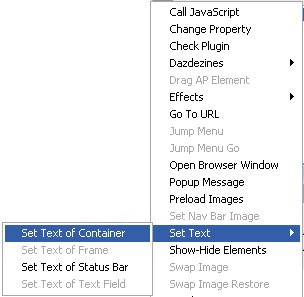
Set Nav Bar Image, Set Text, Showhide Elements, Swap Image, Swap Image Restore
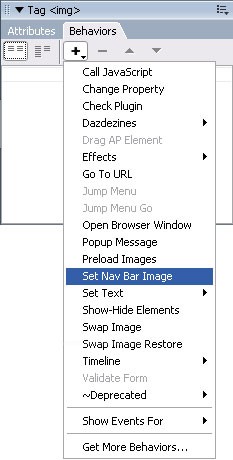
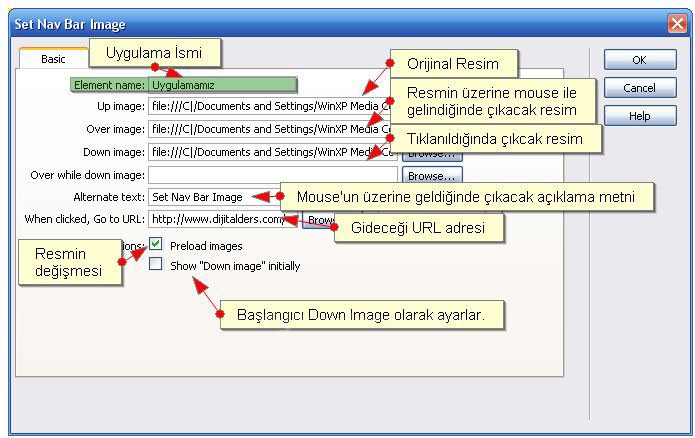
Set Nev Bar Image




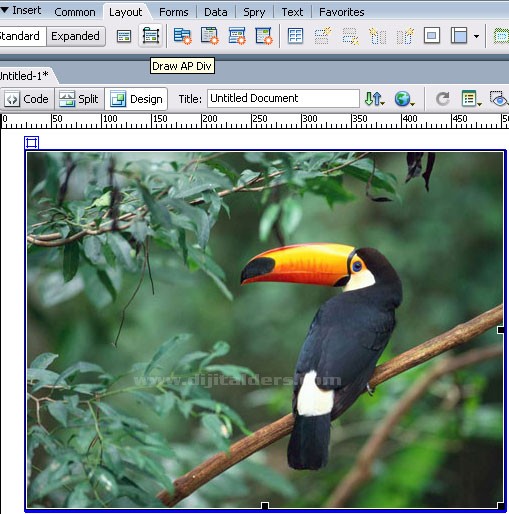
Sonuç:
Orijinal resim

Mouse'un üzerine geldiğinde gelen resim

Tıklandığında gelen resim ve verdiğimiz URL'ye gider.

Set Text Of Container
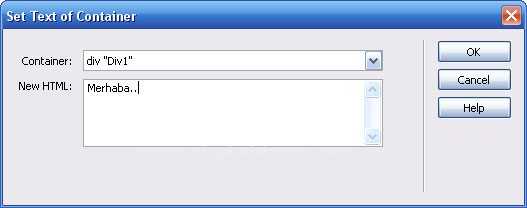
Div oluştururuz ve metin gireriz.

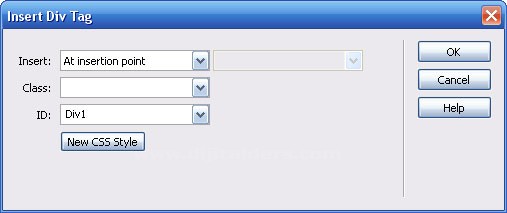
Oluşturduğumuz div'e ID veririz.


Tıklanıldığında çıkacak mesaj.

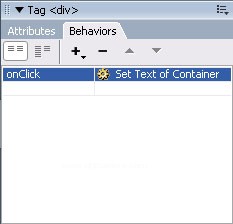
Olayın gerçekleşeceği stil

Sonuç:

Tıklanıldığında

Set Text Of Frame
Sayfamıza Frame Ekleriz.

Frame'imize isim veririz.



Frame: Kullanmak istediğimiz frame seçilir.
Nev HTML: Frame'in üzerine gelindiğinde verilecek mesaj.

Sonuç:


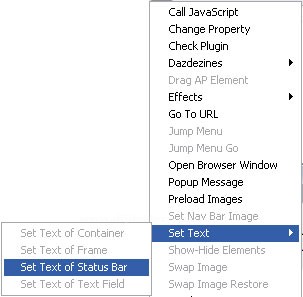
Set Text of Status Bar

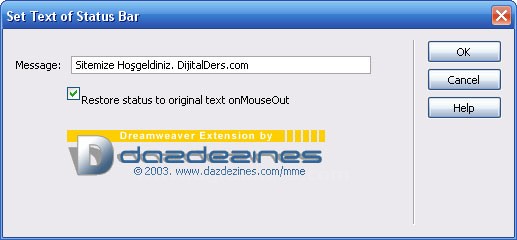
Durum çubuğunda göreceğimiz metni gireriz.

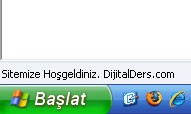
Sonuç:

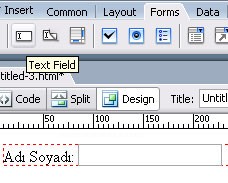
Set Text of Text Field
Uygulamamız için textField ekliyoruz.


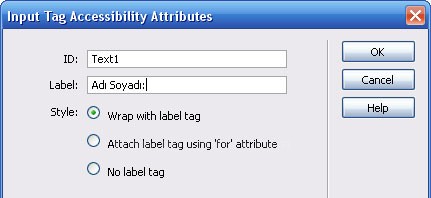
ID: TextField'ımıza ID veriyoruz.
Label: TextField' yanında oluşacak Label'da gözükecek metni giriyoruz.


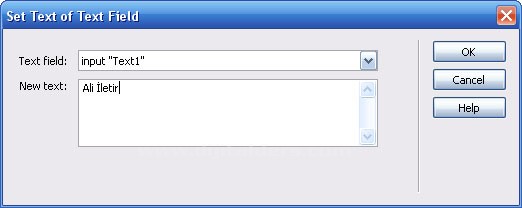
TextField: Uygulanacak Text seçilir.
New Text: TextField içinde gözükecek metin.
Sonuç:

Show-Hide Elements
Div ekleyip içine resmimizi ekliyoruz.



Show: Resmi Gösterme Özelliği
Hide: Resmi Gizleme Özelliği

Sonuç:

Mouse üzerine gelince;

Swap Image - Swap Image Restore
Yeni bir Div oluşturuyoruz ve içine resmimizi ekliyoruz.



Set source to: Değişecek resmin adresini veriyoruz.
Preload Images: Resmin Değişmesi.

Olaylarımızın Oluştuğunu Görüyoruz.

Sonuç:

Üzerine Gelindiğinde,

Hazırlayan: Ali İletir