Image Placeholder ve Properties
Image Placeholder ve Properties
IMAGE PLACEHOLDER
Resim alanı açar. Resim için yer tutar. Daha sonra silip yerine gerçek resim konulur. Ziyaretçiye resim hakkında bir ön fikir vermek için kullanılabilecek bu özellik ile resimlerin yeri daha sayfa yüklenmeden belli olacaktır. Böylece ziyaretçi sayfanın tamamının yüklenmesini beklemek zorunda kalmayacaktır.

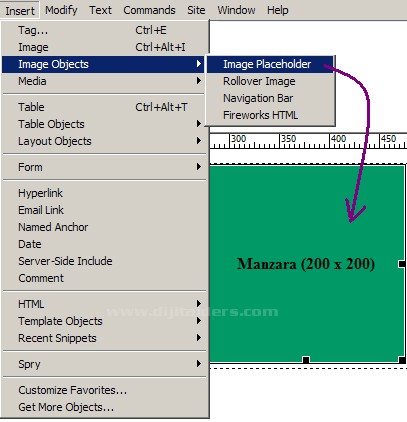
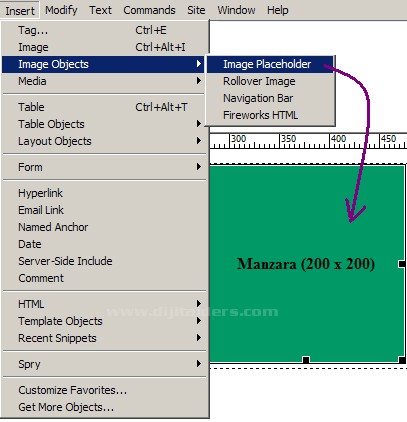
Yukarıdaki resimden Image Placeholder butonuna bastıktan sonra aşağıdaki gibi bir tablo çıkacaktır karşımıza. Tablodan gerekli ayarları yaptıktan sonra mor ok’un gösterdiği yöndeki kareyi hazırlamış oluruz. Yani resim ekleme kutucuğunu (karesini).

1) Yukarıdaki ilk resimde yeşil kutucukta da görüldüğü gibi resim ismini gireriz.
2) Yukarıdaki resimdeki kutu içerinde de gözüktüğü gibi kutu ölçü birimini gireriz. (Yükseklik-Genişlik)
3) Kutu rengini seçeriz.
4) Mouse üzerine getirildiğinde çıkan yazıdır. Alternatif bir metin girilebilir. Örnek ekleyeceğimiz resim hakkında kısa açıklama.
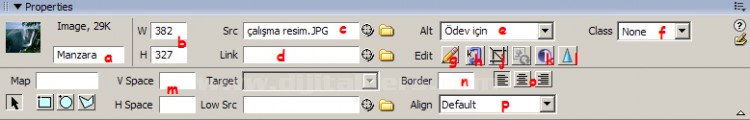
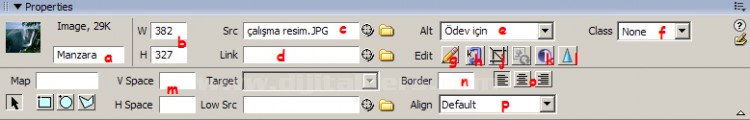
 a) Resim ismi burada gözükür ve değiştirilebilir.
a) Resim ismi burada gözükür ve değiştirilebilir.
b) Eklediğimiz resmin ölçülerini buradan büyültebilir ve küçültebiliriz.(Yükseklik-Genişlik)
c) Resim gerçek ismi ve uzantısı gözükür sağındaki şekilden sitemap düzenlemesini yapabiliriz.
şekilden sitemap düzenlemesini yapabiliriz.
d) Resime tıkladığımızda buraya verdiğimiz linkle (adresle) site yönlendirmesi yapabiliriz. Örnek http://www.dijitalders.com
e) Image Placeholder ile resim kutusunu oluştururken alternatif yazı kutusuna yazdığımız açıklama burada bulunur.
f) Resim sınıfını seçeriz. Örnek CSS…
g) Resmi düzenlemek için gerekli araç çubukları biz istediğimiz şekilde düzenleme yapılacak programı değiştirebiliriz. Örnek Paint, Photoshop…
h) Resim formatını, saydamlığını, genişlik-yükseklik gibi ayarlar yaptığımız penceredir.
j) Resmin belirli bir yerini seçip o bölümü keserek resmi ufaltma gibi ayar yapabiliriz.
k) Resmin şeffalığını, parlaklığını, renk yoğunluğunu azaltıp-yükseltebildiğimiz butondur.
l) Resmi keskinleştirme gibi ayar yapabiliriz
m) Resmin bulunduğu bölgeden girilen değerlere göre, üstünden yada solundan boşluk bırakma ayarı yapılır.
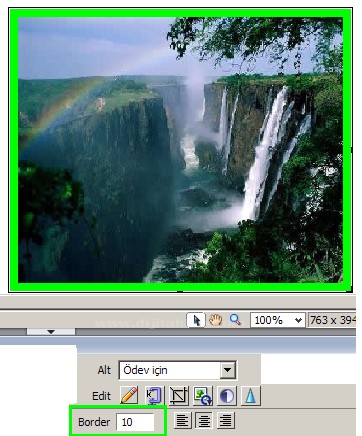
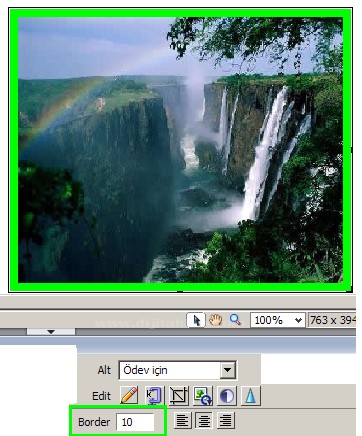
n) Resme çerçeve yapmamızı sağlar. ‘ 0 ‘ (Sıfır) en küçük değerdir. Örnek aşağıdaki resim…

Kaynak Çağrı KASAPOĞLU
Resim alanı açar. Resim için yer tutar. Daha sonra silip yerine gerçek resim konulur. Ziyaretçiye resim hakkında bir ön fikir vermek için kullanılabilecek bu özellik ile resimlerin yeri daha sayfa yüklenmeden belli olacaktır. Böylece ziyaretçi sayfanın tamamının yüklenmesini beklemek zorunda kalmayacaktır.

Yukarıdaki resimden Image Placeholder butonuna bastıktan sonra aşağıdaki gibi bir tablo çıkacaktır karşımıza. Tablodan gerekli ayarları yaptıktan sonra mor ok’un gösterdiği yöndeki kareyi hazırlamış oluruz. Yani resim ekleme kutucuğunu (karesini).

1) Yukarıdaki ilk resimde yeşil kutucukta da görüldüğü gibi resim ismini gireriz.
2) Yukarıdaki resimdeki kutu içerinde de gözüktüğü gibi kutu ölçü birimini gireriz. (Yükseklik-Genişlik)
3) Kutu rengini seçeriz.
4) Mouse üzerine getirildiğinde çıkan yazıdır. Alternatif bir metin girilebilir. Örnek ekleyeceğimiz resim hakkında kısa açıklama.
 a) Resim ismi burada gözükür ve değiştirilebilir.
a) Resim ismi burada gözükür ve değiştirilebilir.b) Eklediğimiz resmin ölçülerini buradan büyültebilir ve küçültebiliriz.(Yükseklik-Genişlik)
c) Resim gerçek ismi ve uzantısı gözükür sağındaki
d) Resime tıkladığımızda buraya verdiğimiz linkle (adresle) site yönlendirmesi yapabiliriz. Örnek http://www.dijitalders.com
e) Image Placeholder ile resim kutusunu oluştururken alternatif yazı kutusuna yazdığımız açıklama burada bulunur.
f) Resim sınıfını seçeriz. Örnek CSS…
g) Resmi düzenlemek için gerekli araç çubukları biz istediğimiz şekilde düzenleme yapılacak programı değiştirebiliriz. Örnek Paint, Photoshop…
h) Resim formatını, saydamlığını, genişlik-yükseklik gibi ayarlar yaptığımız penceredir.
j) Resmin belirli bir yerini seçip o bölümü keserek resmi ufaltma gibi ayar yapabiliriz.
k) Resmin şeffalığını, parlaklığını, renk yoğunluğunu azaltıp-yükseltebildiğimiz butondur.
l) Resmi keskinleştirme gibi ayar yapabiliriz
m) Resmin bulunduğu bölgeden girilen değerlere göre, üstünden yada solundan boşluk bırakma ayarı yapılır.
n) Resme çerçeve yapmamızı sağlar. ‘ 0 ‘ (Sıfır) en küçük değerdir. Örnek aşağıdaki resim…

o) Resmi solda dayalı, ortada ve sağa dayalı gibi şekillerde yapmamızı sağlayan butonlardır.
p) Resmi hizalamak için gerekli bölüm.
Kaynak Çağrı KASAPOĞLU

















