CSS ile Pozisyon ve Katman Uygulamaları
Örnek
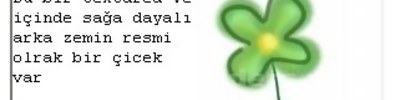
<img src="c1.jpg" width="130" height="130"
style="position:absolute; top:20px; left:20px;
border-style:solid; border-color:#B8F500; border-width:10px;" />
<img src="c2.jpg" width="82" height="109" style="position:absolute; top:40px; left:80px;
border-style:solid; border-color:#F500B8; border-width:10px;" />
<img src="c3.jpg" width="71" height="82" style="position:absolute; top:60px; left:120px;
border-style:solid; border-color:#00B8F5; border-width:10px;" />
<img src="c4.jpg" width="114" height="129" style="position:absolute; top:80px; left:160px;
border-style:solid; border-color:#F5B800; border-width:10px;" />
style="position:absolute; top:20px; left:20px;
border-style:solid; border-color:#B8F500; border-width:10px;" />
<img src="c2.jpg" width="82" height="109" style="position:absolute; top:40px; left:80px;
border-style:solid; border-color:#F500B8; border-width:10px;" />
<img src="c3.jpg" width="71" height="82" style="position:absolute; top:60px; left:120px;
border-style:solid; border-color:#00B8F5; border-width:10px;" />
<img src="c4.jpg" width="114" height="129" style="position:absolute; top:80px; left:160px;
border-style:solid; border-color:#F5B800; border-width:10px;" />
Örnek

<body style="margin:0">
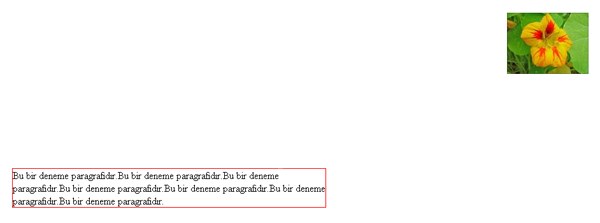
<img src="cicek1.jpg" width="128" height="96" style="position:absolute; top:200px; right:100px" />
<p style="border:1px solid #ff0000; position:absolute; bottom:10%; right:50%">
Bu bir deneme paragrafıdır.Bu bir deneme paragrafıdır.
Bu bir deneme paragrafıdır.Bu bir deneme paragrafıdır.
Bu bir deneme paragrafıdır.Bu bir deneme paragrafıdır.
Bu bir deneme paragrafıdır.
</p>
</body>
<img src="cicek1.jpg" width="128" height="96" style="position:absolute; top:200px; right:100px" />
<p style="border:1px solid #ff0000; position:absolute; bottom:10%; right:50%">
Bu bir deneme paragrafıdır.Bu bir deneme paragrafıdır.
Bu bir deneme paragrafıdır.Bu bir deneme paragrafıdır.
Bu bir deneme paragrafıdır.Bu bir deneme paragrafıdır.
Bu bir deneme paragrafıdır.
</p>
</body>
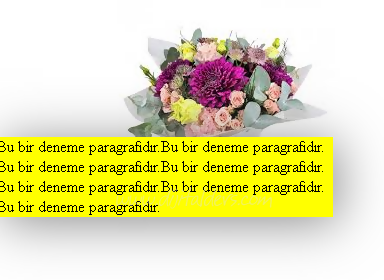
Örnek

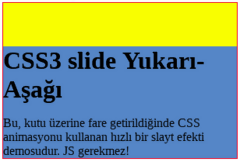
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTP9WSfjIVfcMX7fnpYDDViCpc-XAD1t5eRBg&s" style="position:absolute; bottom:10%; right:50%; z-index:10000" />
<p style="position:absolute; bottom:10%; right:50%; background-color:yellow; z-index:100000; box-shadow: 5px 5px 50px #888888; cursor:url(https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSRteIlfNMK5y6W6IN3J_gWzRMvSP2Z2UYQ8Q&s);">
Bu bir deneme paragrafıdır.Bu bir deneme paragrafıdır.
Bu bir deneme paragrafıdır.Bu bir deneme paragrafıdır.
Bu bir deneme paragrafıdır.Bu bir deneme paragrafıdır.
Bu bir deneme paragrafıdır.
</p>
<p style="position:absolute; bottom:10%; right:50%; background-color:yellow; z-index:100000; box-shadow: 5px 5px 50px #888888; cursor:url(https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSRteIlfNMK5y6W6IN3J_gWzRMvSP2Z2UYQ8Q&s);">
Bu bir deneme paragrafıdır.Bu bir deneme paragrafıdır.
Bu bir deneme paragrafıdır.Bu bir deneme paragrafıdır.
Bu bir deneme paragrafıdır.Bu bir deneme paragrafıdır.
Bu bir deneme paragrafıdır.
</p>
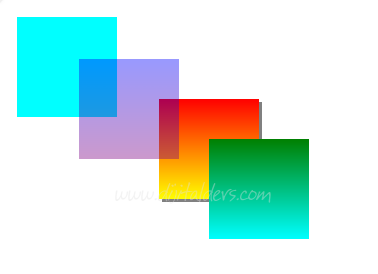
Örnek

<style>
body,html{
height: 100%;
width: 100%;
display: flex;
}
.yagz{
position: absolute;
display: block;
height: 100px;
width: 100px;
margin: 10px;
}
#a{
background: linear-gradient(blue,purple);
z-index: 2;
top: 50px;
left: 70px;
opacity: 0.4;
}
#b{
background:linear-gradient(red ,yellow);
top: 90px;
left: 150px;
box-shadow: 3px 3px gray;
}
#c{
background:linear-gradient(green,aqua);
top: 130px;
left: 200px;
cursor: pointer;
}
#d{
background-color: aqua;
}
#e{
background-color: aqua;
}
#f{
background-color: aqua;
}
#g{
background-color: aqua;
}
#ğ{
background-color: aqua;
}
#i{
background-color: aqua;
}
</style>
</head>
<body>
<div class="yagz" id="a"></div>
<div class="yagz" id="b"></div>
<div class="yagz" id="c"></div>
<div class="yagz" id="d"></div>
<div class="yagz" id="e"></div>
<div class="yagz" id="f"></div>
<div class="yagz" id="g"></div>
<div class="yagz" id="ğ"></div>
<div class="yagz" id="i"></div>
</body>
body,html{
height: 100%;
width: 100%;
display: flex;
}
.yagz{
position: absolute;
display: block;
height: 100px;
width: 100px;
margin: 10px;
}
#a{
background: linear-gradient(blue,purple);
z-index: 2;
top: 50px;
left: 70px;
opacity: 0.4;
}
#b{
background:linear-gradient(red ,yellow);
top: 90px;
left: 150px;
box-shadow: 3px 3px gray;
}
#c{
background:linear-gradient(green,aqua);
top: 130px;
left: 200px;
cursor: pointer;
}
#d{
background-color: aqua;
}
#e{
background-color: aqua;
}
#f{
background-color: aqua;
}
#g{
background-color: aqua;
}
#ğ{
background-color: aqua;
}
#i{
background-color: aqua;
}
</style>
</head>
<body>
<div class="yagz" id="a"></div>
<div class="yagz" id="b"></div>
<div class="yagz" id="c"></div>
<div class="yagz" id="d"></div>
<div class="yagz" id="e"></div>
<div class="yagz" id="f"></div>
<div class="yagz" id="g"></div>
<div class="yagz" id="ğ"></div>
<div class="yagz" id="i"></div>
</body>