Rollover Text Linkler
Bir linkin üzerine gidiyoruz alt? çizgili oluyor rengi de?i?iyor, arka fon rengi de?i?iyor. ??te CSS’in evlere ?enlik bir özelli?i
"CSS Styles" panelini aç?k de?ilse Windows / CSS Styles menüsü veya Shift+F11 ile aç?yoruz. "CSS styles" panelinin sa? üst kö?esindeki dü?meye t?klayarak aç?lan panel menüsünden "New ..." diyoruz.
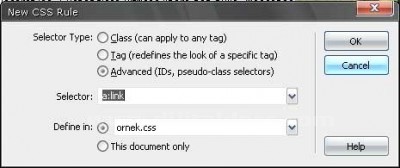
Aç?lan diyalog penceresindeki "Type" k?sm?ndan "Advanced (IDs, pseudo-class selectors)" seçene?ini i?aretliyoruz. "Selector" k?sm?n? da yan?ndaki aç?l?r menüden yararlanarak ekleyece?imiz stile göre uygun olan? seçiyoruz.
S?ras?yla a:link, a:visited, a:hover, a:active stillerini ekliyoruz ve daha önce anlat?ld??? gibi stil ayarlar?n? yap?p doküman?m?z? kaydediyoruz.
Bu tür alt?nda yer alan ö?eler ve anlamlar? ise ?u ?ekilde;
- a:link: Bu sayfam?zdaki standart text-linkleri temsil eder.
- a:visited: Ziyaret edilmi? text-link rengini veya özelliklerini belirtir.
- a:hover: Text-linklerin üzerine gidince de?i?ecek olan durumu yani rollover durumunu temsil eder.
- a:active: Bu ise linke t?kland??? anda linkin alaca?? durumdur.
Bu ?ekilde standart "CSS Selector" tan?mlamalar? yapabilece?iniz gibi kendinizde özel link gruplar? olu?turabilirsiniz. Bu sayede tek sayfada birden fazla rollover text-link tan?mlamas? yaparak farkl? link gruplar? olu?turabilirsiniz.
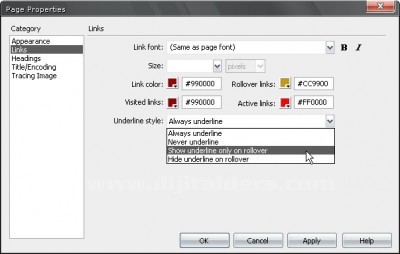
Rollover Text Link olay?n? zahmetsiz ve kolay bir biçimde yapman?n bir di?er yolu da Modify / Page Properties menüsü ile ula?t???m?z sayfa ayarlar? ileti?im penceresindeki "Links" sekmesidir. Bu bölümde linkleriniz için renk ve metin dekorasyon ayarlar?n?z? oldukça kolay ve kullan?c? dostu bir ara yüz ile yapabilmeniz mümkün.
?lgili ayarlar? yap?p "Apply" dedi?inizde DW, rollover text-linkler için gerekli olan CSS kodunu sayfaya ekleyecektir.
Tek Sayfada birden fazla Rollover Text-Link
Sayfalarda (abart?lmad??? sürece) çok ho? görünen ve CSS'in en çok bilinen özelli?i olan Text-Link Rollover olay?na daha önce deyinmi?tik hat?rlarsan?z. Çok güzel, sayfalar?m?zda rahatl?kla kullanabiliyoruz. Peki sayfam?zda farkl? bir renk ile renklendirmemiz gereken ikinci bir link grubu (menü, alt menü veya arka fon nedeniyle iyi görünmeyen linklerde) olursa ?? ??te orda da CSS'in "A" selector özelli?ini kullanaca??z.
Farkl? renkte Text link rollover'lar tan?mlamak için;
?lk önce sayfan?za daha önce anlat?ld??? gibi bir "Text link rollover" ekliyorsunuz.
?imdi ikinci rollover grubu için i?e koyulal?m. CSS Styles panelinde Yeni bir stil yaratmak için "New" diyoruz,
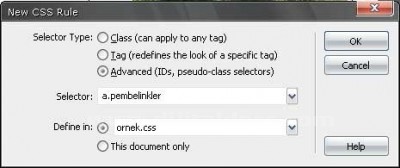
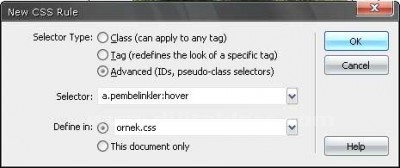
Bu ekleyece?imiz stil normal bir stil de?ildir. Yeni bir CSS selector tan?mlamas? yapaca??z. O yüzden "Advanced (IDs, pseudo-class selectors)" seçene?ini seçiyoruz. Selector k?sm?na "a.pembelinkler" yaz?yoruz ve OK diyoruz.
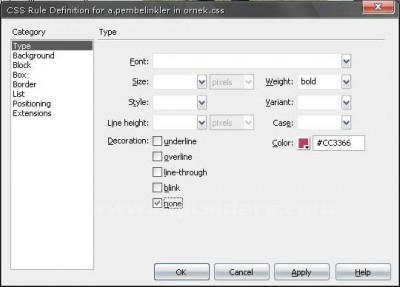
Ayarlar? a?a??daki gibi (ya da nas?l istiyorsan?z) yap?p tekrar OK diyoruz. (Burada ikinci link grubunun font'uda, rengi de büyüklü?ü de her ?eyi farkl? olabilir) ?imdi ikinci bir link grubu yaratm?? olduk. ?imdi bunun içinde "visited, active ve hover" tan?mlamalar? yapaca??z.
Tekrar New diyoruz yine "Advanced (IDs, pseudo-class selectors)" ve Selector k?sm?na bu sefer "a.pembelinkler:visited" yaz?yoruz ve OK deyip bunun içinde istedi?iniz stil ayarlar?n? yap?yoruz. Ben sadece rengini ve Text Decoration k?sm?n? de?i?tiriyorum ama siz istedi?iniz de?i?ikli?i yapabilirsiniz. Bu ?ekilde "a. pembelinkler:hover" ?da ekliyoruz.
?imdi bu stili uygulamak istedi?imiz linki tümüyle seçili duruma getirip CSS Styles panelinden "pembelinkler" adl? stile t?kl?yoruz. ?imdi sayfay? kaydedip taray?c?da bir göz atabiliriz.
Bu ?ekilde istedi?iniz kadar a.grup2, a.grup3.... gibi link gruplar? ekleyebilirsiniz.
- a:link
- a:visited
- a:hover
- a:active
Aksi takdirde stiller birbirini etkileyip devre d??? b?rakabiliyor yada sorunlar ç?kabiliyor. Akl?n?zda bulunmas? gereken bir ayr?nt? olarak eklemek istedim.
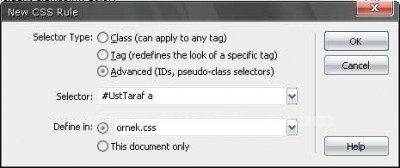
Bu etkiyi yapabilece?iniz bir di?er yöntem de DIV ve katmanlar için haz?rlad???n?z ID'ye özel stillerin alt stilleri ?eklinde link biçimlendirmeleri de yapabilirsiniz. Örne?in ID si UstTaraf olan bi DIV için eklenen #UstTaraf isimli bir stil oldu?unu varsayal?m. Bu UstTaraf DIV'inin içinde yer alan herhangi bir linki seçip CSS Styles Panelinden New diyerek yeni bir stil tan?mlamaya ba?arsan?z DW sizi bunun için hiyerar?ik CSS yap?s?n? takip eden bir selector ismi ile sizi yönlendirecektir. Bu s?ra ile ayn? ?ekilde #UstTaraf a:visited ve #UstTaraf a:hover ?eklinde stiller ile linkleri biçimlendirmeye devam edebilirsiniz.
Resimde de görüldü?ü gibi bu ?ekilde UstTaraf DIV'i içerisinde yer alan her türlü HTML eleman?n? biçimlendirebilmeniz mümkün. Bu biçimlendirmeler sayfadaki di?er elemanlar? etkilemeyecek sadece bu DIV içerisinde s?n?rl? kalacakt?r. Daha ayr?nt?l? bilgiyi CSS kaynaklar?ndan alabilirsiniz.
Örne?in Dreamweaver Sayfas?n?n tasar?m?nda bu stiller kullan?lmaktad?r. Sayfay? kaydedip CSS dosyas?n? inceleyebilirsiniz.
Kaynak www.dw.gen.tr/