Dreamweaver ve PHP ile dinamik sayfalar için MySQL veritabanı bağlantısı
Dreamweaver bir HTML editöründen fazlasını bizlere sunabilen bir ortam halini aldığı şu günlerde sunucu taraflı ihtiyaçlarınız için PHP ile neler yapabileceğimiz bu makalelerde anlatmaya çalışacağız

PHP (veya sunucu taraflı bir programlama dili) ile çalışmanın bizlere kazandıracağı avantajlardan başlayarak genel bir giriş yapalım. Önceki makalelerimizde DW'ı daha çok HTML düzenlemek ve statik sayfalar yapmak amacıyla kullandık ve bu amaca yönelik özellikleri üzerinde durduk. Fakat büyük ölçekli projelerde HTML'in ve statik içeriğin tek başına yetersiz kaldığını daha gelişmiş bir içerik yönetiminin gerektiğini fark edeceksinizdir.
Örneğin sitenize üyelik sistemi entegre ederek kullanıcı profilinizi özelleştirebilir, üyelerinize özel içerik ve avantajlar sunabilir ya da siteyi üyelerin içerik girişlerine açık bir hale getirebilirsiniz.
Aynı şekilde site içeriğini bir veritabanında depolayarak kullanıcıların bu içeriğe standart bir ara yüz üzerinden ulaşmasını sağlayarak içerikte arama işlemlerini kendinize özel bir hale getirebilirsiniz.
Özet olarak bu sunucu taraflı diller bizlere sitemizin sadece okunabilen bir site olmaktan başka yazılabilir ve ziyaretçiler tarafından veri girişine açık bir site haline gelmesini sağlayabilirsiniz. Başka bir değişle ziyaretçi defteri, forum, makale yönetim sistemi ve ya anket uygulamaları gibi birçok uygulamayı bu sunucu taraflı programlama dilleri ile yapabilirsiniz.
Nelere ihtiyacımız var?
Öncelikle temel bir PHP bilgisine ihtiyacınız var. Veritabanı, SQL yada benzer terimlere en azından bir aşinalığınız olması gerekmekte. Aksi taktirde anlattığımız bir çok şey havada kalacağından bir şey anlamayacaksınızdır.
Bilgisayarınızda PHP çalıştırmak
Bilgisayarımızda PHP ile hazırlanan sayfaları test edebileceğimiz bir web sunucu olması gerektiğini belirterek işe başlamakta fayda var. Ben Windows ortamında PHP çalıştırmak için hazır kurulum paketlerini şiddetle tavsiye ediyorum. Bu hazır kurulum paketleri ile PHP, MySQL ve Apache'nin en uyumlu ve güncel sürümlerini bilgisayarınıza oldukça zahmetsiz bir biçimde kurabiliyorsunuz.
Şahsen uzun yıllardır EasyPHP'yi bu amaçla kullanan birisi olarak yeni başlayan arkadaşlara tavsiye etmekte bir sakınca görmüyorum. Tabi tek seçeneğiniz EasyPHP değil. Aynı kulvarda yer alan XAMPP'da daha gelişmiş özellikleri ile profesyonel arkadaşların ihtiyaçlarını karşılayacaktır.
- EasyPHP'yi indirmek ve hakkında ayrıntılı bilgi ve sahibi olmak için;
http:// www.easyphp.org - XAMPP'ı indirmek ve hakkında ayrıntılı bilgi ve sahibi olmak için;
http://www.apachefriends.org/en/xampp.html
Bilgisayarınızda PHP çalıştırabildiğinizi varsayarak devam ediyoruz. Bundan sonraki aşama ise; PHP sunucu modeli kullanan bir site tanımı yapmaktan geçiyor. Yine daha önceki yazılarımızda bu konu üzerinde oldukça ayrıntılı bir biçimde durmuştuk. Lütfen anlamadığınız kısımlar için "Dreamweaver ile site tanımlamaları" başlıklı makalelere göz atınız. Hızlı bir özet geçmek gerekirse:
Dinamik bir site tanımlamak için
Site / New site... menüsü ile yeni bir site tanımlamaya başlıyoruz. İlk basamakta, sitenize bir ad girip web adresini yazdıktan sonra "Next" diyebilirsiniz.
2. basamakta, "Do you want to work with a server technology..." sorusuna "Yes, I want to use a server technology" seçeneğini seçiyor ve "Which server technology?" bölümünden "PHP MySQL" i seçerek devam ediyoruz.
3. basamakta, dosyalar ile nasıl çalışmak istediğimizi seçiyoruz. Eğer kendi bilgisayarınızda bir web sunucu kurulu ise ayrıca uzak sunucu ayarları ile uğraşmak istemiyor ve dosyaları FTP ile kendiniz sunucuya göndermek istiyorsanız sizin için en uygun seçenek "Edit directly on remote testing server using local network" seçeneği olacaktır. "Where are your files on network" bölümünden ise bilgisayarınızda kurulu olan web sunucunun yayın dizini içerisinde yer alan sitenizin ilgili klasörünü seçebilirsiniz.
4. basamakta, sitemizi test edeceğimiz test sunucusu adresimizi giriyoruz. Genelde kendi bilgisayarınızda, yaptığınız siteleri denemek için kurduğunuz web sunucular için bu adres eğer size sonradan değiştirmediyseniz http://localhost ya da http://127.0.0.1 şeklindedir.
Web sunucunuzun yayın dizininde hangi klasörü sitenizin çalışma klasörü olarak seçerseniz adresi ona göre değiştirmeniz gerekecektir. Örneğin benim makinemde Apache'nin root klasörü "D:www" dizini altında yer almaktadır. Çalışmak istediğim siteyi de "php_site" şeklinde bir klasör yaratıp orada konumlandırdığım için (D:wwwphp_site) buraya "http://localhost/php_site/" yazdım. Sizde kendi ayarlarınıza göre burada ilgili değişiklikleri yapmalısınız.
Girdiğiniz adresin doğruluğunu kontrol etmek için "Test URL" düğmesine tıklayarak geçerliliğini kontrol edebilirsiniz. Eğer herhangi bir sorun yok ise testin başarılı olduğuna dair bir mesaj alacaksınız.
Son basamakta site özelliklerinin bir özeti diyebileceğimiz bir pencere ile site tanımlamazı tamamlamış oluyoruz.
Veritabanı
Sitemizi de tanımladığımıza göre artık yavaş yavaş işe koyulabiliriz. Konumuz veritabanı bağlantısı olduğuna göre öncelikle bağlanacak bir veritabanına ihtiyacımız olacak. Bu makalede örnek olarak bir blog uygulamasından aldığım makaleler tablosunu içeren bir veritabanına bağlanacağız. Veritabanının ".sql" çıktısını indirmek için tıklayınız. İlgili SQL çıktı ise şu şekilde;
-
--
-
-- Table structure for table `blg_makaleler`
-
--
-
-
DROP TABLE IF EXISTS `blg_makaleler`;
-
CREATE TABLE `blg_makaleler` (
-
`id` int(11) NOT NULL auto_increment,
-
`kategori` int(11) NOT NULL DEFAULT '0',
-
`baslik` varchar(100) NOT NULL DEFAULT '',
-
`ozet` mediumtext NOT NULL,
-
`detay` longtext NOT NULL,
-
`tarih` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
-
PRIMARY KEY (`id`)
-
) ENGINE=MyISAM DEFAULT CHARSET=latin5 AUTO_INCREMENT=5 ;
-
-
--
-
-- Dumping data for table `blg_makaleler`
-
--
-
-
INSERT INTO `blg_makaleler` VALUES (1, 1, 'Hand-coding PHP in Dreamweaver MX', 'An overview of some coding facilities in DW', 'Although Dreamweaver MX contains a range of built-in PHP server behaviors to perform various operations, if you''re building a complex site, you''ll soon find that you want to do something for which there isn''t a built-in server behavior. rnSince PHP is an open source product, it is widely supported by a range of open source developers and a huge user community. As a result PHP evolves much faster than other commercial languages, and the code is continuously updated with bug fixes, enhancements, and language extensions, which extend its capabilities.rnrnHand coding allows you to implement the latest PHP developments in your code as soon as they are released. It offers you total freedom to ensure that your web site does exactly what you want it to, and you are not just limited to the built in code generated by your development program.rnrnCode that you''ve written yourself can also interact with the Dreamweaver MX generated code, so you can create standard code quickly using the Dreamweaver MX server behaviors, and then modify it yourself to perform extra functions.rnrnWe''re now going to look at the many ways you can create and edit code (both PHP and HTML) in Dreamweaver MX.rnrn', '2004-07-20 19:04:00');
-
INSERT INTO `blg_makaleler` VALUES (2, 1, 'Connecting to SQL database', 'Create a MySQL connection in Dreamweaver for dynamic applications', 'Once the MySQL user account has been set up and the site has been defined, you can connect to your MySQL database in Dreamweaver. Using the above settings, here are example settings for the MySQL Connection dialog box in Dreamweaver:rnrnConnection Name: choose a name (e.g. connEmp)rnMySQL Server: mysql1.myDomain.comrnUser Name: dbuserrnPassword: myPasswordrnDatabase: enter the name of your database or click on the Select button to choose from a list of MySQL databases running on the server.rnrnNote: For the MySQL Server field you must enter localhost if PHP and MySQL are running on the same machine.', '2004-07-21 13:03:44');
-
INSERT INTO `blg_makaleler` VALUES (3, 3, 'Allagash River Canoe Trip Journal', 'Adventures in the wilderness', 'I spent the last week of August paddling Maine''s Allagash Wilderness Waterway with Master Maine Guide Ray Reitze, Jr. Ray has been guiding trips on the Allagash and other Maine waterways for over 15 years. His guide service and school of wilderness living, Earthways, is located in Canaan, Maine. rnrnRay grew up in Maine under the tutelage of a native elder who taught Ray the lifeways of his people and the skills of living in the north woods. Ray passes on these skills through his guided trips, wilderness living skills courses, and philosophy courses. rnrnOur party of eight traveled in four of Ray''s handmade wood and canvas canoes. Three of the canoes, two 18 footers and a 20 footer, are made from the famous E. M. White pattern, while the fourth, a 17 footer, was more of a whitewater design. I had the good fortune to paddle the 20 footer for the week, and it was a treat. The E. M. White canoe was designed to be a freight canoe, but handles like a dream in all types of water. It can be rolled up to the gunnel without being swamped, and was a joy to paddle and pole.rn', '2004-07-21 13:05:02');
-
INSERT INTO `blg_makaleler` VALUES (4, 2, 'Stamp collecting', 'Some guidelines and advice for stamp collecting', 'You too can join the throngs of stamp enthusiasts around the world by folllowing the simple steps explained in this article. And when you begin your collection, you will become a philatelist and start the old-age hobby of collecting stamps. rnFirst, in order to start your fascinating collection, you will need to purchase a few supplies from your local hobby store. You will need a pair of tweezers to use when you handle your stamps so they do not become soiled; a stamp album to keep your collection clean and free from dirt and stains; hinges to hold certain types of stamps in your album; plastic holders to hold other types of stamps in your album, specifically the new, uncirculated ones; and, of course, some stamps. Note: Certai stamp albums are designed to hold the stamps without the use of hinges or holders. Purchasing this type of album will save you time and money in the long run, and is really the best way to go. rnThe stamps that you collect may either be new or used. You can either purchase some stamps to start your collection out, or ask friends and family members to save their stamps off of envelopes, cards, etc. they receive, for you. You can add to your collection by saving the stamps off of your own mail, too. If someone you know is going to take a trip overseas to a faraway land, then you can get some foreign stamps easily that way too. ', '2004-07-21 13:07:17');
-
-
PHPMyAdmin ile localhost'ta bir veritabanı yaratıp bu tabloyu içine gömebilirsiniz.
Dreamweaver içinde MySQL veritabanına bağlanmak
PHP için en çok kullanılan ve en uyumlu veritabanı olan MySQL Server'a bağlanmak DW içinde oldukça kolay. Sadece gerekli bilgileri giriyorsunuz ve DW sizin için bağlantıyı oluşturuyor.
Sunucu modelleri ile olan çalışmalarımızı yöneteceğimiz panel olan "Application" paneli altında yer alan, "Databases" panelini eğer açık değilse Window / Databases menüsü ile açarak aktif hale getiriyoruz.
Bu panel vasıtasıyla sitemiz için tanımlanmış tüm veritabanlarını görebilir ve düzenleyebilirsiniz. Yeni bir veritabanı bağlantısı tanımlamak; File / New menüsü ile açılan yeni doküman penceresinden "Dynamic pages" bölümünden "PHP" seçeneği ile yeni bir PHP dokümanı oluşturuyoruz. Daha sonra "Databases" paneli üzerindeki için + işaretine tıklayarak "MySQL Connection" seçeneği ile işlemlere başlayabilirsiniz.
Açılan "MySQL Connection" iletişim penceresinden bağlantımız ile ilgili ayaları yapabiliriz.
- Connection name: Bunu dikkatli bir şekilde seçmelisiniz. Zira ileride değiştirme şansınız olmadığından sizin için anlamlı, kısa özel karakter ve boşluk içermeyen bir ad girmelisiniz.
- MySQL server: MySQL veritabanı sunucumuzun ağ adı yada IP adresini giriyoruz. Eğer sonradan değiştirmediyseniz MySQL sunucuların varsayılan adı "localhost" dur ve erişim için bu alana "localhost" yazmanız yeterli olacaktır. Fakat başka bir sunucu üzerindeki veritabanına (eğer destekliyorsa) bağlanmak için bu alana sunucu adresi veya IP numarasını da yazabilirsiniz.
- User name, Password: MySQL sunucusuna bağlanmak için gerekli olan kullanıcı adı ve parolanız. Muhtemelen FTP kullanıcı adı ve parolanızdan farklı bir şeydir fakat bazı sunucu yönetim yazılımları kullanıcılara açılan hesaplarda FTP ve MySQL sunucu kullanıcı adı ve şifrelerini aynı olarak atayabiliyor. Daha ayrıntılı bilgiyi sunucu yöneticinizden temin edebilirsiniz. MySQL kurulumu ile varsayılan olarak gelen ana yönetici yetkilerine sahip kullanıcı adı "root", şifresi ise boştur. Siz de localhost'daki çalışmalarınızda "root" hesabını kullanabilirsiniz.
- Database: MySQL sunucusu üzerinde kullanmak istediğiniz veritabanını seçiyorsunuz. Eğer veritabanının tam adını bilmiyor ya da hatırlamıyorsanız, "Select..." düğmesine tıklayarak veritabanları listesinden ilgili veritabanını seçebilirsiniz.
İlgili veritabanı bağlantınızı bu şekilde ayarladıktan sonra bağlantıyı kontrol etmek için "Test" düğmesine tıklayarak bağlantınızı test edebilirsiniz. Eğer bağlantı bilgileri doğru ve test sonucu başarılı ise ekranda "Connection was made successfully" şeklinde bir uyarı mesajı görünecektir. "OK" diyerek işlemi tamamlayabiliriz.
Bağlantımız yaptıktan sonra "Databases" panelinden aktif veritabanının ağaç yapısı şeklindeki görünümünü görebilir ve veritabanı erişim işlemlerini yönetebilirsiniz.
Önceden tanımlanmış bir bağlantı ile ilgili bilgileri değiştirmek için "Databases" paneli üzerinden ilgili bağlantı ismine çift tıklayarak ya da sağ tıklayıp "Edit Connaction" seçeneği ile isim dışındaki bağlantı parametrelerini değiştirebilirsiniz.
Aynı şekilde "Delete Connection" ile bağlantıyı silebilir, "Duplicate Connection" ile aynı bağlantıdan bir tane daha oluşturabilirsiniz. Veritabanının hiyerarşik ağaç mesünü üzerinde bir tablo üzerine sağ tıklayıp "View Data" dediğinizde ise tablonun içerdiği veriyi görüntüleyebilirsiniz.
Bu olay özelikle henüz bağlantı aşamasında iken veritabanını kontrol etmek için oldukça faydalı bir özellik olabilir.
Kaynak www.dw.gen.tr/
-
ali
Hocam Kolay gelsin Ben adobe dreamweaver cs6 kulanıyorum ve dreamweaver ile mysql bağlantısı kurup admin paneli yaptım sorunsuz bi şekilde bağlandı ve herhangi bi sorunda çıkarmadı ama tarayıcıda gösterdiğimde mysql hatası veriyor size foto gönderiyorum lütfen yardımcı olun saygılarımla...13 Haziran 2014 18:15:04, Cuma -
nurlan
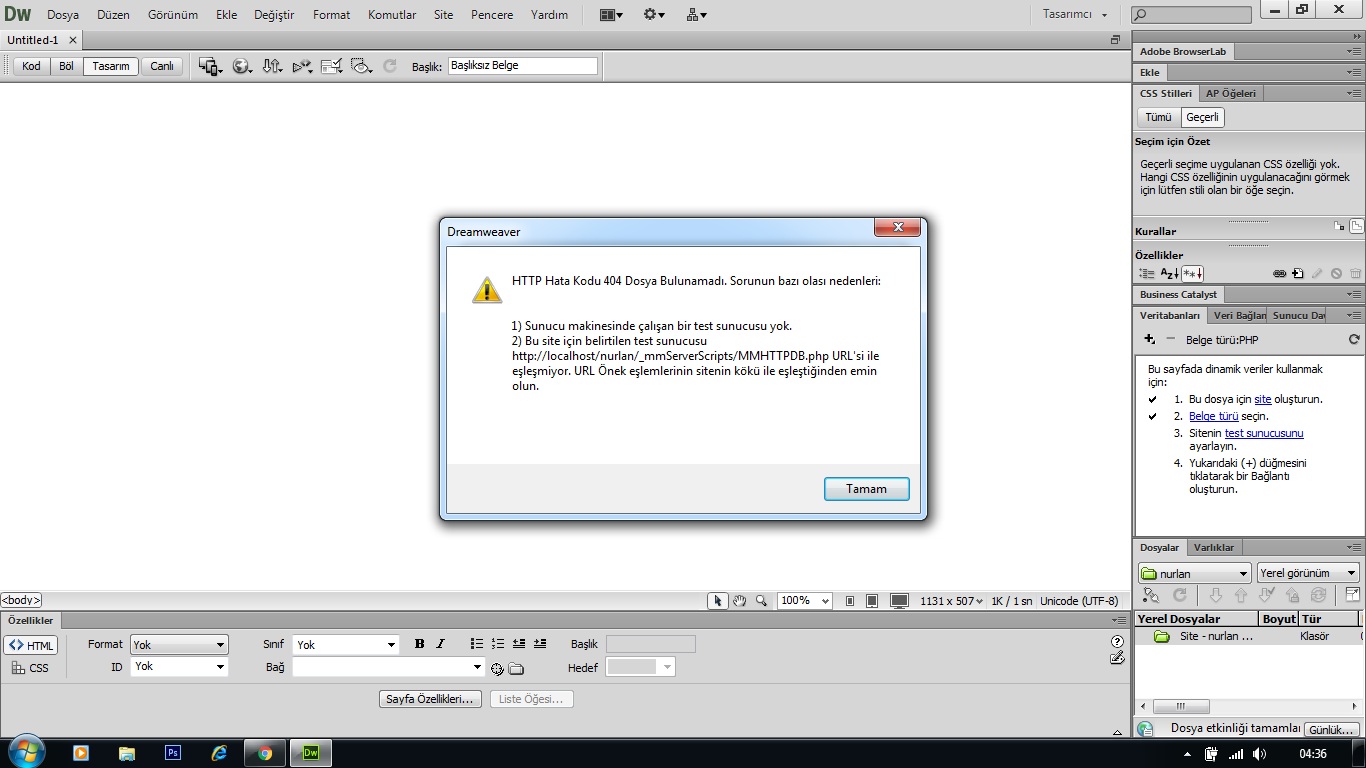
Merhaba ben dreamweaver cs6 ile kendimce site tasarladım.şimdi siteye üye kayıt formu üye giriş formu hazırlamaya çalıştım ama bir türlü başaramadım.youtube da bir sürü video var onlara bakarak siizin paylaştıklarınıza bakarak yapmaya çalıştım ama koydugum fotodakı gibi bir hata veriyor.
özetle şunları yapıyorum
ilk olarak dreamweaver cs6 da yeni site kur diyor kuruyorum ardından wampserver ile phpmyadmin e tıklıyorum ve veritabanı oluşturuyorum.ondan sonra veritabanını dreamweaver cs6 ya bağlamak için sizin yukarıda gösterdiklerinizi harfiyen uyguluyorum ama hata veriyor.hatayı çözmeme yardımcı olurmusunuz lütfen.yardımcı olacağınızı umuyorum şimdiden teşekkür ediyorum20 Şubat 2016 01:51:14, Cumartesi