CSS Background Uygulamaları
Örnek
 |
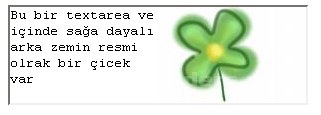
<textarea name="test1" style="width:300px;
height:100px; background-image:url(cicek.jpg); background-repeat:no-repeat; background-position:center right"></textarea> |
 |
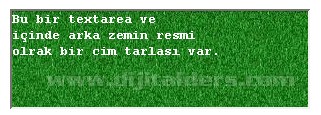
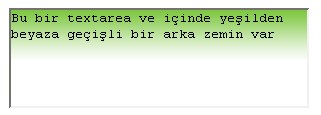
<textarea name="test2" style="width:300px;
height:100px; background-image:url(cim.jpg); color:#ffffff; font-weight:bold"></textarea> |
 |
<textarea name="test3" style="width:300px;
height:100px; background-image:url(arka2.png); background-repeat:repeat-x; background-position:top left;"></textarea> |
Örnek

<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Özellikleri Örneği</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
min-height: 100vh;
background-color: #bdb8b8;
}
.container {
min-width: 320px;
min-height: 500px;
background-color: #ffffff;
margin: 50px auto;
padding: 40px;
max-width: 800px;
border-radius: 10px;
}
.header {
background-color: #4a90e2;
background-image: linear-gradient(135deg, #667eea 0%, #764ba2 100%);
background-position: top left;
background-repeat: repeat-x;
background-attachment: scroll;
margin: 0 0 30px 0;
padding: 25px 30px;
color: white;
border-radius: 8px;
}
.content-box {
color:white;
min-width: 250px;
min-height: 800px;
background-color: #fef3e2;
background: url(kurt.png) bottom center no-repeat, url(https://s.tmimgcdn.com/scr/800x500/345700/koyu-desenli-arka-plandalgali-cizgiler-desenidokulu-dalgalar-arka-plan_345734-original.jpg) repeat fixed;
margin: 20px 40px;
padding: 30px 25px;
border: 20px solid #f9a825;
border-radius: 5px;
}
.footer {
background-color: #37474f;
background-image: none;
background-position: center;
background-repeat: no-repeat;
background-attachment: scroll;
margin: 30px -40px -40px -40px;
padding: 20px 40px;
color: white;
text-align: center;
border-radius: 0 0 10px 10px;
}
h1, h2 {
margin: 0 0 15px 0;
padding: 0;
}
p {
margin: 10px 0;
padding: 5px 0;
line-height: 1.6;
}
</style>
</head>
<body>
<main class="container">
<header class="header">
<h1>CSS Özellikleri Demo</h1>
<p>minwidth, minheight, background-color, background-image, background-position, background-repeat, background-attachment, margin ve padding</p>
</header>
<article class="content-box">
<h2>Ana İçerik Kutusu</h2>
<p>Bu kutu min-width: 250px ve min-height: 800px değerlerine sahip.</p>
<p>Background-color ile arka plan rengi, background-image üst üste ik, arkaplan eklendi. En alttaki arkaplan fixed olduğu için sayfa kaydırılınca edince o zemin kaymadı</p>
<p>Margin ve padding ile iç ve dış boşluklar ayarlandı.</p>
</article>
<footer class="footer">
<p>Footer - Farklı margin ve padding değerleriyle konumlandırıldı</p>
</footer>
</main>
</body>
</html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Özellikleri Örneği</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
min-height: 100vh;
background-color: #bdb8b8;
}
.container {
min-width: 320px;
min-height: 500px;
background-color: #ffffff;
margin: 50px auto;
padding: 40px;
max-width: 800px;
border-radius: 10px;
}
.header {
background-color: #4a90e2;
background-image: linear-gradient(135deg, #667eea 0%, #764ba2 100%);
background-position: top left;
background-repeat: repeat-x;
background-attachment: scroll;
margin: 0 0 30px 0;
padding: 25px 30px;
color: white;
border-radius: 8px;
}
.content-box {
color:white;
min-width: 250px;
min-height: 800px;
background-color: #fef3e2;
background: url(kurt.png) bottom center no-repeat, url(https://s.tmimgcdn.com/scr/800x500/345700/koyu-desenli-arka-plandalgali-cizgiler-desenidokulu-dalgalar-arka-plan_345734-original.jpg) repeat fixed;
margin: 20px 40px;
padding: 30px 25px;
border: 20px solid #f9a825;
border-radius: 5px;
}
.footer {
background-color: #37474f;
background-image: none;
background-position: center;
background-repeat: no-repeat;
background-attachment: scroll;
margin: 30px -40px -40px -40px;
padding: 20px 40px;
color: white;
text-align: center;
border-radius: 0 0 10px 10px;
}
h1, h2 {
margin: 0 0 15px 0;
padding: 0;
}
p {
margin: 10px 0;
padding: 5px 0;
line-height: 1.6;
}
</style>
</head>
<body>
<main class="container">
<header class="header">
<h1>CSS Özellikleri Demo</h1>
<p>minwidth, minheight, background-color, background-image, background-position, background-repeat, background-attachment, margin ve padding</p>
</header>
<article class="content-box">
<h2>Ana İçerik Kutusu</h2>
<p>Bu kutu min-width: 250px ve min-height: 800px değerlerine sahip.</p>
<p>Background-color ile arka plan rengi, background-image üst üste ik, arkaplan eklendi. En alttaki arkaplan fixed olduğu için sayfa kaydırılınca edince o zemin kaymadı</p>
<p>Margin ve padding ile iç ve dış boşluklar ayarlandı.</p>
</article>
<footer class="footer">
<p>Footer - Farklı margin ve padding değerleriyle konumlandırıldı</p>
</footer>
</main>
</body>
</html>