Tek parça resim dosyasından ilgili resmi ekrana çıkartma, arkaplana background repeat ile zemin verme
Tek parça resim dosyasından ilgili resmi ekrana çıkartma, arkaplana background repeat ile zemin verme
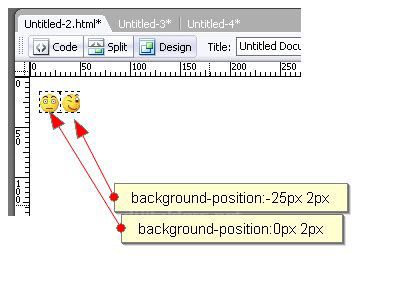
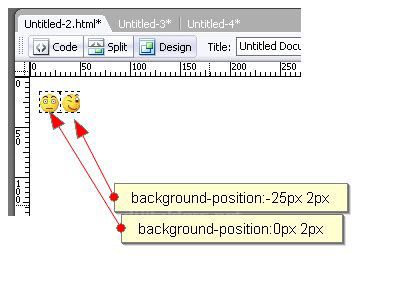
Öncelikle tek resim içerinde birden fazla simgenin bulunduğu resimimizi hazırlayalım

Daha sonra sayfamızda simge kullanmak istediğimiz yere aşşağıdaki kodu ekliyoruz
background position ise soldan vericeğiz boşluğun ölçüsüdür.Örneğin simgeler arasındaki boşluk 10px ise bir sonraki simge için -35px girilmelidir

Gelelim arkaplana background repeat ile zemin vermeye:
Öncelikle arka plan için resmimizi hazırlayalım

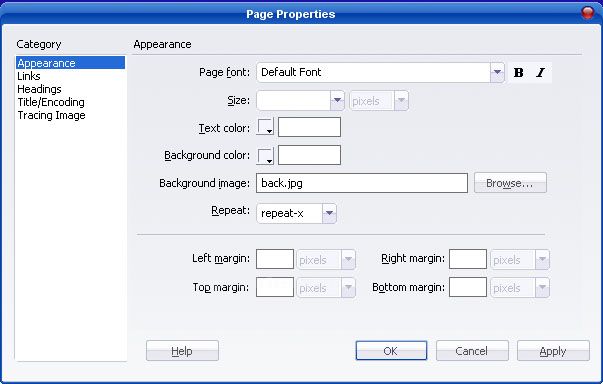
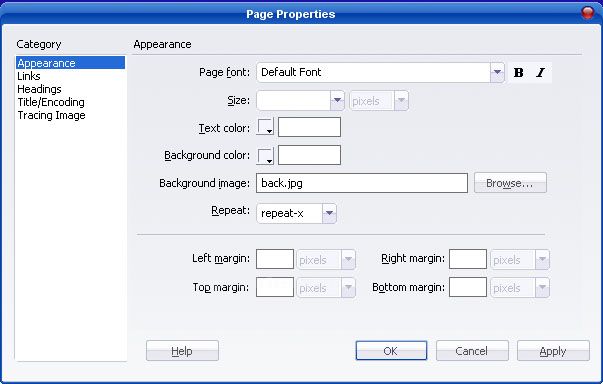
Hazırladığımız resmi bacground image olarak atıyoruz ve repeat x diyoruz
Apply dediğimizde arkaplan için güsel bir efekt elde etmiş oluyoruz

Daha sonra sayfamızda simge kullanmak istediğimiz yere aşşağıdaki kodu ekliyoruz
<div style=" float:left; width:20px; height:20px; background-image:url(a.jpg); background-repeat:no-repeat; background-position:-25px 2px;">
Daha sonra a.jpg yazan yere birden fazla simgenin bulunduğu resimin bulunduğu adresi yazıyoruzbackground position ise soldan vericeğiz boşluğun ölçüsüdür.Örneğin simgeler arasındaki boşluk 10px ise bir sonraki simge için -35px girilmelidir

Gelelim arkaplana background repeat ile zemin vermeye:
Öncelikle arka plan için resmimizi hazırlayalım
Hazırladığımız resmi bacground image olarak atıyoruz ve repeat x diyoruz

Apply dediğimizde arkaplan için güsel bir efekt elde etmiş oluyoruz


















