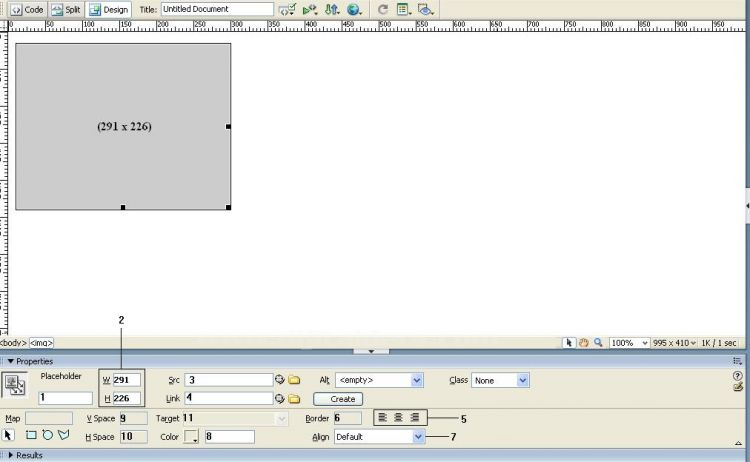
Place Holder ve Properties Bölümü

- Placeholder nesnesine verilecek olan isim burada belirtilir.
- Bu bölümde iki tane doldurulmak üzere alanlar bulunmaktadır. İlk olarak ‘W’ isimli alan Placeholder nesnesinin genişliğinin belirtileceği ve ‘H’ isimli alan ise Placeholder nesnesinin yüksekliğinin belirtileceği yerdir.
- Burada Placeholder nesnesinin yerine gelecek olan resmin adresi belirtilir. Yan taraftaki klasör işaretiyle istediğimiz dosyaya göz atabiliriz.
- Burada ise Placeholder nesnesine verilecek olan link belirlenir. Yine istenirse yan tarafta yer alan klasör işaretine basıldığı anda link vermek istediğimiz dosyaya göz atabilir ve seçebiliriz. Ayrıca bu alana istenilen bir sitenin adresi yazılabilir. Ama bu işlem yapmak için site adresinin başına ‘http://’ eklenmelidir. Aksi halde girilen internet adresini bir dosya olarak algılar ve bu nedenle verilen link çalışmaz.
- Placeholder nesnesinin sayfadaki hizalama şekli seçilir. Yani ortalı mı, sağa mı, sola mı hizalı olacağı seçilir.
- Bu alan Placeholder nesnesinin yerine bir resim eklendiği zaman aktif hale gelir. Aktif hale geldiğinde ise seçili olan resmin kenarlık değeri bu alanda belirtilir.
- Seçili olan resmin bir yazı içerisinde kullanılacağı zaman yazıya göre yerinin neresi olacağı belirtilir.
- Placeholder nesnesinin yerine resim konmadan bu nesnenin almasını istediğiniz rengi bu bölümde seçebilirsiniz.
- Placeholder nesnesinin alt ve üstünden ne kadar boşluk bırakılacağı belirtilir.
- Placeholder nesnesinin sağ ve solundan ne kadar boşluk bırakılacağı belirtilir.
- Placeholder nesnesine verilen linkin hangi konumda açılacağı belirtilir.
Buraya kadar anlatılanlar Placeholder nesnesinin yerine bir resim konmadan özellikler kısmında gözüken özelliklerdir. Aşağıdaki resimde ise Placeholder nesnesi yerine bir resim konulduğu zaman çıkan özellikler yer almaktadır. Sadece farklı olan özelliklerden bahsedilecektir. Diğer özellikler yukarıda açıklandığı gibidir.

- Seçili olan resmi düzenlemek üzere bir resim düzenleme programı açar. Bu programı belirlemek için Edit/Prefences/File Typer-Editors sıralamasına gidilir ve daha sonra istediğimiz dosya uzantısını listeden seçip daha sonra yan tarafta istediğimiz programı eklemek için + işaretine basıp, istediğimiz programı seçebiliriz.
- Seçili olan resmi Fireworks uygulamasında düzenlemek üzere açar.
- Bu seçenekle seçili olan resimde istediğimiz kısmı kesebiliriz.
- Bu bölümde açılan pencereyle seçili olan resmin parlaklığını ayarlayabiliriz.
- Bu bölümdeki değer ne kadar artırılırsa resim üzerinde zımpara etkisi yaratır.
Kaynak: Barış Dayar

















