CSS Cascading style sheets
CSS paleti Anlatim
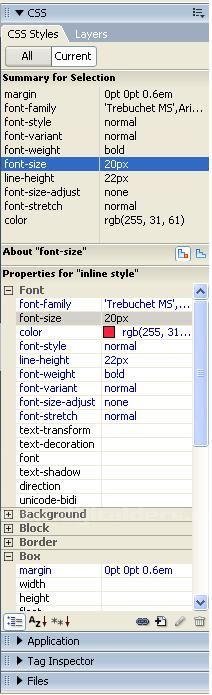
Panel All Rules bölümünde sayfamız içerisinde ilişkili ve önceden tanımlı stillerin bir listesini barındırıyor. Bu liste sayesinde stilleri seçili objelere uygulayabiliyor ve stillerimizi yönetebiliyoruz.

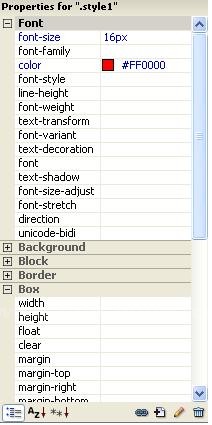
All Rules’dan bir stili seçtiğimiz anda Properties kısmında ilgili stile ait özellikler ve parametreler listeleniyor. Add Properties seçeneği ile de stilimiz için yeni bir özellik tanımlama mümkün

Aynı panel içerisinde yer alan “Current” sekmesi ile sayfada herhangi bir alana tıkladığımızda o alanı etkileyen CSS özelliklerini görüntülemeye yarıyor. Örneğin Current sekmesine geçip bir başlığa ya da stiller ile biçimlendirilmiş bir metne tıkladığınız anda bu alanda stil özellikleri listelenmekte ve bize bu elemanın hangi stillerden etkilendiği konusunda fikir vermektedir.

CSS styles paneli current sekmesi görünümü
Panelin sağ altında bulunan simgeler:

- Attach StyleSheet: Harici .css uzantılı stil dosyalarınızı çalıştığınız doküman ile ilişkilendirmeye yarar. Böylece tek bir stil dosyası ile sitenizdeki tüm sayfaları biçimlendirebilir ve değişikliklerin tek bir .css dosyası üzerinden yürümesini sağlayabilirsiniz. Buraya tıkladığımızda açılan iletişim penceresinden Browse diyerek ilgili CSS dosyasını seçebiliriz.

- Add as: seçeneği stilin nasıl doküman içerisine dahil edileceğini belirtiyor. "Link" dediğimizde ornek.css dosyasını "link" tekniği sayesinde doküman ile ilişkilendiriyor. "Import" dediğimizde ise ornek.css dosyası "inport" tekniği ile dokümanımız ile ilişkilendiriliyor. Bu iki yöntem şu aşamada bizim için anlam ifade eden bir fark taşımıyor, herhangi birini seçebilirsiniz
- Media: Bu stilin ne tür medyalar için görüntülenmesi gerektiğini belirtiyor.
- Sample stylesheets: Dreamweaver ile içerisinde standart olarak gelen önceden hazırlanmış hazır stil dosyalarını sayfamıza ilişkilendirebileceğimiz bir ara yüz açar.
- New CSS Rule: Yeni bir stil yaratmaya yarar.
- Edit Style: Seçili olan stili düzenlemeye yarar.
- Delete CSS Rule: Seçili stili siler.
Sol alt kısımda bulunan Simgeler:

- Category View: Stil özelliklerini kategorilere ayırarak listeler.
- List View: Ne kadar özellik varsa hepsini listeler
- Set PropertiesView: Standart olarak Dreamweaver kurulumunda gelen görünüm türüdür.
Stilleri nesneler uygulamak
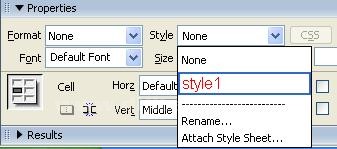
Yaptığımız ya da dışarıdan harici olarak ilişkilendirdiğimiz CSS stilleri herhangi bir nesneye uygulamak için öncelikle ilgili nesneyi seçmemiz gerekmektedir. Ardından Properties paneli üzerinden “Style” listesinden uygun bir stil seçebiliyoruz.

Veya yine nesneyi seçtikten sonra CSS Styles panelinden uygulamak istediğimiz stili seçip sağ tıklıyoruz ve “Apply” diyoruz yine aynı sonucu alacağız.

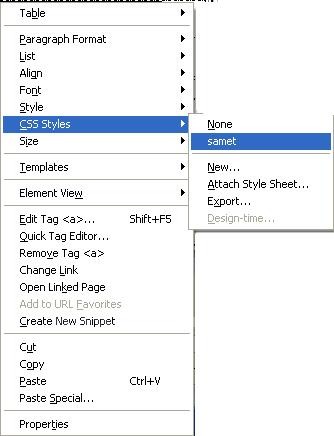
Diğer alternatif Yol nesneye tasarım görünümünde çalışırken sağ tıklayıp CSS styles / stil ismi şeklindeki menüden de stilimizi uygulayabiliyoruz.

Hazır CSS Stiller
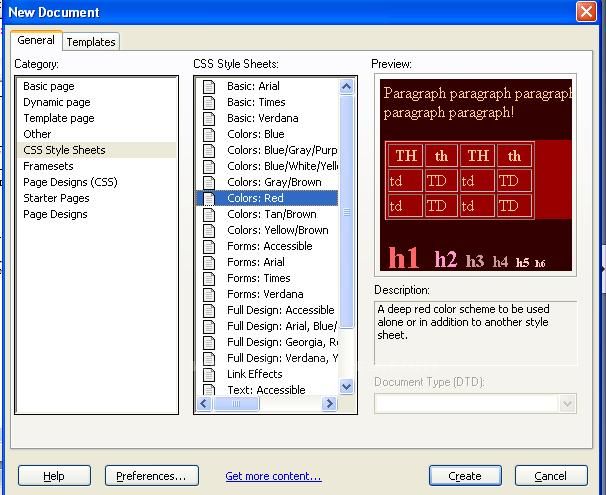
File / New menüsü ile yeni doküman oluşturma penceresini açtığınızda CSS Style Sheets kategorisi altında hazır olarak tanımlanmış ve bir sayfanın tüm stil ihtiyaçlarını karşılayacak CSS tanımlamalarını içeren şablonlara ulaşabilirsiniz

Dokümanımıza harici bir stil dosyası ilişkilendirme esnasındaSamplestylesheets seçeneği ile de hazır stil dosyalarını sayfamıza ilişkilendirebileceğimiz bir ara yüze ulaşmak mümkün.
Kaynak Samet ERDEM
Kaynak Samet ERDEM

















