Tek parça resim dosyasından ilgili resmi css ile gösterme
Tek parça resim dosyasından ilgili resmi css ile gösterme çağrı
Tek parça resim dosyasından ilgili resmi CSS ile gösterme,
Resim dosyasından kaç tane resim ekrana basmak istiyorsak o kadar div oluşturuyoruz.
<body>
<div style="float:left; width:29px; height:30px; background-repeat:no-repeat; background-position:-60px 2px; background-image: url(simge.jpg);"></div>
<div style="float:left; width:30px; height:30px; background-repeat:no-repeat; background-position:-90px 2px; background-image: url(simge.jpg);"></div>
</body>
Background position ise soldan vericeğiz boşluğun ölçüsüdür.Örneğin simgeler arasındaki boşluk 10px ise bir sonraki simge için -35px girilmelidir
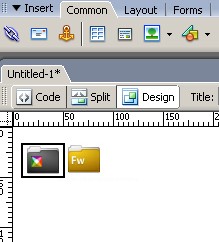
CSS ayarlarını yukarıdaki gibi yaptıktan sonra ekran görüntüsü aşağıdaki gibi olacaktır
Kaynak Çağrı KASAPOĞLU