Pen Tool
Pen Tool




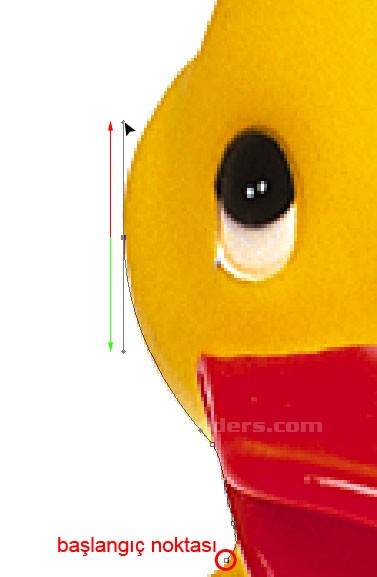
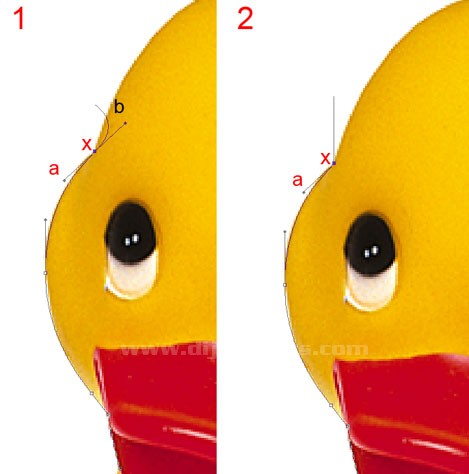
Yukarıdaki resimde, 1nci bölümde ördeğimizin yanağının bitip, kafa yuvarlağının başladığı yerde bir köşe oluştuğunu göreceksiniz. Acak yukarıda anlatıldığı gibi, a bölgesindeki eğriyi oluşturmak için, x noktasından b noktasına mouse'umuzu sürüklediğimizde, b alanında da bir eğri oluşmakta ve biz istediğimiz köşeyi elde edememekteyiz. Bu durumda yukarda bahsi geçen, ve kısayol tuşlarıyla ulaşacağımızı belirttiğim araçlar devreye girer. Bu gibi bir durumla karşı karşıya kaldığımızda Windows sistemde "ALT", MacOS sistemde ise "Option" tuşunu basılı tutarak x noktasına tıkladığımızda, b yönünde kuvvetin kaybolduğunu, böylelikle eğrinin köşeye dönüştüğünü görürüz. Umuyorum kuvvet, nokta ve eğri ilişkisini şimdi daha iyi anladınız. Gelgelelim, kafa yuvarlağı da eğriden oluşuyor ancak şu an biz bu eğriyi yok ettik, endişelenmeyin, bir sonraki noktanızı koyup çekerek eğri oluşturduğunuzda b bölgesinde de yine eğri oluştuğunu göreceksiniz.

Yukarıda görüldüğü gibi yanlış bir yere nokta koydunuz diyelim, eliniz hemen Ctrl+Z tuşlarına ya da Undo komutuna gitmesin. Pen aracınız hala seçili iken "Ctrl" tuşunu basılı tutun, mouse imlecinin değiştiğini göreceksiniz. Eliniz ctrl tuşundayken koyduğunuz yanlış noktayı yerine sürükleyin, eğrinizin de uyum sağlayarak gereken pozisyona geldiğini göreceksiniz.

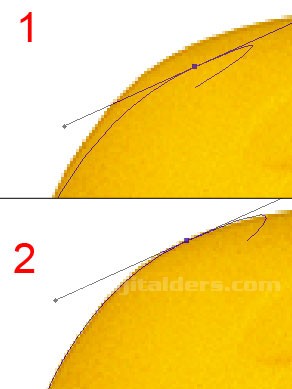
Farzedelim yukarıdaki gibi bir hata yaptınız, ya da dekupe ettiğimiz şekil bunu gerektirdi. Bu durumda x noktasındaki a kuvvet yönü ile yine Ctrl tuşu ile oynama yapabilirsiniz. Bu, -yönünü değiştirmediğiniz sürece- x noktasından önceki eğriyi de etkilemeyecektir üstelik. Burdaki hatayı gidermek için a kuvvet kolunu x noktasına biraz daha yakınlaştırarak x-b eğrisini düzeltebiliriz.

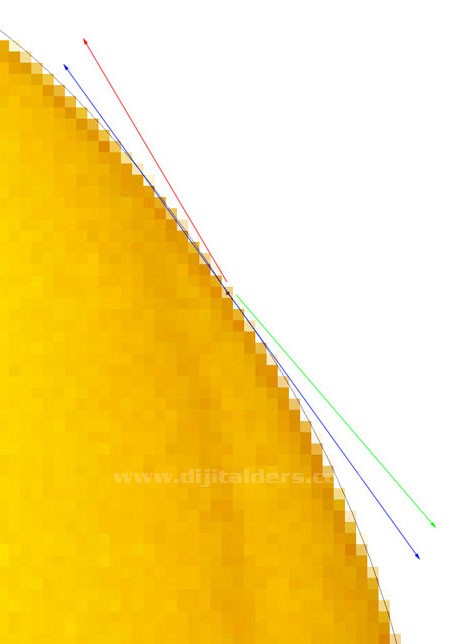
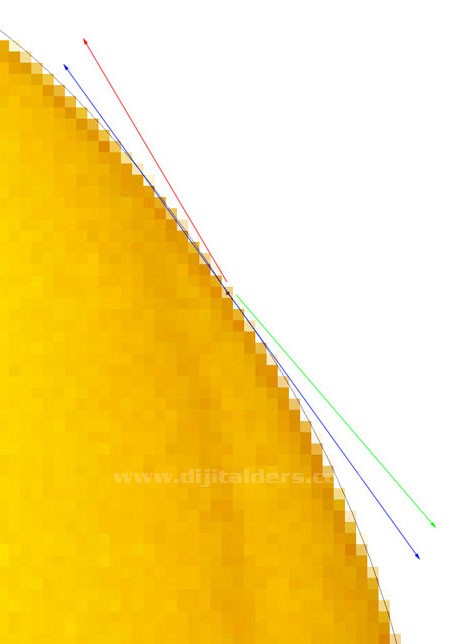
Yukarıdaki resimde örnek oluşturması için bir hata gerçekleştirdim. Buradaki hata şudur, noktaya daha dikkatli bakarsanız, bunun bir eğri değil, köşe olduğunu farkedebilirsiniz. Bir çizime devam ederken, nesnenin hatlarını takip etmelisiniz. Mükemmel bir dekupe yapmak için doğanın kanunlarına uymanız gerekir. Nesneler köşelerden değil, eğrilerden oluşur. Ne zaman ki bir nesne diğerinin önünde olur ve alttan diğer nesne görünür, o zaman köşelerden bahsedebiliriz. Buradaki hatamıza gelirsek, bir eğriyi devam ettirebilmemiz için, noktamızı tıklayarak değil, sürükleyerek yapmamız gerektiğinden bahsetmiştim. Burada noktaya sadece tıklanmış, bir köşe oluşmuş ve kadraj dışında kalan sonraki eğri ile açı tutturulmaya çalışılmıştır. Ortaya şöyle bir sonuç çıkar, buradaki eğrinin kuvvet yönlerine bakacak olursak, kırmızı ve yeşil okların doğrusal olmadığını görürsünüz, olması gereken ise mavi ok yönüyle gösterilmiştir.




Freeform Pen Tool
 (Freeform Pen Tool) aracına tıklayarak, yanda görüldüğü gibi bir path oluşturun ve Paths penceresinde katmanın üstüne gelin sağ tıklayın açılan menüden önce fill subpath ı seçin yine açılan pencereden content değeri foreground color olacak şekilde işaretleyin.Sonra tekrar katmanın üstüne gelip sağ tıklayın ve yine açılan pencereden stroke subpath ı seçin buradan açılan pencereden de tool bölümünden pencil seçeneğini seçin.Böylece eğrimiz foreground color rengiyle doldu.
(Freeform Pen Tool) aracına tıklayarak, yanda görüldüğü gibi bir path oluşturun ve Paths penceresinde katmanın üstüne gelin sağ tıklayın açılan menüden önce fill subpath ı seçin yine açılan pencereden content değeri foreground color olacak şekilde işaretleyin.Sonra tekrar katmanın üstüne gelip sağ tıklayın ve yine açılan pencereden stroke subpath ı seçin buradan açılan pencereden de tool bölümünden pencil seçeneğini seçin.Böylece eğrimiz foreground color rengiyle doldu.

Add Anchor Point Tool
 Çizimlerinize kıvrılma noktaları ekler.
Çizimlerinize kıvrılma noktaları ekler.
Delete Anchor Point Tool
 Kıvrılma noktalarını siler.
Kıvrılma noktalarını siler.
Convert Point Tool
Bu da add anchora benziyor ama burda sadece bir alanı alıp düzeltmeye yada silmeye yarıyor.

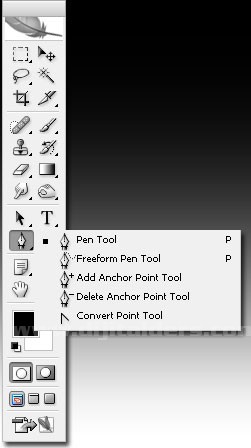
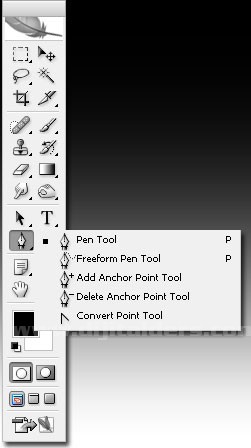
Yukarıdaki resimde Pen ailesine ait alt araçları görebilirsiniz. Temel olarak En üstteki Pen Tool u kullanacağız, ancak diğer araçlara da kabaca değinmek istiyorum;
Freeform Pen Tool, elle serbest çizim yapabileceğimiz bir araçtır, ancak mouse ve el hassasiyeti düşünüldüğünde dekupe için kullanışlı olmaktan çıkmaktadır. Add Anchor Point Tool, çizdiğimiz Path'e nokta eklememizi sağlar ki dersin ilerleyen bölümlerinde bunun kısayollarla ne kadar kolay yapıldığını göreceksiniz. Keza Delete Anchor Point Tool da aracın kendisini seçmeden kısayolla ulaşabileceğimiz ve eklenen bir noktayı silmek istediğimizde kullanılan bir araçtır. Convert Point Tool ise çizdiğimiz eğrideki noktanın karakteristiğini değiştirerek eğriyi "köşe"ye çevirir.
İlerleyen bölümlerde bunların, sadece Pen aracı kullanırken kısayollarla ulaşacabileceğimizden kullanımının ne kadar kolay olduğunu göreceksiniz.

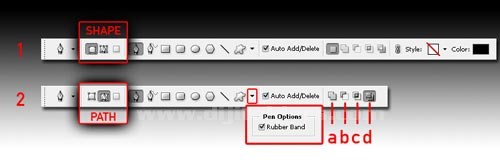
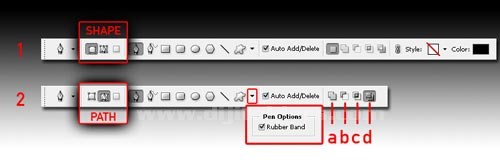
Yukarıdaki resimde Pen aracı seçili iken oluşabilecek iki ayrı görüntüyü sunuyorum. 1nci resimde Pen aracı ile çizdiğimiz çizginin Shape Layer oluşturacağı anlamına gelen ikonun basılı olduğunu görüyoruz. Bu noktada Shape Layer konusuna da kabaca değinmek gerekecek, Shape Layer, tipik bir vektörel nesne gibi içine dolgu yapılabilen, Path'den farklı olarak Blending Options dan efekt verebileceğimiz bir katman olarak Layers paletinde yerini alır. Ancak bizim ana konumuz Path olduğu için konuyu dallandırıp budaklandırmadan 2nci resimdeki Path durumuna göz atıyoruz. Kullanacağımız Pen aracının oluşturacağı çizginin bir PATH olacağını belirten ikona dikkat edin. Bu iki seçenek arasında bu ikonlara tıklayarak tercihimizi yapabiliyoruz.
Pen Options ikonuna tıkladığımızda aşağı doğru açılan kutucuğa dikkat edin. Photoshop'da varsayılan ayar olarak bu seçenek işaretsizdir. Ben işaretlemenizi öneririm. Bu seçenek işaretliyken, bir noktadan diğerine faremizi götürdüğümüzde Path in oluşturacağı çizginin izleyeceği yolu görebilirsiniz ve bu da bir kolaylık sağlar. Aşağıda çizgi ve nokta meselesini gördüğünüzde ne demek istediğimi anlayacaksınız. Yine 2nci şekilde görülen a, b, c ve d ile gösterilmiş ikonlar ise oluşturacağımız Path objelerin üstüste ya da iç içe geldiğinde nasıl davranacağını belirler. Şimdilik d işaretli kalsın ancak yine buna da kabaca değinmem gerek.
a seçeneği işaretli iken oluşturduğumuz her obje birbiri ile birleşir, tek bir obje çizmişiz gibi davranır. b seçeneği işaretli iken çizdiğimiz her yeni obje, bir önceki objeyi keser, c seçeneğinde ise çizdiğimiz her yeni obje, bir önceki obje ile kesiştiği bölgeyi oluşturur (ilkokulda öğretilen "kesişen kümeler"i hatırlayın) d seçeneği ise bizim dekupelerimizde kullanacağımız seçenektir ve çizdiğimiz çizgileri seçim olarak düşünürsek, iç içe çizdiğimiz bir sonraki Path, bir öncekinin oluşturduğu seçimden çıkarır. Buna çizdiğimiz şekli oymak da diyebiliriz.

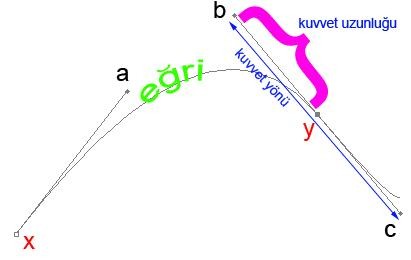
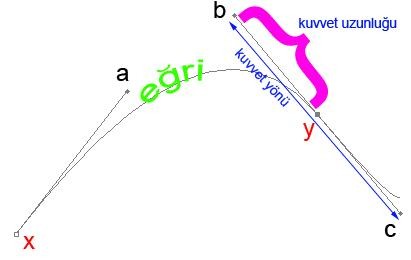
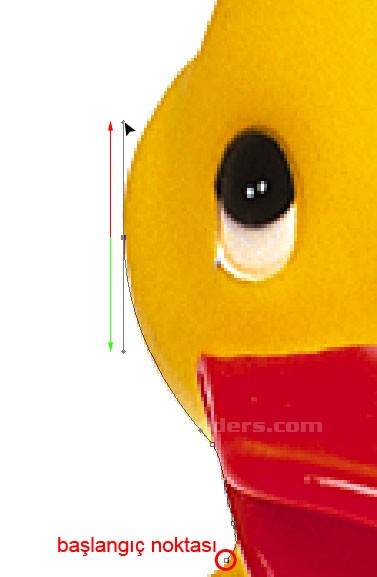
Yukarıdaki resimde görüldüğü gibi, Pen aracı ile ilk tıkladığımız yer, başlangıç noktamız oluyor. Bir path (yol) çizerken dikkat edilmesi gereken şudur; mouse ile tıkldığınızda köşe, tıklayıp sürüklediğinizde ise eğriler oluşur. Lisedeki vektör derslerini hatırlayın, mouse ile kuvvet (kırmızı ok yönünde) uyguladığımızda (tıklayıp sürükleme işlemi) aksi yönde de kuvvet uygulandığına (yeşil ok) ve bunun da bir eğri oluşturduğuna dikkat edin. Bu bu işlemi siz de photoshop da deneyin ve eğrinin nasıl oluştuğunu değişik yönde denemeler yaparak gözlemleyin.

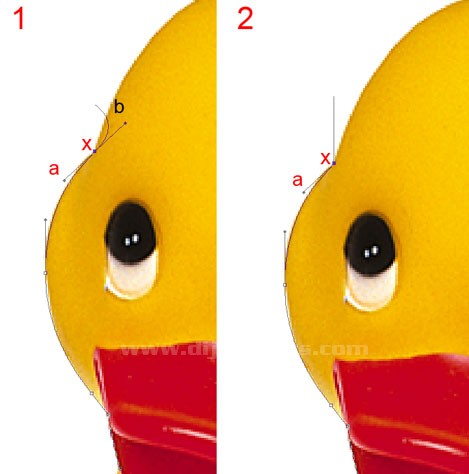
Yukarıdaki resimde, 1nci bölümde ördeğimizin yanağının bitip, kafa yuvarlağının başladığı yerde bir köşe oluştuğunu göreceksiniz. Acak yukarıda anlatıldığı gibi, a bölgesindeki eğriyi oluşturmak için, x noktasından b noktasına mouse'umuzu sürüklediğimizde, b alanında da bir eğri oluşmakta ve biz istediğimiz köşeyi elde edememekteyiz. Bu durumda yukarda bahsi geçen, ve kısayol tuşlarıyla ulaşacağımızı belirttiğim araçlar devreye girer. Bu gibi bir durumla karşı karşıya kaldığımızda Windows sistemde "ALT", MacOS sistemde ise "Option" tuşunu basılı tutarak x noktasına tıkladığımızda, b yönünde kuvvetin kaybolduğunu, böylelikle eğrinin köşeye dönüştüğünü görürüz. Umuyorum kuvvet, nokta ve eğri ilişkisini şimdi daha iyi anladınız. Gelgelelim, kafa yuvarlağı da eğriden oluşuyor ancak şu an biz bu eğriyi yok ettik, endişelenmeyin, bir sonraki noktanızı koyup çekerek eğri oluşturduğunuzda b bölgesinde de yine eğri oluştuğunu göreceksiniz.

Yukarıda görüldüğü gibi yanlış bir yere nokta koydunuz diyelim, eliniz hemen Ctrl+Z tuşlarına ya da Undo komutuna gitmesin. Pen aracınız hala seçili iken "Ctrl" tuşunu basılı tutun, mouse imlecinin değiştiğini göreceksiniz. Eliniz ctrl tuşundayken koyduğunuz yanlış noktayı yerine sürükleyin, eğrinizin de uyum sağlayarak gereken pozisyona geldiğini göreceksiniz.

Farzedelim yukarıdaki gibi bir hata yaptınız, ya da dekupe ettiğimiz şekil bunu gerektirdi. Bu durumda x noktasındaki a kuvvet yönü ile yine Ctrl tuşu ile oynama yapabilirsiniz. Bu, -yönünü değiştirmediğiniz sürece- x noktasından önceki eğriyi de etkilemeyecektir üstelik. Burdaki hatayı gidermek için a kuvvet kolunu x noktasına biraz daha yakınlaştırarak x-b eğrisini düzeltebiliriz.

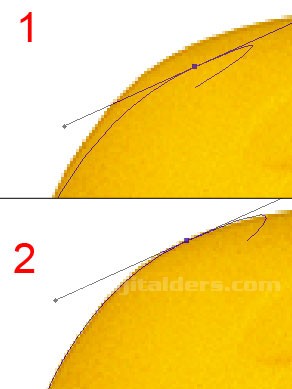
Yukarıdaki resimde örnek oluşturması için bir hata gerçekleştirdim. Buradaki hata şudur, noktaya daha dikkatli bakarsanız, bunun bir eğri değil, köşe olduğunu farkedebilirsiniz. Bir çizime devam ederken, nesnenin hatlarını takip etmelisiniz. Mükemmel bir dekupe yapmak için doğanın kanunlarına uymanız gerekir. Nesneler köşelerden değil, eğrilerden oluşur. Ne zaman ki bir nesne diğerinin önünde olur ve alttan diğer nesne görünür, o zaman köşelerden bahsedebiliriz. Buradaki hatamıza gelirsek, bir eğriyi devam ettirebilmemiz için, noktamızı tıklayarak değil, sürükleyerek yapmamız gerektiğinden bahsetmiştim. Burada noktaya sadece tıklanmış, bir köşe oluşmuş ve kadraj dışında kalan sonraki eğri ile açı tutturulmaya çalışılmıştır. Ortaya şöyle bir sonuç çıkar, buradaki eğrinin kuvvet yönlerine bakacak olursak, kırmızı ve yeşil okların doğrusal olmadığını görürsünüz, olması gereken ise mavi ok yönüyle gösterilmiştir.

Çiziminizi tamamlamak için başladığınız noktaya dönmeniz şart, başlama noktasına geldiğinizde fare imlecinizin köşesinde küçük bir yuvarlak şekil çıktığını göreceksiniz. Bu çizimin tamamlanacağı anlamına gelir ve tıkladığınızda path tamamlanmış olur.
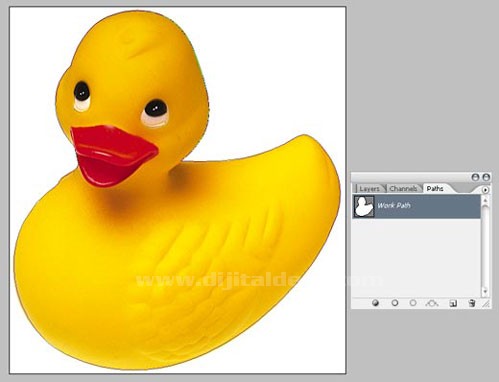
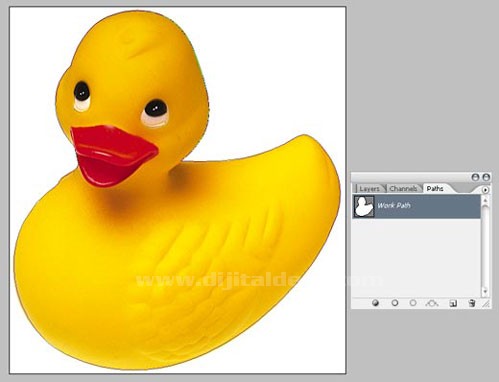
Çizilen path in tamamlanmış görüntüsünü Paths paletinden görebilirsiniz. Path iniz bittikten sonra da dekupe etmiş sayılmıyorsunuz, zira ördeğimiz hala zemin ile aynı katmanda. Bu noktada şuna değinmek istiyorum; eğer bu resmi, photoshop dışında (Freehand, Quark, Indesign gibi) sayfa düzenleme, mizanpaj amaçlı bir programda kullanacaksanız, ördeği kesip biçmenize gerek yok. Çizdiğiniz path, bu işi sizin yapacaktır. Bunun için şu adımları izleyin;
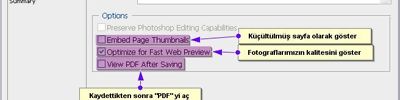
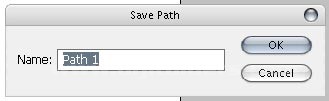
1- Paths paletinden, çizmiş olduğunuz Work Path isimli path'i kaydetmek için çift tıklayın, karşınıza aşağıdaki pencere çıkacaktır.

Bu pencerede hangi ismi vermek istediğinizi sormaktadır, birden fazla path ile çalışmadığınız sürece isim bu noktada önemsizdir, OK'e tıklayıp devam edin.
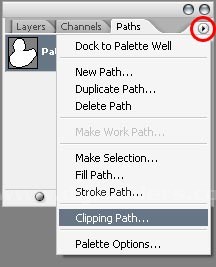
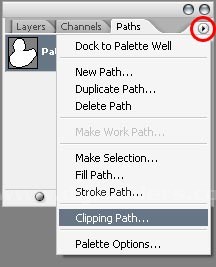
2- Paths paletinden kırmızı yuvarlak ile gösterilen ok işaretine basarak, çıkan menüden Clipping Mask komutunu veriyoruz. Bu komut, belgemizin içine bu çizgilerden kesileceği bilgisini gömer ve çoğu popüler mizanpaj programı da bu bilgiyi destekler.


Freeform Pen Tool
 (Freeform Pen Tool) aracına tıklayarak, yanda görüldüğü gibi bir path oluşturun ve Paths penceresinde katmanın üstüne gelin sağ tıklayın açılan menüden önce fill subpath ı seçin yine açılan pencereden content değeri foreground color olacak şekilde işaretleyin.Sonra tekrar katmanın üstüne gelip sağ tıklayın ve yine açılan pencereden stroke subpath ı seçin buradan açılan pencereden de tool bölümünden pencil seçeneğini seçin.Böylece eğrimiz foreground color rengiyle doldu.
(Freeform Pen Tool) aracına tıklayarak, yanda görüldüğü gibi bir path oluşturun ve Paths penceresinde katmanın üstüne gelin sağ tıklayın açılan menüden önce fill subpath ı seçin yine açılan pencereden content değeri foreground color olacak şekilde işaretleyin.Sonra tekrar katmanın üstüne gelip sağ tıklayın ve yine açılan pencereden stroke subpath ı seçin buradan açılan pencereden de tool bölümünden pencil seçeneğini seçin.Böylece eğrimiz foreground color rengiyle doldu.
Add Anchor Point Tool
Delete Anchor Point Tool
Convert Point Tool
Bu da add anchora benziyor ama burda sadece bir alanı alıp düzeltmeye yada silmeye yarıyor.