CSS Animasyon Örnekleri
Bir kaç faydalı cssle yapılan animasyon örneği...
Arkaplan Büyüme Animasyonu
HTML
<div id="bkg"></div>
CSS
html, body {
height: 100%;
margin: 0
}
@keyframes breath {
0% { background-size: 100% auto; }
50% { background-size: 140% auto; }
100% { background-size: 100% auto; }
}
#bkg{
width: 100%;
height: 100%;
animation: breath 4s linear infinite;
background: url("http://wallpapercave.com/wp/LXR5gFx.png") center center no-repeat;
}
height: 100%;
margin: 0
}
@keyframes breath {
0% { background-size: 100% auto; }
50% { background-size: 140% auto; }
100% { background-size: 100% auto; }
}
#bkg{
width: 100%;
height: 100%;
animation: breath 4s linear infinite;
background: url("http://wallpapercave.com/wp/LXR5gFx.png") center center no-repeat;
}
Fare Üzerine Gelince Arkaplan Büyüme Animasyonu
html, body {
height: 100%;
margin: 0
}
#bkg {
width: 180px;
height: 180px;
position: relative;
overflow: hidden;
}
#bkg::before {
content: '';
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
background-size: cover;
background-image: url("http://wallpapercave.com/wp/LXR5gFx.png");
background-position: center;
background-repeat: no-repeat;
transition: transform .5s linear;
}
#bkg:hover::before{
transform: scale(1.3);
}
height: 100%;
margin: 0
}
#bkg {
width: 180px;
height: 180px;
position: relative;
overflow: hidden;
}
#bkg::before {
content: '';
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
background-size: cover;
background-image: url("http://wallpapercave.com/wp/LXR5gFx.png");
background-position: center;
background-repeat: no-repeat;
transition: transform .5s linear;
}
#bkg:hover::before{
transform: scale(1.3);
}
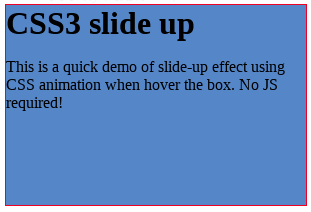
Slide Up ve Slide Down (Aşağı yukarı kaydırma)

<div class="box">
<div class="hid-box">
<h1>CSS3 slide Yukarı-Aşağı</h1>
<p>Bu, kutu üzerine fare getirildiğinde CSS animasyonu kullanan hızlı bir slayt efekti demosudur. JS gerekmez!</p>
</div>
</div>
<div class="hid-box">
<h1>CSS3 slide Yukarı-Aşağı</h1>
<p>Bu, kutu üzerine fare getirildiğinde CSS animasyonu kullanan hızlı bir slayt efekti demosudur. JS gerekmez!</p>
</div>
</div>
.box {
height: 200px;
width: 300px;
overflow: hidden;
border: 1px solid red;
background: #ff0;
}
.hid-box {
top: 100%;
position: relative;
transition: all .3s ease-out;
background: #428bca;
height: 100%;
}
.box:hover > .hid-box{
top: 0;
}
height: 200px;
width: 300px;
overflow: hidden;
border: 1px solid red;
background: #ff0;
}
.hid-box {
top: 100%;
position: relative;
transition: all .3s ease-out;
background: #428bca;
height: 100%;
}
.box:hover > .hid-box{
top: 0;
}
Yukarıdaki örnek yerine slide yüksekliği kadar hareket isterseniz

.box {
height: 200px;
width: 300px;
overflow: hidden;
border: 1px solid red;
background: #ff0;
}
.hid-box {
top: 100%;
position: relative;
background: #428bca;
transition: transform 1s;
}
.box:hover > .hid-box{
transform: translateY(-100%);
}
height: 200px;
width: 300px;
overflow: hidden;
border: 1px solid red;
background: #ff0;
}
.hid-box {
top: 100%;
position: relative;
background: #428bca;
transition: transform 1s;
}
.box:hover > .hid-box{
transform: translateY(-100%);
}
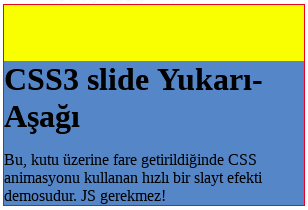
Jquery ile Desteklenmiş Farklı Bir Çalışma

html
<div class="box">
<h1>CSS3 Slide Yukarı-Aşağı</h1>
<div class="hid-box">
<p>Bu, kutu üzerine fare getirildiğinde CSS animasyonu kullanan hızlı bir slayt efekti demosudur. JS gerekmez!</p>
<p>Bu, kutu üzerine fare getirildiğinde CSS animasyonu kullanan hızlı bir slayt efekti demosudur. JS gerekmez!</p>
</div>
</div>
<h1>CSS3 Slide Yukarı-Aşağı</h1>
<div class="hid-box">
<p>Bu, kutu üzerine fare getirildiğinde CSS animasyonu kullanan hızlı bir slayt efekti demosudur. JS gerekmez!</p>
<p>Bu, kutu üzerine fare getirildiğinde CSS animasyonu kullanan hızlı bir slayt efekti demosudur. JS gerekmez!</p>
</div>
</div>
css
p {
margin: 0;
padding: 0;
}
h1 {
background-color: red;
margin: 0;
padding: 0;
transition: transform 1s;
position: absolute;
bottom: 0;
width: 100%;
}
.box {
position: relative;
height: 200px;
width: 300px;
overflow: hidden;
background: #ff0;
margin: 0;
padding: 0;
}
.hid-box {
top: 100%;
position: relative;
background: #428bca;
transition: transform 1s;
margin: 0;
padding: 0;
}
.box:hover > .hid-box {
transform: translateY(-100%);
}
margin: 0;
padding: 0;
}
h1 {
background-color: red;
margin: 0;
padding: 0;
transition: transform 1s;
position: absolute;
bottom: 0;
width: 100%;
}
.box {
position: relative;
height: 200px;
width: 300px;
overflow: hidden;
background: #ff0;
margin: 0;
padding: 0;
}
.hid-box {
top: 100%;
position: relative;
background: #428bca;
transition: transform 1s;
margin: 0;
padding: 0;
}
.box:hover > .hid-box {
transform: translateY(-100%);
}
jquery
$(".box").hover(
function() {
$("h1").css({ transform: "translateY" + $(".hid-box").height() + "px)" });
},
function() {
$("h1").css({ transform: "translateY(0)" });
}
);
function() {
$("h1").css({ transform: "translateY" + $(".hid-box").height() + "px)" });
},
function() {
$("h1").css({ transform: "translateY(0)" });
}
);
Uygulamanın online kodu: https://codepen.io/anon/pen/VJMdNM
Kaynak
- https://stackoverflow.com/questions/34976706/how-to-make-a-background-image-zoom-in-and-out-slowly/34976788
- https://codepen.io/vlt5/pen/QwjbYg