Sayfa içinde yeni bir css stili tanımlama
Sayfa içinde yeni bir css stili tanımlama
Panelin sağ üst köşesindeki seçenekler menüsüne ulaşmamızı sağlayan düğmeye bir kez tıklıyoruz. Açılan menüden "New ..." seçeneği ile yeni bir stil yaratmaya başlayabiliriz.

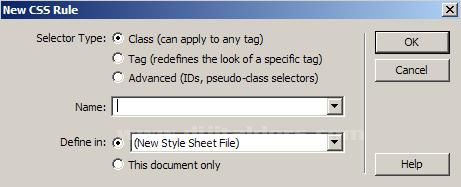
Bir iletişim kutusu açılacaktır. Burada yeni yarattığımız stilimize dair ön ayarları yapıyoruz. Bu ön ayarlar;

Selector Type: Bu kısım işin beklide en önemli noktalarından biri diyebiliriz. Stilimizin türünü belirtiyoruz.
Class (can apply to any tag)
Bu seçenek özel stiller (class) tanımlamamıza yarıyor. Bunlar genelde bizim istediğimiz özelliklerde kendi isimlendirmemizi yapabileceğimiz stiller anlamına geliyor. Bunların aktif hale geçebilmesi için seçili bir nesneye uygulanması gerekiyor.
Tag (redefines the look of the specific tags)
Bunlar işleri büyük ölçüde kolaylaştıran HTML taglarını tekrar biçimlendirmenize yarıyor. Yani <P>, <TEXTAREA> veya <BODY> gibi tagları istediğiniz gibi biçimlendirebilirsiniz. Bunların aktif olabilmesi için ise bir seçim ve uygulama işlemini yapmanıza gerek yoktur.
Advanced (IDs, pseudo-class selectors)
Nesnelere özel ID ile ilişkili stiller veya yalancı stiller olarak tabir edilen stiller yaratmamızı sağlar. Örneğin ID'si "UstTaraf" olan bir DIV için #UstTaraf isimli bir stil yaratırsak bu stil sadece "UstTaraf" ID'sine sahip nesneleri yani ilgili DIV'imizi kapsayacaktır.
Öncelikler bu pencereden Class (can apply to any tag) seçeneğini seçip name kısmınada css imizin ismini verip ok a basıyoruz.OK dediğimiz anda stilimiz için asıl biçimsel tanımlamaları yapacağımız Diyalog Penceresine ulaşıyoruz.Daha önce pu pencere çıkmadan css imizi kaydetmemiz bizden istenir.Bilgisayarımız da herhangi bir yere css imizi kaydetebiliriz.


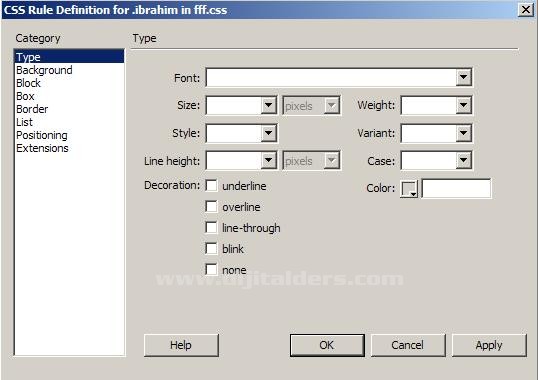
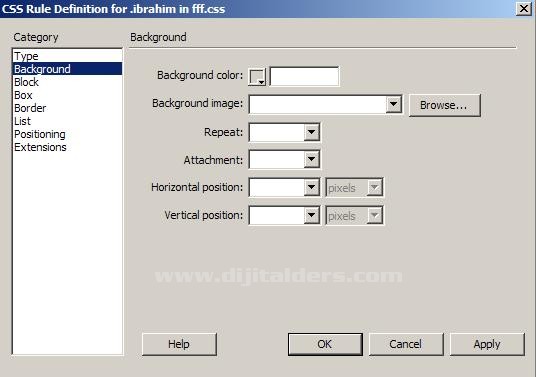
Bu diyalog penceresinden css imizin fontunu font rengi,büyüklüğü arkapıla hakkında çeşitli ayarlamaları yapabilliriz.Bu işlemleri gerçekleştirdekten sonra ok a basıp css imizi oluşturmuş oluruz.
Kaynak İbrahim Ülker

















