Set Nav Bar Image, Set Text, Show Hide Image, Swap Image, Swap Image Restore
Set nav bar ımage, set text, show hide ımage, swap ımage, swap ımage restore
Set Nav Bar Image: Set Nav Bar Image bir resim dosyası üzerine gelince değişen resimler yapabilmemize olanak sağlayan bir Dreamweavr özelliğidr.

Set Nav Bar Image iki panelden oluşur bunlardan birincis Basic ekranıdır.

Örnek:
İlk önce sayfanıza bir kaç resim yükleyin
daha sorna behaviorsdan Set Nav Bar Image'yi seç ve daha sorna ekrandaki gibi resimleri yerleştirn

Yukardaki açıklamalara göre resimelri seçiniz.
daha sonra Tag paletinden olaylar kısmından olayları isteğe göre seçiniz.

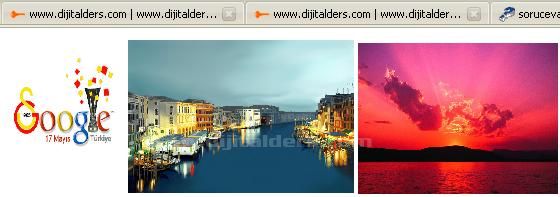
Şekildeki olaylara göre ekran görüntüsü şu şekil olcuak sırasıyla
1:)
Birinci Resimde fare resmin üzerinde deil iken olan görüntü

2:)Bu resimde ise fare imleci resimin üzerinde iken

3:)Bu resimde ise fare ile resme tıklandığında oluşan görüntü

Set Text:Dosya üzerineki metin işlemlerinin kullanıldığı paneldir.
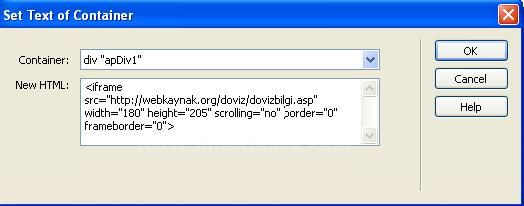
Set Text Of Container:Dosya üzerindeki herhangi bir elementi kullanarak sayfamızda çalıştırmak isteddğimiz HTML kodlarını buraya yazarak çalıştırabilirsiniz.

Aşağıdaki uygulama örneğinde Resime Tıklandığında Döviz bilgilerini çeken HTMLkodunu yazarak ekrana döviz bilgilerini getirebilriz.
İlk olarak bir Dıv Layer oluşturun (Herhangi bir nesnede olur)ve içine Döviz panosunu koyun ;Daha sonra Behaviorsdan Set Text Container'İ seçin ve New HTML kısmına şu kodu yazınız.
<iframe src="http://webkaynak.org/doviz/dovizbilgi.asp" width="180" height="205" scrolling="no" border="0" frameborder="0">
ve ok deiyp kaydedin ve şu şekil ekran görüntüsü oluşucaktır.

Yukardaki resime tıklandığında aşağdıaki gibi Bir HTML kodu çalıştırlıcakk ve şu şek,l görüntü elde edilicektir.

Set Text Status Bar: Bir Nesne Üzerinde Bir olay yapılrıken durum Çubuğudna Gösterilmesini istediğimiz Metin yazılır.

Örnek olarak Yukardaki uygulamada Döviz panosuna tıklanırken durum çubuğunda yazmasını istedğinmiz metin buraya yazılır.
![]()
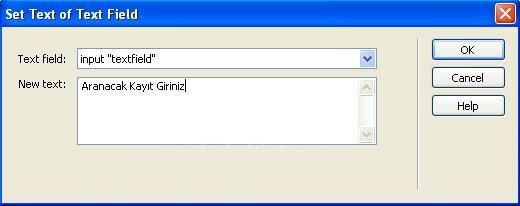
Set Text Of Text Fİeld:Bir Text Kutus içinde aramay apılıcakken mouse olayı sonu text içinde hemen gözükücek olan text metni.

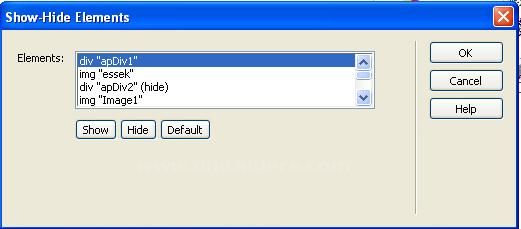
Show-Hide Elements: Bir Element veya Metin sayesinde olaylar aracılığı ile Nesnelerin Grönür veya Gizli iken gösterebilirsiniz

Örnek:

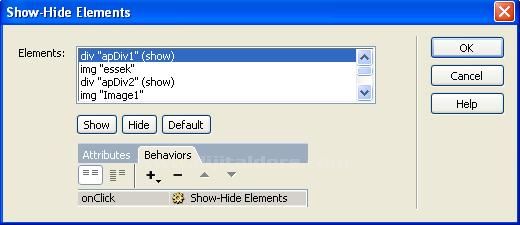
Bir metin Yazın ve Behavirosdan Show-Hide Yi seçin ve Şu şekil ayarlayın.


Yukardaki Gizliyi Göster Yazısını tıklandığıdna Gizli olan Div1 Tagı gözükür hale gelecektir.

Bu işlemleri İşinize Göre Değişik olarak Kullanabilrisniz Gözüken bir şeyi saklar Ya da Gizli olanı göstermek gibi.
SwaP Image:
Bir Resim dosyası üzerinde bir olay seçili iken yapılan harektler sonucu bir noktadaki resimlerin belirmesi ve görünmesi için kullanılna Behaviors davranışıdır.

Bu pencerede yer alan PreLoad Images onay kutusunu işaretlersek, ekleyeceğimiz bütün resimler yüklendikten sonra Swap Image özelliği aktif hale geçer.
Restore Images onMouseOut:onay kutusunu işaretlersek faremiz ile bir düğmenin üzerine geldiğimiz de belirlediğimiz resim ana resmin yerine geçer ama faremizi düğmenin üzerinden çekersek tekrar ana resim gözükür.
Örnek:
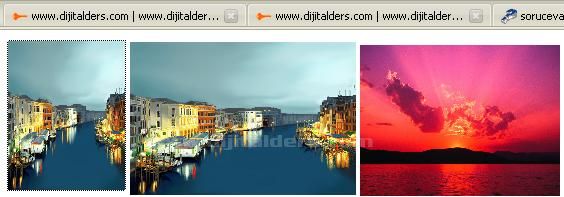
İlk Önce Sayfaya Bir Tablo oluşturun( 1 satır 4 sütun) ve 4 adet resim belirleyin ve resimleri şekildeki gib tabloya yerleştirin

Bu şekilden sonra Propertiesden Resimlere ism veriniz.

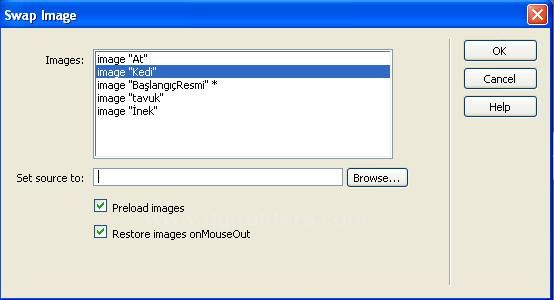
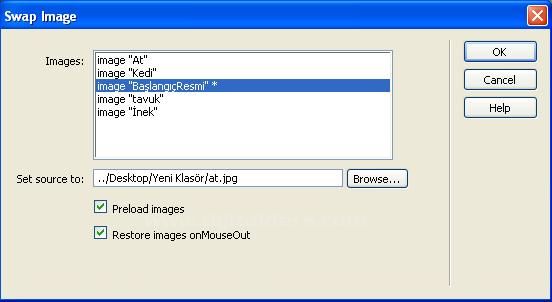
Bu işlemler sonunda Soldan İlk baştaki resmi seçiniz veBehaviorsa'a Giderek Swap Image seçeneğini seçiniz ve daha sonra açılan pencereden şu ayarları yapınız.

Yukarıdaki resimde Resim dosyalarına vermiş olduğumuz isimler görülmektedir.ilk olarak başlangıç resmini seçin daha sonra Set Source To seçeneği yerien Başlangıç resmi yerine gelicek resmi seçiniz. ve ok diyip çıkınız.
bu işlemleri diğer resimlerde tekrarlayınız sırasıyla sürekli başlangıç resmi esas alınıp yapılmalıdır. ve sonuç

Hazırlayan : Samet ERDEM