%;">
<div class="sol">
<p> sol kolon.</p>
<p> sol kolon.</p>
<p> sol kolon.</p>
<p> sol kolon.</p>
</div>
<div class="sag">
<p> sag kolon.</p>
<p> sag kolon.</p>
<p> sag kolon.</p>
</div>
</div>
</body>
</html>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style>
div.container {
border: 1px solid #000000;
overflow: hidden;
width: 100%;
}
div.sol {
width: 40%;
float: left;
background-color:#66FF33;
}
div.sag {
width: 60%;
float: right;
background-color:#F5B800;
}
</style>
</head>
<body>
<div class="container" style="overflow: hidden; width: 100%;">
<div class="sol">
<p> sol kolon.</p>
<p> sol kolon.</p>
<p> sol kolon.</p>
<p> sol kolon.</p>
</div>
<div class="sag">
<p> sag kolon.</p>
<p> sag kolon.</p>
<p> sag kolon.</p>
</div>
</div>
</body>
</html>

Bu konuda daha fazla içerik için şu makaleye bakabilirsiniz: CSS ile Web Sayfası Oluşturmak
-
lazbiyolog
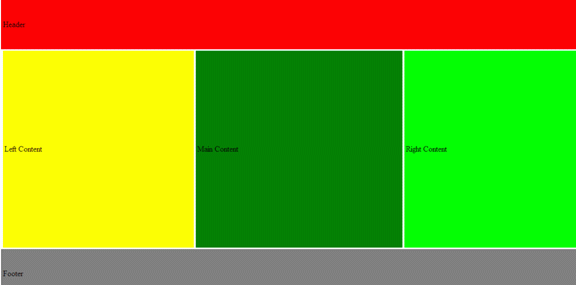
Merhaba , css yeni başlayan biri olarak başarılı bir çalışma emeğinize sağlık, Kompozer ile web tasarımı yapiyoruum sadece divlerden oluşan bir tasarım işime yaradı.. tesekürller.. Daha karışık div örneklerine yer verebilrimiz örneğin birbirnden bağımsız divler açma..header, footer contentet bölümleri falan..tesekler..27.Eylül.2013..11:09:51,.Cuma