Go To Url, Jump Menu, Jump Menu Go, Open Browser Window, Preload Images
Go to url, jump menu, jump menu go, open browser window, preload images
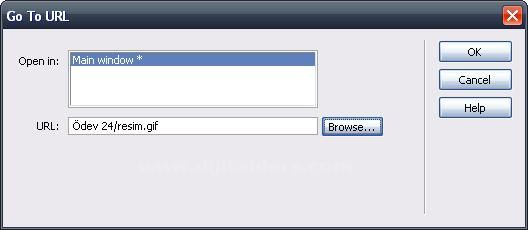
Go To Url
Verilen urlye gitmemizi sağlayan özelliktir.

Urlnin açılacağı yeri seçeriz ve urlyi veririz.

Sayfa yüklendiğinde gitmesini istediğim için go to url yi onLoad olayına uyguladım.

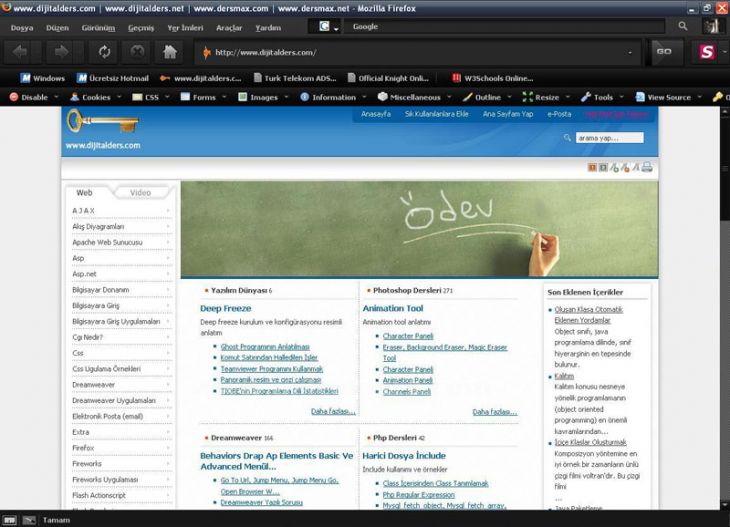
Sayfayı çalıştırdığımızda istenilen o urldeki resmin ekranda olduğunu görmekteyiz.

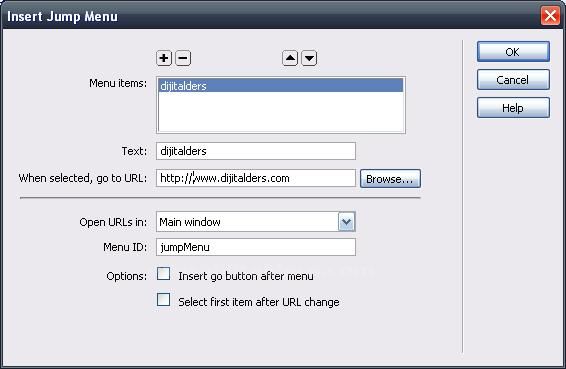
Jump Menu
Açılır menü eklemize yarar.Forms kısmında jump menüye tıklarız.

+ ile menümüze nesne ekleyebilir.- ile menümüzden nesne silebiliriz. Yukarı ağağı butonlarıylada nesnelerin yerlerini değiştirebiliriz.
Text = Nesnemizin ismini verdiğimiz kısımdır.
Alt kısımında urlyi veririz.
Urllerin açılacağı yerı seçeriz.
Menumuze id yani isim veririz.

Menumüzdeki nesneye fare ile tıklandığında olayın gerçekleşmesini seçeriz.

Menümüzdeki dijitalders nesnesine tıklarız.

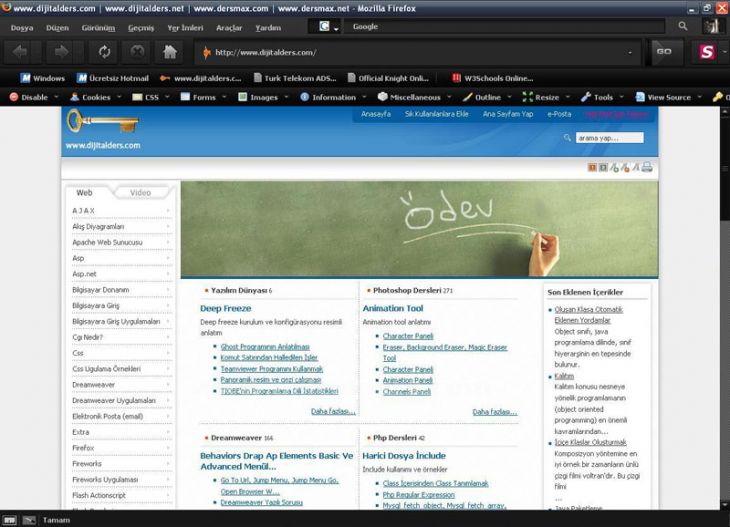
Aşağıdaki gibi o url si verilmiş sayfaya gideriz.

Jump Menu Go
Açılır menüdeki nesnelere buton yardımıyla gitmemize yarar.Forms kısmından jump menüye tıklarız.

+ ile menümüze nesne ekleyebilir.- ile menümüzden nesne silebiliriz.Aşagı yukarı butonlarıylada nesnelerin yerlerini değiştirebiliriz.
Text = Nesnemizin ismini verdiğimiz kısımdır.
Alt kısımında urlyi veririz.
Urllerin açılacağı yerı seçeriz.
Menumuze id veririz.
options kısmından ınsert go button after menu yu işaretleyerek menumüzden sonra bir go butonu eklerız.

Butona fare ile tıklanma olayını seçeriz.

Gitmek istediğimiz nesne seçiliyken go butonuna basarız.

Ve o nesneyle ilgili urlye gideriz

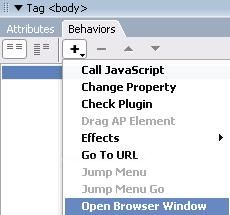
Open Browser Window
İnternet tarayıcısı penceresinde url açmamıza yarar.

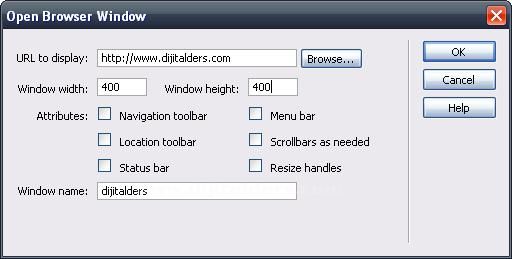
Url to display : Urlmizi verdiğimiz kısımdır.
Window width : Tarayıcı penceremizin genişliğidir.
Window heigth : Tarayıcı penceremizin yüksekliğidir.
Attributes kısmından tarayıcımızda olmasını istediğimiz araç çubuklarını seçeriz.
Window name : Tarayıcı penceremize isim vermemizi sağlar.

Fare ile tıklanma olayını seçeriz.

apDivi ekleriz

apDiv icinde bulunan “Mouse ile burada tıklanması halinde çalışacak” yazısına tıkladığımızda aşağıdaki gibi bir pencere görünecektir. 400px * 400 px boyutunda http://www.dijitalders.com sayfasını açan yeni bir pencere.

400*400 ebatlarını ayarlarız.
Navigation toolbar : Adres çubuğu
Menu bar : menü çubuğu
Location toolbar : yer imleri araç çubuğu
Scrollbars as needed : Kaydırma çubuklarını seçeriz.
Status bar : Durum çubuğu
Resize handles : Elle yeniden boyutlandırma imleçleri

apDiv icinde bulunan “Mouse ile burada tıklanması halinde çalışacak” yazısına tıkladığımızda aşağıdaki gibi bir pencere görünecektir.Yani Resminize tıkladığımızda 400*400 ebatında ve tüm araç çubuklarıyla birlikte tarayıcı penceremiz urlmizi açacaktır.

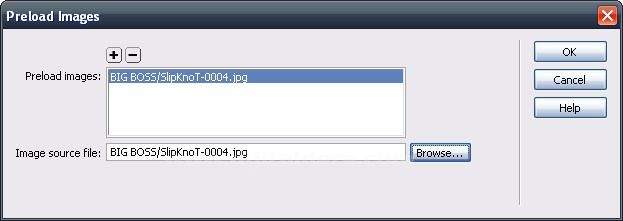
Preload Images
Resmin önyüklemesi preload images ile sitemizin sayfası açılır açılmaz resimlerde cache(ön bellek) yükleniyor.

Eğer sisteminiz üzerinde kullandığınız resimleri çok fazla yerde kullanmanız gerekiyorsa, resimleri ön yükleme metodu ile (preload) resimlerin yüklenmesi metodu bizim işimizi görecektir.



Kaynak : Şafak ÇIPLAK

















