CSS Stillerini Web Sayfasına İliştirmek
 |
<html>
|
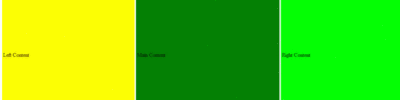
 div, img { color:#ffff00; background-color:#FF3366; margin:10px; width:100px; height:50px; padding:20px; border-style:inset; } body {font-familiy:'Comic Sans Ms'; font-size:14px; font-style:italic; font-weight:bold } |
<html>
|