CSS Paneli
CSS
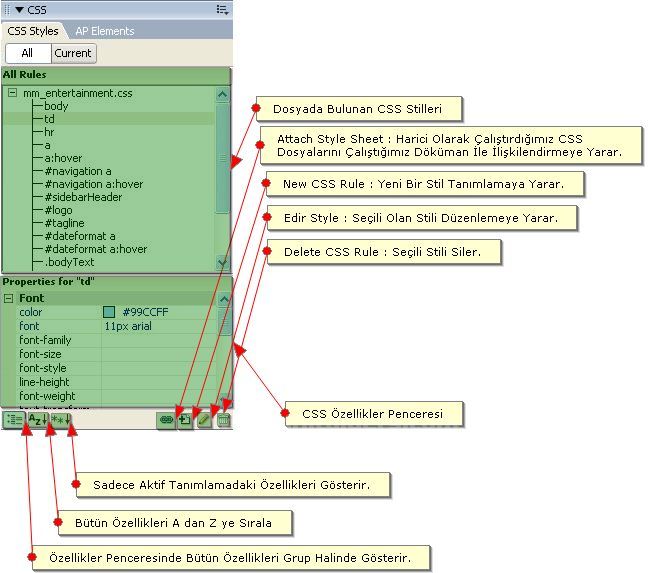
1)CSS Paneli :

2)Sayfa İçine Bir CSS Classı Tanımlama :
Tanımlanmış CSS Classı
<style type="text/css">
<!--
.style3 {
font-size: 24px;
color: #99FF00;
font-weight: bold;
font-style: italic;
font-family: Arial, Helvetica, sans-serif;
}
-->
</style> -->
Bir Yazıya Uygulanması
<body>
<p class="style3">sayfa içine bir css classı tanımlama</p>
</body>

3) Harici Bir Dosyada Tanımlama :
Harici CSS Dosyasının Çekilmesi
<link rel="stylesheet" href="mm_entertainment.css" type="text/css" />
Bir Tag’a Uygulanması
<td class="bodyText">Rapiebant me spectacula theatrica, plena imaginibus
miseriarum mearum et fomitibus ignis mei. quis est, quod ibi homo
vult dolere luctuosa et tragica, quae tamen pati ipse nollet? et tamen
pati vult ex eis!
<p><span class="subHeader">Title Here</span><br />
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam
nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. At vero eos et accusam et justo duo dolores
et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus
est Lorem ipsum dolor sit amet. </p>
</td>

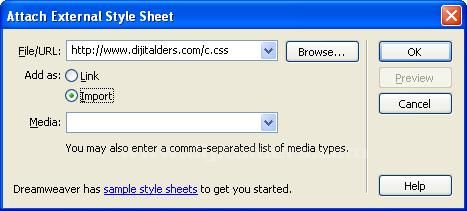
4) Harici Bir Siteden Tanımlama :
CSS Panelinden Attack Style Sheet butonuna tıklıyoruz ve File/URL kısmına Css Tanımlamasının çekileceği sitenin adresini yazıyoruz ; Add as kısmından ise import u seçiyoruz.Ok butonuna bastıktan sonra http://www.dijitalders.com/c.css stilinde bulunun bütün tanımlamaları kendi dosyamıza çekiyoruz.

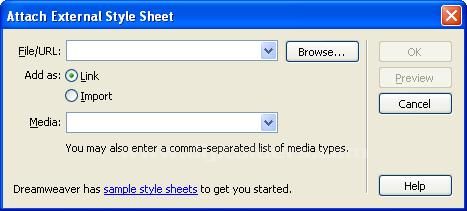
5) Attach Style Sheet :

File/URL : Dosya ad veya tanımlama çekilecek site adresi.
Add as : Link olarak entegre edilir veya import edilerek çekilir.
Media : Css tanımlamasının hangi media ya göre olacağı seçilir.Örneğin; tv,handhelt,print.
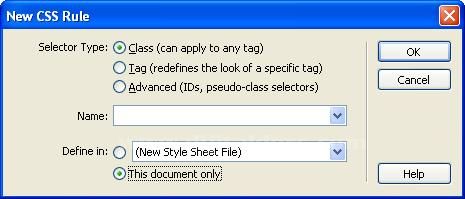
6) New Css Rule :

Selector Type:
Class : Class olarak tanımlama yapılır. Herhangi bir etikete uygulanabilir.
Tag : Tanımlamanın sadece belirlenen tag a uygulanması.
Advanced : İleri düzey tanımlamalar için kullanılır.
Name : CSS adı yazılır.
Define in : Tanımlama sınırları belirlenir.Tüm dökümana uygulama veya sadece bir kısmına uygulama yaplması.
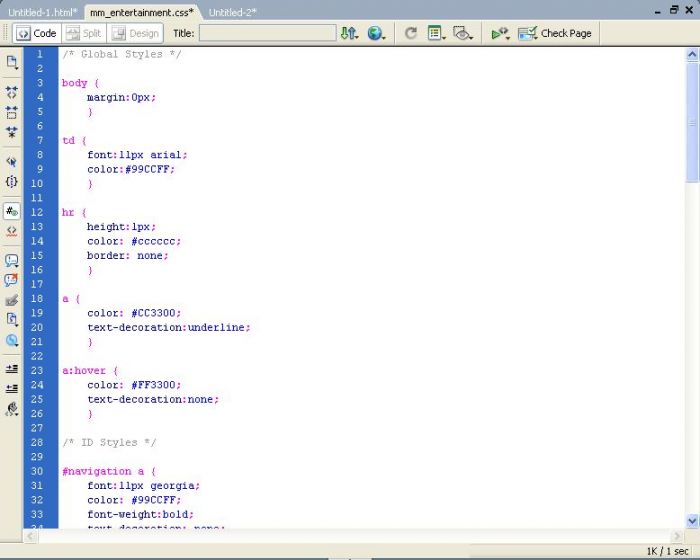
7) Stil Penceresinde Harici Css Dosyasının ve Dahili (sayfa içerisindeki) Css Dosyasının Görülmesi :
Harici Css

Dahili Css

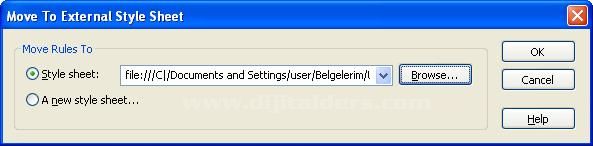
8) Move CSS Rules İle Sayfa İçindeki Css i Harici Dosyaya Alma Harici Dosyadan Sayfa İçine Alma :
-Harici dosyanın dahili dosyaya çevrilmesi : Css Panelinde harici dosyada bulunan istediğimiz tanımlamayı harici dosyanın en üstüne sürükleyip bıraktığımızda o sayfaya dahili olarak ekler.
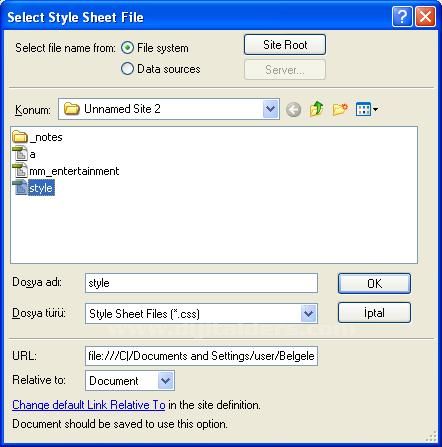
-Dahili dosyanın harici dosyaya çevrilmesi : Bu işlemi yapmadan önce boş bir .css uzantılı dosya oluşturmamız gerekiyor.

Browse butonuna basarak dahili dosyanın hangi harici dosyaya entegre edileceği seçilir ve ok butonuna basılır. Css Paneline bakıldığında dahili dosyanın harici dosyaya çevrildiğini görürüz.

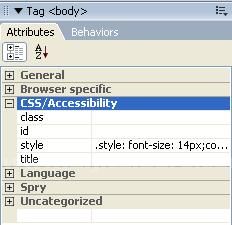
9) Tag Inspector dan style parametresi kullanılarak stil verme :

Tag Inspector altında CSS/Accessibility kısmını seçiyoruz.Bu kısımda kod kısmında hangi tag seçili ise ona Css stili tanımlaması yapmamızı sağlar. Örneğin; başlıktada görüldüğü gibi buradaki stil tanımlaması body tagı için yapılmıştır. Tanımlamalar şu sekilede yapılır :
.style: font-size: 14px;color: #CC6666;
10) Stillerin Öncelik Sırası :
-Harici bir siteden tanımlanan
-Harici bir dosyada tanımlanan
-Sayfa içindeki css classları
Kaynak Ali Yağmur

















