Tek Parça Resim Dosyasından İlgili Resmi Ekrana Çıkartma
Web sayfalarının belki de olmazsa olmaz elemanlarından biridir resimler. Aynı zamanda sitenin açılışında da açılışı yavaşlatması da ayrı bir konu tabi. Ama hem resimlerle çalışıp hem de sitenizin yavaş açılmasını engellemek istiyorsanız şimdi anlatacağım yöntem işinize yarayabilir.
Yalnız bu yöntemi sayfamızda sabit bulunan resimlerimiz için uygulayabiliriz. Örnek olarak sitelerdeki menülerin yanında yer alan resimleri verebiliriz. Lafı fazla uzatmadan uygulamaya geçelim öncelikle işimize yarayacak bir resim bulalım.

Ben yukarıdaki resmi uygulamamda kullanmak üzere seçtim. Daha sonra Dreamweaver uygulamasında kod görünümüne geçiyoruz ve aşağıdaki kodları yazıyoruz.
<div style=" float:left; background-image:url(fal_.gif);width:40px; height:40px;background-repeat:no-repeat; background-position:0px -5px"></div>
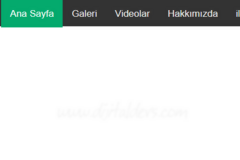
Bu kodları yazdığımızda karşımızda aşağıdaki gibi bir sonuç görüyoruz:

Şimdi bu kodların ne işe yaradığını açıklayalım. Buradaki kodlar Html kodları içerisine gömülmüş Css kodlarıdır. Yukarıdaki kodumuzda ilk olarak bir <div> etiketi açtık ve div etiketine css kodu yazmak üzere style ı açtık ve daha sonra ‘style’ içerisine ‘background-image’ eşitine resmimizin adresini yazıyor. Daha sonra ‘width’ seçeneğinde div etiketinin genişliği ve ‘height’ seçeneğinde de yükseklik değeri belirtilir. ‘Background-repeat:no-repeat’ dizimi ise css koduyla getirilen resmin tekrarlama yapmamasını sağlıyor. Son olarak bu konu içerisinde vurgusunu yapmak istediğimiz kısma geliyoruz. ‘background-position’ seçeneği resimde hangi bölgenin gösterileceğini belirttiğimiz yerdir. Burada seçeneğe karşılık x ve y koordinatları verilir ve daha sonra bu verilen koordinatlardaki resmin bölümü belirtilen boyutta ekrana yüklenir.
Uzun lafın kısası:
Burada yaptığımız işlem her zaman sabit duran resmimizi arka plan resmiymiş gibi istediğimiz bölümü Css koduyla çağırdık böylece resimlerin yüklenmesinde yaşanan sorunun önüne geçmiş olduk. Çünkü bu yöntem kullanılmadan 12 resim dosyasıyla yapılacak işlemi tek bir dosyayı bölerek ekrana getirerek gerçekleştirdik.
Kaynak: Barış Dayar