Javascriptte Döngüler
Javascriptte döngüler for, while, do-while, break, continue, for-in
for Döngüsü
Bir işlemin tekrarlanarak yapılması durumunda for döngüsü kullanılabilir. for döngüsünde işlemler döngü içinde belirtilen bir artış/azalış sayısına uyarak yapılır. Artış/azalış durumu genellikle sayaç olarak bilinir. Sayaçlar belirli değerlerden başlayıp bitirile bilinir.
Kullanımı:

NOT: Döngüleri yazarken bitiş değerini belirlememiz gerekir. Aksi halde sonsuz döngü oluşur ve kilitlenmeler yaşanabilir.
Örnek
</select>
<div id="Pano" style="font-size:50px"></div>
<script>
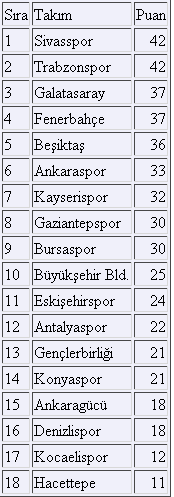
var takimlar=new Array("Sivasspor", "Trabzonspor", "Galatasaray", "Fenerbahçe", "Beşiktaş", "Ankaraspor", "Kayserispor", "Gaziantepspor","Bursaspor", "Büyükşehir Bld.", "Eskişehirspor", "Antalyaspor", "Gençlerbirliği", "Konyaspor", "Ankaragücü", "Denizlispor", "Kocaelispor", "Hacettepe");
var puanlar=new Array(42, 42, 37, 37, 36, 33, 32, 30, 30, 25, 24, 22, 21, 21, 18, 18, 12, 11);
Secim =document.getElementById("Secim");
var Opsiyon="";
for(i=0; i<takimlar.length; i++) {
//Opsiyon +="<option value=" + puanlar[i]+ ">" + takimlar[i] + "</option>";
var opt = document.createElement('option');
opt.value = puanlar[i];
opt.innerHTML = takimlar[i];
Secim.appendChild(opt);
}
//document.getElementById("Secim").innerHTML = Opsiyon;
document.getElementById("Secim").addEventListener("change", function() {
document.getElementById("Pano").innerHTML = this.value;
});
</script>

WHİLE Döngüsü
Bu döngü yine bir bloğu defalarca kullanmak amacıyla kullanılır. Kullanımında belli bir şart kontrol edilir. Şart doğruluğunu(true) koruduğu müddetce döngü devam eder.
Kullanımı;

Örnek;
var sifre=123;
var toplam=1;
function sifreSor()
{
while(toplam < 4)
{
girilenSifre=prompt("Lütfen şifrenizi girin.","");
if(girilenSifre==sifre)
{
alert("Teşekkürler");
break;
}
else if(toplam>=3)
{
alert("Yanlış kullanıcı.");
break;
}
toplam++;
}
}
sifreSor();</script>


break; komutu bir döngüyü istediğimiz yerde sona erdirmek için kullanılan bir metoddur. JavaScript break; komutunu gördüğünde döngüyü sona erdirir.
DO WHİLE Döngüsü
Bu döngü önce döngü bloğunu çalıştırır ve sonra kontrolü yapar. Bu nedenle önce döngüyü çalıştırıp sonra kontrol yapmamız gereken durumlarda bu metodu kullanırız.
var genel=1234;
var toplam=1341;
var donguSayisi=0;
do
{
toplam+=toplam;
donguSayisi++;
}
while(toplam < genel)
document.write("döngü sayısı = "+donguSayisi+"<br>"+
"toplam = " +toplam+"<br>"); </script>
Program toplam değişkeni genel değişkeninin değerini geçtiğinde toplam değişkeninin değerini ve döngü sayısını ekrana basacak ve duracaktır.
Continue
var i=0
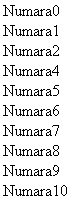
for (i=0;i<=10;i++)
{
if (i==3)
{
continue;
}
document.write("Numara" + i);
document.write("<br />"); </script>
}

BAHADIR KÜÇÜKOSMAN























