Advanced Masking Techniques With Photoshop.
Although I'll Be Using Photoshop's "quick Mask" Tool For This Tutorial, I'll Explore ?t A Little More ?n-depth Than I Have Before, And I'll Add A Couple Of ?deas That You Can Use To Make Sure That You're Creating The Very Best Mask That You Can. To That End, I'll Play With Some Advanced Tools, But I'll Tackle Only As Much As We Need To Know To Get The Job Done. So No Worries. Let's Get Started.
NOTE: This Photoshop lesson was created using Adobe Photoshop CS2, but the same results can be achieved in just about any version of Photoshop.
The whole idea behind using the quick mask tool is to make a selection of portions of your photograph so that you can apply some correction or effect to those areas while leaving other (unselected) areas unaffected. The "quick" part comes with practice, so open up an image that you can play around with and double-click the quick mask icon in Photoshop's toolbar (see figure 20.1).
 |
| figure 20.1 |
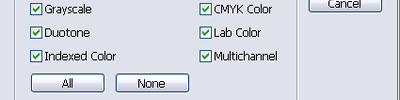
Actually, you can activate and use the quick mask tool with a single-click, but double-clicking the tool's icon opens up the Quick Mask Options dialog box (see figure 20.2).
 |
| figure 20.2 |
There are a couple of cool options here that are often overlooked by beginner and intermediate users. For example, you can click the color swatch to bring up the Color Picker dialog box. Go ahead and give it a try... we'll wait a couple of minutes while you play around with it :)
Red is generally a good color choice for quick masks, but for images such as the photo of the Flamingos that we're using for this example, another color choice (something that contrasts with the red, perhaps) might be a better bet to use as the masking color. Remember that as you create your mask with the painting tools the mask will be visible as a semi-transparent layer over your image. It will be hard to see where you are (and aren't) painting if the mask is too similar in color to the objects you're masking. Figure 20.3 shows a couple of other color choices being explored as possibilities.
 |
| figure 20.3 |
I'll stick to a shade of blue as that color seems to work best for this image. I'll also stick with the default 50% Opacity setting, but feel free to explore different values to see what works best for you and the particular photograph that you're working on.
The "Color Indicates:" option isn't really that important because any mask you create with the quick mask tool will ultimately become a selection, and any selecion can easily be inverted (choosing Select, Inverse will do so, in fact).
Click OK, now that you've set your quick mask tool options, and you can begin.
Note that if you had started out with some of your image selected, it would be evident because you'd see a semi-transparent area in the color that you set in the quick mask ptions dialog box. With no selection made, though, it's as though you haven't done anything. That is, there doesn't appear to have been any changes made to your image by selecting the quick mask tool. To get an idea of what I mean, get out of quick mask mode by clicking the "Edit in Standard Mode" icon (it's just to the left of the quick mask mode icon in the toolbar).
TIP: You can use the keyboard shortcut key, in this case the 'Q' key to quickly toggle between quick mask mode and standard editing mode.
Now that you're back in standard mode, make a quick selection (pardon the pun). You can easily do so by selecting the Rectangular Marquee tool (it's in the upper left corner of the toolbar) and clicking and dragging inside your image. With the selection made go back into quick mask mode to view your mask. Figure 20.4 shows my image with a rectangular selection and the resulting quick mask made from that selection.
 |
| figure 20.4 |
You can start to see how selections and masks can be quite similar and interchangable.
The idea behind this tutorial is that I can select the frontmost flamingo, avoiding all other areas of the photograph, by painting a "quick mask" over the bird in question using common Photoshop painting tools, such as the Brush tool. To get started, I'll momentarily go back to standard edit mode and turn off the rectangular selection (choose Select, Deselect).
NOTE: One thing that you don't want to do, and that I've often found students doing, is make a selection while in quick mask mode. Things can get rather messy if you do. Just try to remember that you want to 'paint' your selection or mask. Leave those selection tools for another time.
Now, back into quick mask mode, grab the Brush tool and, from within the tool options for the Brush tool, set the brush size and hardness. I'll start with a fairly big brush (80px.) and with the hardness set to 100% (see figure 20.5).
 |
| figure 20.5 |
Depending on what portions of the image you'll be painting over you may have to reset the size and hardness as you work. Before you start painting, make sure that you set the default foreground and background colors (the default is for the foreground color to be black and the background color to be white). You can do so quickly by tapping the 'D' key.
When you paint with black, you create the mask, and when you paint with white you erase the mask. This makes it easy to create a quick mask because even when you 'paint outside the lines' it's a relatively quick fix. Simply tap the 'X' key to swap the default foreground and background colors and swipe the mouse over the area that needs fixing.
TIP: You'll want to zoom in (perhaps way in) while you're painting your mask. To help you get around within your zoomed-in image quickly, you can simply hold down the spacebar. Doing so will activate the hand tool, enabling you to navigate to new, unpainted areas quickly and esily.
 |
What are you listening to?Here's what's getting playtime on my iPod:
|
 |
| figure 20.6 |
Get back into standard editing mode (press the 'Q' key or click the Edit in Standard Mode icon in the toolbar). When you do, you'll see the selection that painting your mask has created. If you have not changed the "Color Indicates:" setting, the selection will be backwards, or inverted. You can tell if this is so by looking for the selection markers. If you see the marquee (they look kind of like marching ants) around the perimeter of your image (see figure 20.7) you'll have to invert your selection. To do so simply choose Select, Inverse.
 |
| figure 20.7 |
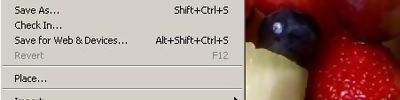
With the selection straightened away it's time to save it. To save the selection that you just created using the quick mask mode choose Select, Save Selection... Doing so will bring up the Save Selection dialog box (see figure 20.8).
 |
| figure 20.8 |
Enter a name for the selection. I'll call this one 'Bird' as it seems appropriate. You'll note that the document contains the name of your currently open image. Also note that the channel is set to 'New'. This is perfect because I'm saving a newly created selection. We could also merge our selection in with existing channels (if there were any that we had created previously, for example).
With the selection saved, its okay to turn off the selection. To do so choose Select, Deselect.
Now for some advanced fun :)
With the selection saved in its own channel, it can be further manipulated. For now, we'll simply take a look at the channel and see how our quick mask did. To see the channel that contains your saved selection, bring up the channels palette (you can do so by clicking its tab if the palette is open (it's usually grouped together with the Layers and the Paths palettes), or by choosing Window, Channels).
To bring up the channel with your saved selection, simply click its entry in the Channels palette. You can see the 'Bird' channel I created in figure 20.9
 |
| figure 20.9 |
With your selection channel open, you can examine your work with a more critical eye. When I zoomed-in, for example (see figure 20.10), I could tell that I had some holes in the mask, or areas that I had missed with the brush tool.
 |
| figure 20.10 |
Fixing those problems is as easy as painting them away with the brush tool. To fix the holes seen in figure 20.10, I simply grabbed the brush and painted them out using white.
Once you're satisfied that the selection is as good as you can get it, save your image. Make sure that you save a copy as a .psd file to retain the channel and your selection. Having done so you can easily get the selection back at any time by choosing Select, Load Selection... In the dialog box that appears, simply choose the document and the channel you want to load the selection from... voila!
Of course, the real magic comes when you apply corrections/filters to the selected area. We'll tackle that in an upcoming tutorial by correcting the exposure of part of a photograph...
In the meantime here's a teaser. The photo below (see figure 20.11) was created by using the mask to select the main flamingo so that copies of him/her could be pasted into the photograph.
 |
| figure 20.11 |
Kaynak www.grafx-design.com/20photo.php