Dinamik İçerik Eklemek
Örnek
<html>
<head>
<script type="text/javascript">
<
function Ekle(){
//document.body.innerHTML+="<h1 style='color:#ff0000'>TaYLaN KaRaHaN</h1>";
document.body.innerHTML+="<img src='3.gif' />";
}
//>
</script>
</head>
<body>
<input type="button" value="Adımı Ekle" onclick="Ekle()" />
</body>
</html>
<head>
<script type="text/javascript">
<
function Ekle(){
//document.body.innerHTML+="<h1 style='color:#ff0000'>TaYLaN KaRaHaN</h1>";
document.body.innerHTML+="<img src='3.gif' />";
}
//>
</script>
</head>
<body>
<input type="button" value="Adımı Ekle" onclick="Ekle()" />
</body>
</html>
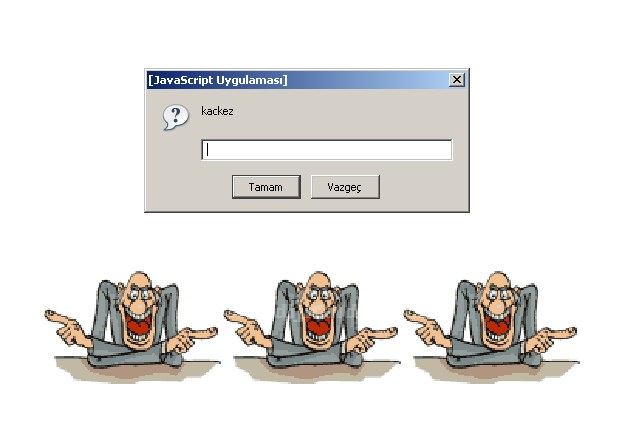
Örnek

<html>
<head>
<title>javascript</title>
<script type "text/javascript">
<
function resimle(){
kackez=parseInt(prompt("kackez",""));
while (kackez > 0) {
document.body.innerHTML+='<img src="3.gif" height="116" widht="75" />';
kackez;
}
}
//>
</script>
</head>
<body onload="resimle()" />
</body>
</html>
<head>
<title>javascript</title>
<script type "text/javascript">
<
function resimle(){
kackez=parseInt(prompt("kackez",""));
while (kackez > 0) {
document.body.innerHTML+='<img src="3.gif" height="116" widht="75" />';
kackez;
}
}
//>
</script>
</head>
<body onload="resimle()" />
</body>
</html>
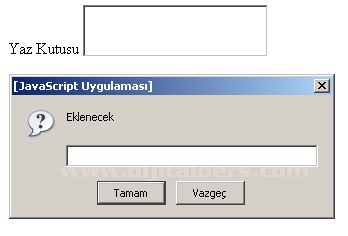
Örnek

<html>
<head>
<title>javascript</title>
<body>
<script type "text/javascript">
<
function ekle() {
Eklenecek=prompt("Eklenecek","");
//document.getElementsByName("YazKutusu")[0].innerHTML+= Eklenecek + "n";
document.getElementById("YazKutusu").innerHTML+= Eklenecek + "n";
}
//>
</script>
<form>
Yaz Kutusu <textarea name="YazKutusu" id="YazKutusu" onclick="ekle()" /></textarea>
</form>
</body>
</head>
</html>
<head>
<title>javascript</title>
<body>
<script type "text/javascript">
<
function ekle() {
Eklenecek=prompt("Eklenecek","");
//document.getElementsByName("YazKutusu")[0].innerHTML+= Eklenecek + "n";
document.getElementById("YazKutusu").innerHTML+= Eklenecek + "n";
}
//>
</script>
<form>
Yaz Kutusu <textarea name="YazKutusu" id="YazKutusu" onclick="ekle()" /></textarea>
</form>
</body>
</head>
</html>
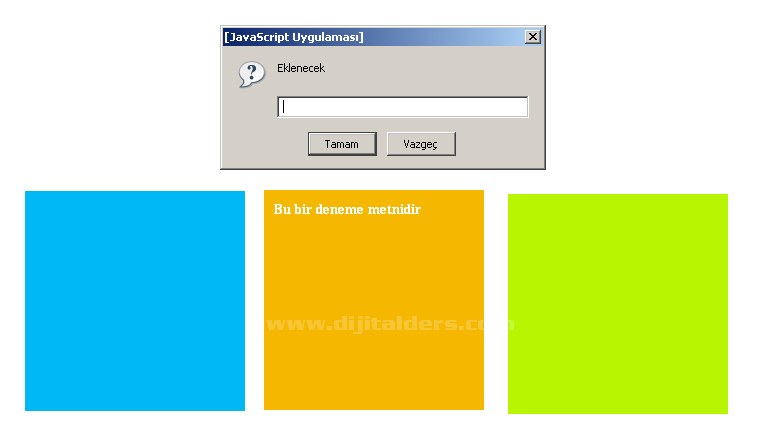
Örnek

scriptim.js
-
function Ekle(Kacinci) {
Eklenecek=prompt("Eklenecek","");
/*
if(Kacinci==1) HedefKutu='BirinciKutu';
if(Kacinci==2) HedefKutu='İkinciKutu';
if(Kacinci==3) HedefKutu='UcuncuKutu';
*/
//document.getElementById(HedefKutu).innerHTML+= Eklenecek + "<br/>";
document.getElementById(Kacinci).innerHTML+= Eklenecek + "<br/>";
}
<html>
<head>
<title>java</title>
<style type="text/css">
* { font-familiy:'Arial Black'; font-size:14px; color:#ffffff; font-weight:bold; }
div { position:absolute; width:200px; height:200px; padding:10px; }
</style>
</head>
<body>
<script type="text/javascript" src="scriptim.js"></script>
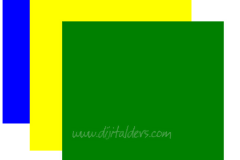
<div style="left:100px; top:100px; background-color:#00B8F5;" id="BirinciKutu" onClick="Ekle(this)"></div>
<div style="left:400px; top:200px; background-color:#F5B800" id="İkinciKutu" onClick="Ekle(this)"></div>
<div style="left:800px; top:300px; background-color:#B8F500" id="UcuncuKutu" onClick="Ekle(this)"></div>
</body>
</html>
-
function Ekle(Kacinci) {
Eklenecek=prompt("Eklenecek","");
/*
if(Kacinci==1) HedefKutu='BirinciKutu';
if(Kacinci==2) HedefKutu='İkinciKutu';
if(Kacinci==3) HedefKutu='UcuncuKutu';
*/
//document.getElementById(HedefKutu).innerHTML+= Eklenecek + "<br/>";
document.getElementById(Kacinci).innerHTML+= Eklenecek + "<br/>";
}
<html>
<head>
<title>java</title>
<style type="text/css">
* { font-familiy:'Arial Black'; font-size:14px; color:#ffffff; font-weight:bold; }
div { position:absolute; width:200px; height:200px; padding:10px; }
</style>
</head>
<body>
<script type="text/javascript" src="scriptim.js"></script>
<div style="left:100px; top:100px; background-color:#00B8F5;" id="BirinciKutu" onClick="Ekle(this)"></div>
<div style="left:400px; top:200px; background-color:#F5B800" id="İkinciKutu" onClick="Ekle(this)"></div>
<div style="left:800px; top:300px; background-color:#B8F500" id="UcuncuKutu" onClick="Ekle(this)"></div>
</body>
</html>
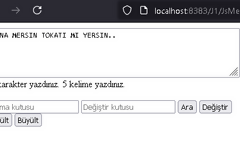
Örnek

<html>
<head>
<title>java</title>
</head>
<body>
<script type="text/javascript">
<
function Guncelle(){
document.getElementById('Sonuc').innerHTML=document.forms['HesapMakinesi'].elements['Yazdiklarim'].value
}
//>
</script>
<form name="HesapMakinesi">
<textarea name="Yazdiklarim" onkeyup="Guncelle()"></textarea>
</form>
<div id="Sonuc" style="position:absolute; left:500px; top:10px; width:200px; height:200px; background-color:#F5B800; color:#ffffff; font-size:130%"></div>
</body>
</html>
<head>
<title>java</title>
</head>
<body>
<script type="text/javascript">
<
function Guncelle(){
document.getElementById('Sonuc').innerHTML=document.forms['HesapMakinesi'].elements['Yazdiklarim'].value
}
//>
</script>
<form name="HesapMakinesi">
<textarea name="Yazdiklarim" onkeyup="Guncelle()"></textarea>
</form>
<div id="Sonuc" style="position:absolute; left:500px; top:10px; width:200px; height:200px; background-color:#F5B800; color:#ffffff; font-size:130%"></div>
</body>
</html>