Set Nav Bar Image, Set Text, Show Hide Image, Swap Image, Swap Image Restore
Set nav bar image, set text, show hide image, swap image, swap ımage restore anlatımı
Set Nav Bar Image:Genellikle web sayfaların üst bölünde bulunan üstüne gelinince değişen menü yapmak için kullanılır yada değişik efektler için
"Set Nav Bar Image" yapmak için öncelikle sayfamıza bir "DIV" eklememiz gerekmektedir eklemessek bu seçeneğimiz false yani kullanılmaz durumdadır şimdi sayfamıza bir "DIV" ekleyelim sayfamızın üst tool barında bulunan "Layout" sekmesinde "DIV" ekleyebiliriz . ben bu konuyu anlatırken bir site üst menüsü hazırlayacağım

Aşağıdaki gibi eklemiş oluruz ben arkaplan rengimizide değiştirdim bunu sizde yapmak isterseniz eğer "Desing" sayfamızda sağ tıklayarak açılan menüde en altta bulunan "Page Properties " sekmesinden gereçeklerştirmemiz mümkündür

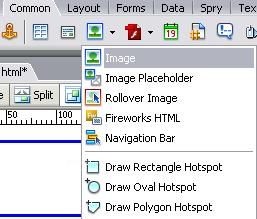
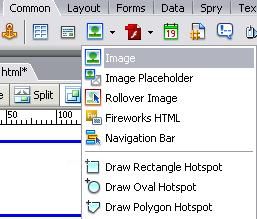
Ve bu işlemimizide yaptıktan sonra şimdi "DIV"ımizin içine resim eklioruz aşağıdaki gibi resmimizi yine üst tool barda bulunan "Common" seçeneğinde "image simgesine " tıklayarak ekliyoruz

Eklediğimiz resim aşağıda gözükmektedir ben site menüsü yaptığım için üç "DIV" ve üç resim ekliyorum

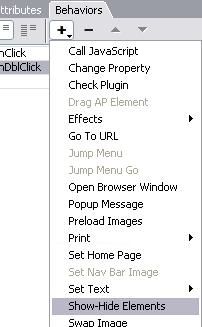
Bu işlemimizide yaptıktan sonra şimdi sıra "Desing " sayfamızın sağ tarafında bulunan "Behaviors" sekmsinden "Set Nav Bar Image" seçeneğine tıklıyoruz

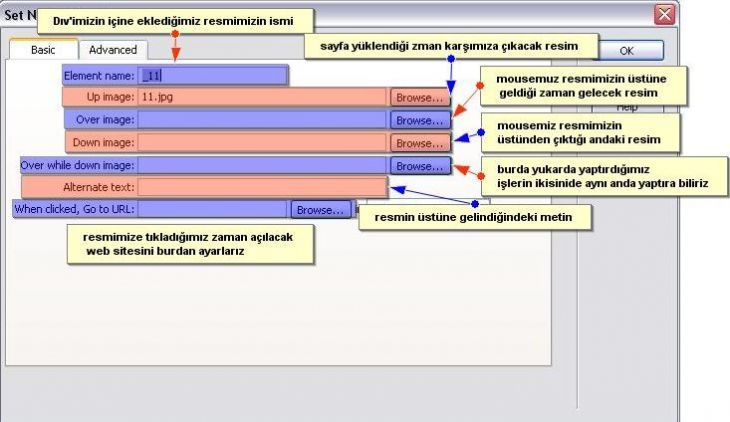
Bu işlemimizden sonra bu seçeneğimiz tıkladıktan sonra aşağıdaki pence karşımıza çıkmaktadır pencerenin açıklamaları üstündedir ve bu pencerede iki seçenek vardır "Basic" ve "Advenced" bölümleri
Basic:bu bölümde resimleri yüklüyoruz

Advenced:bu bölümden ise daha prfesyonel işer yapabilriz

bur daki ayarlamalarımızıda yaptıktan sonra işimiz bitmiş oluyor ben üst menü yaptığım için üç seçeneğim var bunun için bu olayı her resim için yapmak zorundayım işimizin bitmiş hali aşağıdaki gibidir
sayfamız ilk açıldığında

mouse menümüzün üstüne getirdiğimiz aman oluşan görüntü

Set Text:Sayfamızın bazı yerlerine bırakmak istediğimiz yazılar yada bi olay sonucu yazılacak açıklamalar yazmak için kullanırız
Bu olayları kullanmamız için öncelikle sayfamıza bir "DIV" eklememiz gerekmektedir eklemessek bu seçeneğimiz false yani kullanılmaz durumdadır şimdi sayfamıza bir "DIV" ekleyelim sayfamızın üst tool barında bulunan "Layout" sekmesinde "DIV" ekleyebiliriz .

eklediğimiz div aşağıdadır

Bu işlemimizden sonra dıv'ımin içine bir resim ekliyoruz resmimizi yine üst tool barda bulunan "Common" seçeneğinde "image simgesine " tıklayarak ekliyoruz

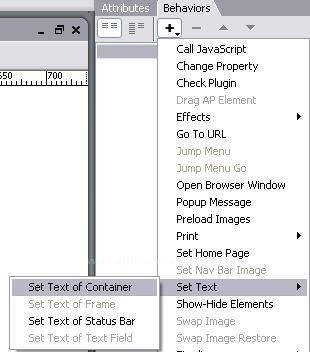
Bu işlemimizden sonra sayfamızın sağ tarafında bulunan "Behaviors" sekmesinden "Set Text" seçeneğine tıklarız

Ve seçtiğimiz seçeneğe göre bir pencere açılacaktır bu seçenek dörde ayrılmaktadır
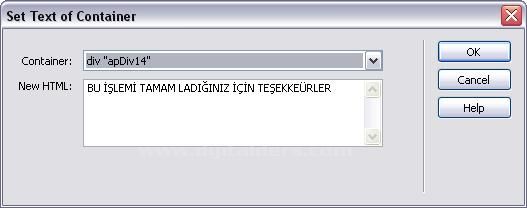
Set Text Of Container:containerin içindeki mesajdır yani sitelerde olan teşekkür mesajıdır bi nevi bu seçenekte aşağıdaki gibi bir mesaj yazdım ve bu işlem eklediğim resme tıklandığı anda gerçekleşecek

mouse ile tıklamadan önce mouse ile tıkladıktan sonra


Set Text Status Bar:durum çubuğu mesajı yazmak için kullanılır anlatılıcak fazla bir sey bulunmamaktadır

yazdıktan sonra durum çubuğunda kendi ismim ve soy ismim bulunmaktadır aşağıda olduğu gibi

Set Text Of TextField:Belirlediğimiz yerlerde olay kullanrak yazı yamamızı sağlar.
Bu olayımızı uygulamak için öncelikle üst toola barımızdan "Forms" bölünden "Text Field"ekliyoruz

bu ilemi yaptıktan sonra sayfamızda aşağıdaki gibi bir sey çıkacaktır

Ve daha sonra sağ tarafta bulunan "Behaviors" sekmesinden seçeğimiz seçeriz

bu işlemlerden sonra aşağıdaki gibi bir görünüme sahip olmaktayız
sayfa ilk açıldığında mouse ile tıkladığımızda


Show Hide Image: resmimizi belirlediğimiz olay doğrultusunda kaybetmek için kullanırız
öncelikle yine her zman olduğu gibi bir "dıv" ekliyoruz sayfamızın üst tool barında bulunan "Layout" sekmesinde "DIV" ekleyebiliriz

Dıv'ımizin eklenmiş hali

Bu işelemimizden sonra dıvımizin içine bir esim ekliyoruz yine üst tool barda bulunan "Common" seçeneğinde "image simgesine " tıklayarak ekliyoruz

aşağıdaki resmi eklemiş bulunmaktayım

bu işlemimizinde yaptıktan sonra sayfamızın sağ tarafında bulunan "Behaviors" sekmesinden" Show Hide Image" seçeneğini seçiyoruz

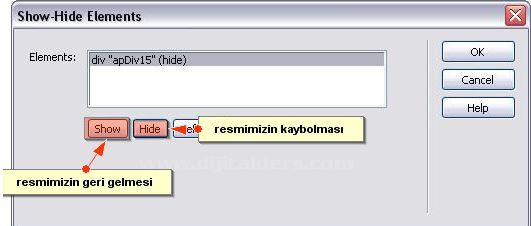
aşağıdaki pencere karşımıza çıkmaktadır

ayarlarımızı yaptıktan sonra aşağıdaki gbib bir görüntü oluşturmaktadır
mouse tıklamadan önce moseuya tıkladıktan sonra


Swap Image:resmimizin üstüne geldiğimizde o resmimizin değişmesi yani resim geçişi slayta diyebilriz
Bu olayımızı gereçekleştirmek için önce bir "Dıv" eklemeliyiz sayfamızın üst tool barında bulunan "Layout" sekmesinde "DIV" ekleyebiliriz

Dıvmizi ekledik ve sayfamızda şöyle bir görüntü oluşur

Bu işlemimizide yaptıktan sonra dıvımizin içine bir resim ekliyoruz sayfamızın üst tool barında bulunan "Layout" sekmesinde "DIV" ekleyebiliriz

eklediğimiz resim aşağıdaki gibidir

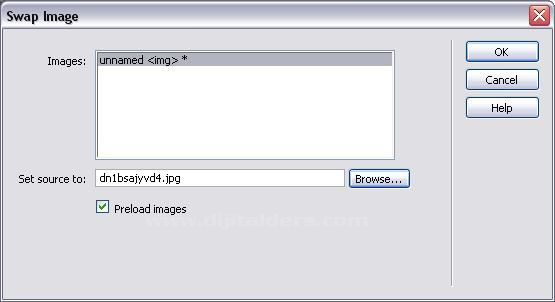
bu işelemimzide yaptıktan sonra sayfamızın sağ tarafında bulunan "Behaviors" sekmesinden "Swap Image" seçeneğini tıklarız ve karşımıza aşağıdaki pencere açılmaktadır

burda eklediğimiz resme tıklandığında hangi resmi geçişi olcağını ayarlarız bu ayarımızda yaptıktan sonra uygulamamız aşağıdaki gibidir
sayfamız yüklendiği zmanki resim

mouse ile üstüne geldiğimiz zaman değişen resim

Swap Image Restore:swap yaptığımız resmi olayını kaldırmak için kullanırız yani bunu yaptığımızda resmin üstüne fareile girip çıktığımızda resim değişmektedir
örnek yapılmasına gerek duymadım çünkü swap ımage restoreye tıkladığınızda okey tuşuna basacaksınız ve bastığınızda olayını eklenmiş olcak bunu sizde förebilrizsiniz
Hazırlayan:Tolga GÜLBAKAN

















