Go To Url, Jump Menu, Jump Menu Go, Open Browser Window, Preload Images
Mustafa kondakçı
Go To URL, Jump Menu, Jump Menu Go, Open Browser Window, Preload Images
Çalışma sayfamıza Div , ardından da Divimizin içine bir tane resim ekliyoruz.

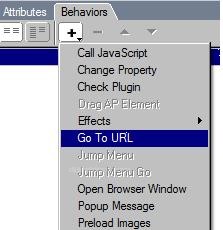
Daha sonra Bhaviors ' dan Go to URL ye tıklıyoruz.

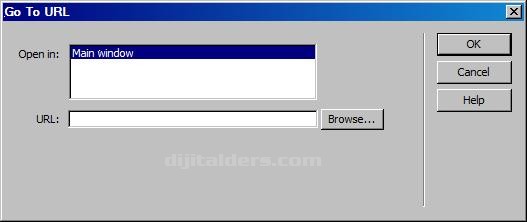
Tıkladığımızda karşımıza aşağıdaki pencere çıkar.

URL : Mouse resmin üzerine tıkladığımız zaman açılacak resimi buradan belirliyoruz. Browse butonuna basarak bilgisayaramızdan herhangi bir resmi seçip uygulamamıza katabiliriz. Ekledikten sonra OK tuşuna basıp uygulamamızı çalıştırıyoruz.
1. resim

1. resmin üzerine tıklandığı zaman açılan 2. resim

Jump Menu

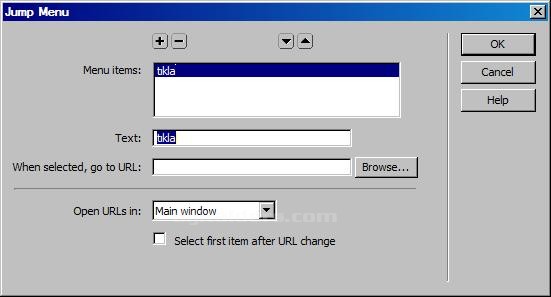
Çalışma sayfamıza bir tane Jump menu ekliyoruz. daha sonra Behaviours tan jump menuye tıklıyoruz . Aşağıdaki pencere karşımıza çıkar.

When selected , go to URL : Browseye tıklayarak resim seçeriz. Bu resim jump menuye tıkladıktan sonra açılır.
Open URLs in : Jump menuye tıklandıktan sonra açılan resmin aynı pencerede olup olmucağını ayarlar.
Text : Jump Menu ismi.
Menu İtems : Jump menu içine başka başlıklar ekler.
![]()
Jump Menu , Mouse olaylarından Onclik olayını seçtik.
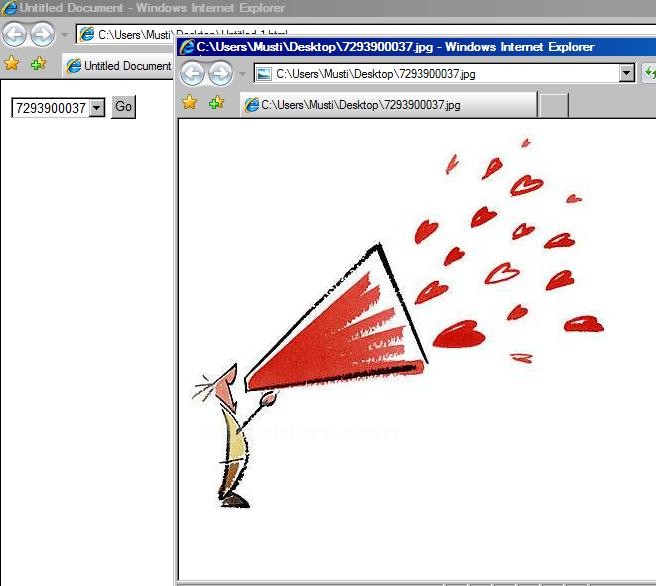
Şimdi uygulamamızı çalıştırıyoruz.
Jump Menusu

Tıklandıktan sonraki Açılan pencere

Jump Menu Go
Jump MEnusunun yanında bir tane buton ekler. O butona bastığımız zaman verdiğimi yola gider.


Open Browser Window
Jump Menunun üzerine tıkladığımızda gidilecek yolu farklı pencerede açar.

Popup Message
Mesaj kutusu ekler. Jump menusune tıkladığımızda Msj kutusu penceresi açılır.

Popup Message ye tıkladığımızda karşımıza aşağıdaki pencere çıkar.

Message Mesaj box kutusunun içine yazılan yazıyı buraya gireriz. Mouse ile jum menu ye tıklandığı zaman karşımıza hemen mesaj box çıkar.

Preload İmages
"Resim önyüklemesi" diyelim. Sayfanızda herhangi bir şekilde (onClick'le, onMouseOver'la vs.) gözükecej resimler var. onMouseOver'la çalıştığımızı farzedelim. Linkin ya da butonun üzerine geliyorsunuz, sonra 2 saat resmin yüklenmesini bekliyorsuz.

















