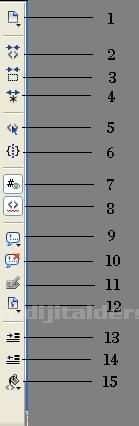
Code format araç çubuğu açıklamaları

- (1): Dreamweaver uygulamasında açılmış olan dosyalar arasında geçişi sağlar. Aşağıda görüldüğü gibi iki dosya açılmış durumda ve geçişi sağlamak için bu seçenek kullanılır.

(2):İmlecin bulunduğu etiketi bir bütün halinde toplar. İmleç aşağıdaki konumdayken:

Bu seçenek kullanılırsa sonuç aşağıdaki gibi olur:

Görüldüğü gibi etiket bir bütün halinde toplanır. Toplanan etiketi açabilmek için yanındaki ‘+’ işaretine basmanız yeterli olacaktır.
(3):Seçilmiş olan yeri bütün halinde toplar. 2. seçenekten farkı: 2. seçenek imlecin bulunduğu etiketi bütün haline getiriyordu. Bu ise sadece seçilmiş olan yazıları bütün haline getir. Örneğin; aşağıdaki şekildeki gibi seçili olan bir kısım için:

Eğer seçenek kullanılırsa sonuç aşağıdaki gibi olur:

(4):2. ve 3. seçenekte uygulanmış olan işlemin geri alınmasını sağlar yani toplu halde bulunan etiketi açar. Örneğin yukarıdaki şekilde bulunan toplu yazıyı açmak için bu seçenek kullanılırsa toplu halde bulunan yazılar eski haline gelip açılır.
(5):İmlecin bulunduğu etiketteki bütün verileri seçer. İmleç hangi etiket içerisindeyse o etiket içerisinde bulunan bütün yazılar seçilir.
(6):İmleç eğer küme parantezi içerisindeyse o küme parantezi içerisinde bulunan bütün verileri seçer. Bu seçim de küme parantezleri seçilmez.
(7):Kod penceresinde yan tarafta bulunan satır numaraların gösterilmesi veya gösterilmemesini sağlar.
(8):Hatalı olarak yazılmış bir kod varsa o koda gölgelendirmeyle vurgulama yapar.
(9):Koda açıklama satırı ekler. İlk seçenek Html dili için açıklama satırı eklemek için kullanılır. Bu seçenek kullanıldığı zaman imlecin olduğu yere hazır olarak Html de kullanılan açıklama işareti olan ‘<!--’ açılması ve ‘-- >’ şeklinde kapatılmasını yazar. Diğer seçenekler de Dreamweaver da kullanılabilecek diller için kullanılan açıklama satırı işaretleri eklemeye yarar.
(10):Koda uygulanmış bir açıklama satırı varsa o açıklama satırının açıklama satırı işaretini siler. Burada dikkat edilecek husus açıklama satırının tamamı değil yalnızca açıklama işareti silinir ve açıklama için yazılan yazılar silinmez.
(11):Seçili olan koda sarmalayıcı etiket eklemede yardımcı olur.
(13):Bulunduğu satırdaki yazıyı bir tab mesafesi içeri taşır. Buradaki tab mesafesini Edit/Preferences/Code Format kısmında belirlenir.
(14): Bulunduğu satırdaki yazıyı bir tab mesafesi dışarı taşır.
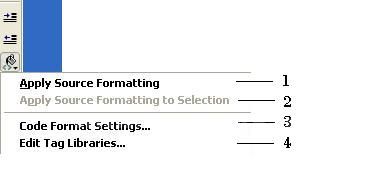
(15):Kaynak kodun biçimiyle ilgili ayarlamaların değiştirilmesi sağlanır. Seçenekleri aşağıdaki gibidir:

(15.1): Bütün kodlar Edit/Preferences/Code Format kısmında belirlediğimiz biçime dönüştürülür.
(15.2):Seçili olan kodlar Edit/Preferences/Code Format kısmında belirlediğimiz biçime dönüştürülür.
(15.3):Code format penceresinin açılmasını sağlar.
(15.4):Dreamweaver da bulunan etiket kütüphanesini düzenlemek için kullanılır.
Kaynak Barış DAYAR