Javascriptte Döngüler For, While, Do-while, Break, Continue, For-in
Javascriptte döngüler for, while, do-while, break, continue, for-in
FOR DÖNGÜSÜ
FOR dögüsü çalışma mantığına göre özetle içindeki koşulu belirli, belirli bir miktarda artan veya azalan bir sayaca göre içinde belirtmiş olduğunuz işlemleri bu sayacın döndüğü kadar gerçekleştirir.Break komutu ile döngü içindeki bir koşulla istediğimiz zamanda sonlandırabiliriz.

Sonuç:

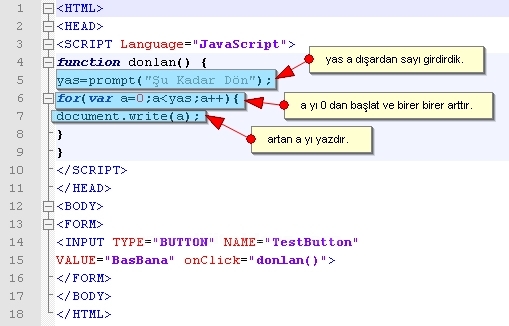
Kod:
yas=prompt("Şu Kadar Dön");
for(var a=0;a<yas;a++){
document.write(a);
}
}
WHILE DÖNGÜSÜ
FOR döngüsündeki gibi belirli bir sayaca göre değilde sadece verilen bir koşul sağlandığı sürece işlem yapmak istiyorsak WHILE döngüsünü kullanmalıyız.WHILE verilen koşulun zıttı olana kadar döngü dönmeye devam eder.

Sonuç:

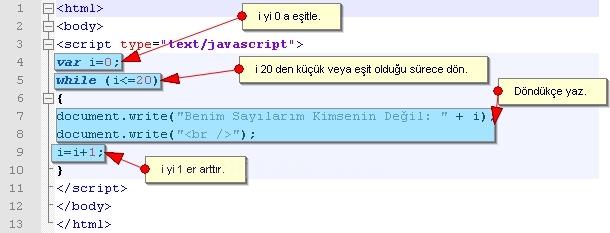
Kod:
while (i<=20){
document.write("Benim Sayılarım Kimsenin Değil: " + i);
document.write("<br />");
i=i+1;
}
DO-WHILE
Eğer WHILE döngünüzün şart aramadan bir kere çalışmasını istiyorsanız DO-WHILE yapısını kullanmalısınız.Bu döngüde işlem bir kez gerçekleştirilir ve daha sonra sondaki WHILE kontrol kısmına gelir ve koşul sağlanıyorsa devam edilir.

Sonuç:

Kod:
i = 0;
do
{
if(deger==false){
document.write("While'a girmeden çalıştı ");
document.write("<br /><br />");
deger = true;
}
document.write("Burası Hep While ");
document.write("<br />");
if(i==5){
deger=false;
}
i++;
}
while (deger==true)
BREAK-CONTINUE YAPILARI
For döngüsünü istenilen koşulla kesmek istersek BREAK kullanır ve döngüyü durduruz.CONTINUE ile ise döngüyü durdurur ve baştan tekrar dönmesini sağlarız.
Break:

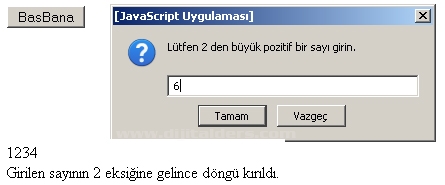
Sonuç:

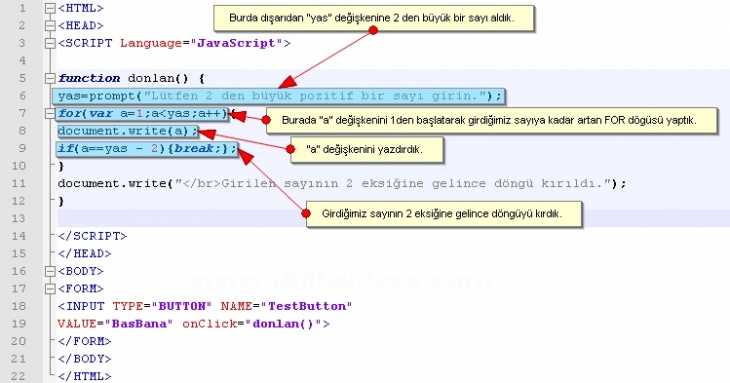
Kod:
yas=prompt("Lütfen 2 den büyük pozitif bir sayı girin.");
for(var a=1;a<yas;a++){
document.write(a);
if(a==yas - 2){break;};
}
document.write("</br>Girilen sayının 2 eksiğine gelince döngü kırıldı.");
}
Continue:

Sonuç:

Kod:
for (i=0;i<=10;i++)
{
if (i==3)
{
document.write("3' e Geldik Ama Dögümüz burda durup sonra devam edicek.");
document.write("<br />");
continue;
}
document.write("Benim sayılarım benim " + i);
document.write("<br />");
}
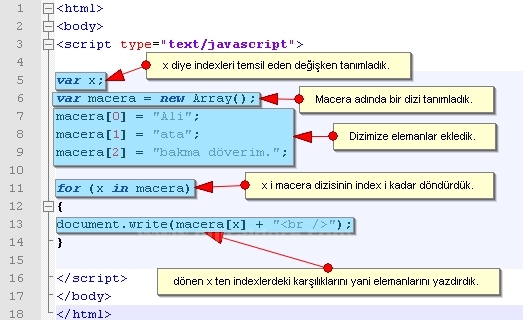
FOR-IN YAPISI
FOR-IN yapısı dizilerde kullanılan çok kullanışlı bir yapıdır.Normal FOR döngüsündeki koşulla artan sayaç yerine bir dizinin eleman sayısı kadar sayaç değişkenini arttıran bir yapısı vardır.Dizilerin elemanlarına bu yapı ile çok kolay bir şekilde erişilebilir.

Sonuç:

Kod:
var macera = new Array();
macera[0] = "Ali";
macera[1] = "ata";
macera[2] = "bakma döverim.";
for (x in macera)
{
document.write(macera[x] + "<br />");
}
























