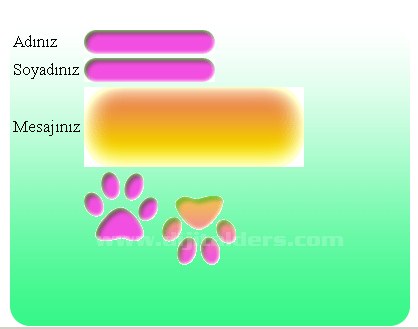
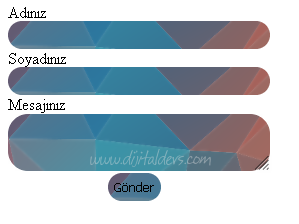
Renkli Form Yapımı
CSS yardımı ile renkli form kutucuklarının nasıl yapıldığına bir örnek

<table style="width:400px; height:300px; background-image:url(arka.png);
display:block; float:left; position:relative;
top:150px; left:250; font-size:50%" >
<tr><td>Adınız</td>
<td><input type="text" style="background-image:url(giris.png); width:131px;
height:24px; border:none; color:#ffffff;
font-weight:bold; padding-left:4px; padding-top:3px;" /></td>
</tr>
<tr><td>Soyadınız</td>
<td><input type="text" style="background-image:url(giris.png);
width:131px; height:24px; border:none;
color:#ffffff; font-weight:bold; padding-left:4px;
padding-top:3px;" /></td>
</tr>
<tr><td>Mesajınız</td>
<td><textarea style="width:220px; height:80px;background-image:url(arka2.png);
border:none; padding-left:12px; padding-top:3px; "></textarea></td>
</tr>
<tr><td> </td>
<td><input type="image" src="yolla.png" width="74" height="69">
<input type="reset" style="background-image:url(temizle.png);
border:none; width:74px; height:69px;
background-color:transparent;" value=""></td>
</tr>
</table>
display:block; float:left; position:relative;
top:150px; left:250; font-size:50%" >
<tr><td>Adınız</td>
<td><input type="text" style="background-image:url(giris.png); width:131px;
height:24px; border:none; color:#ffffff;
font-weight:bold; padding-left:4px; padding-top:3px;" /></td>
</tr>
<tr><td>Soyadınız</td>
<td><input type="text" style="background-image:url(giris.png);
width:131px; height:24px; border:none;
color:#ffffff; font-weight:bold; padding-left:4px;
padding-top:3px;" /></td>
</tr>
<tr><td>Mesajınız</td>
<td><textarea style="width:220px; height:80px;background-image:url(arka2.png);
border:none; padding-left:12px; padding-top:3px; "></textarea></td>
</tr>
<tr><td> </td>
<td><input type="image" src="yolla.png" width="74" height="69">
<input type="reset" style="background-image:url(temizle.png);
border:none; width:74px; height:69px;
background-color:transparent;" value=""></td>
</tr>
</table>
Örnek

<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
label {display: block;}
input, textarea {
background-image: url('resimler/arkaplan.png');
border: none;
padding: 6px;
border-radius: 20px;
width: 250px;
}
input:focus, textarea:focus {
border:4px solid yellow;
}
input[type="submit"] {
width: auto;
margin-left: 100px;
}
</style>
</head>
<body>
<form>
<div>
<label>Adınız</label>
<input type="text" name="adi" />
</div>
<div>
<label>Soyadınız</label>
<input type="text" name="soyadi" />
</div>
<div>
<label>Mesajınız</label>
<textarea name="mesaj" rows="3"></textarea>
</div>
<div>
<input type="submit" value="Gönder" />
</div>
</form>
</body>
</html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
label {display: block;}
input, textarea {
background-image: url('resimler/arkaplan.png');
border: none;
padding: 6px;
border-radius: 20px;
width: 250px;
}
input:focus, textarea:focus {
border:4px solid yellow;
}
input[type="submit"] {
width: auto;
margin-left: 100px;
}
</style>
</head>
<body>
<form>
<div>
<label>Adınız</label>
<input type="text" name="adi" />
</div>
<div>
<label>Soyadınız</label>
<input type="text" name="soyadi" />
</div>
<div>
<label>Mesajınız</label>
<textarea name="mesaj" rows="3"></textarea>
</div>
<div>
<input type="submit" value="Gönder" />
</div>
</form>
</body>
</html>
Şurada çok çeşitli örnekler bulabilirsiniz.