Tek parça resim dosyasından ilgili resmi ekrana çıkartma, arkaplana background repeat ile zemin verme
Tek parça resim dosyasından ilgili resmi ekrana çıkartma, arkaplana background repeat ile zemin verme
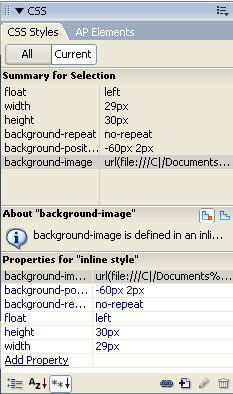
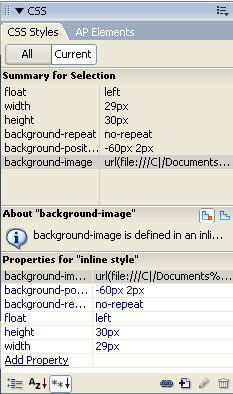
Tek Parça Resim Dosyasından İlgili Resmi Ekrana Çıkartma

İlk önce resim dosyasından kaç tane resim ekrana basmak istiyorsak o kadar div ekliyoruz.

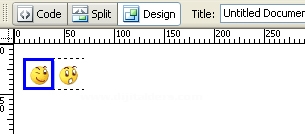
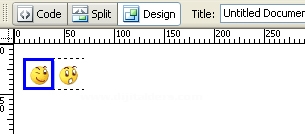
Gerekli CSS ayarlamalarını yaptıktan sonra ekran görüntüsü aşağıdaki gibi olacaktır. Tek parça resim dosyasından resimleri çekmek sitemizdeki resimlerin daha hızlı yüklenmesini sağlar.

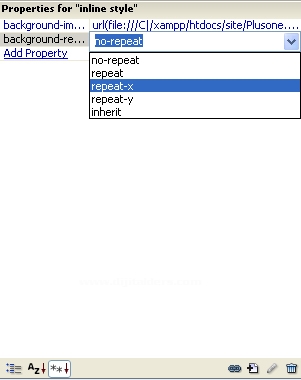
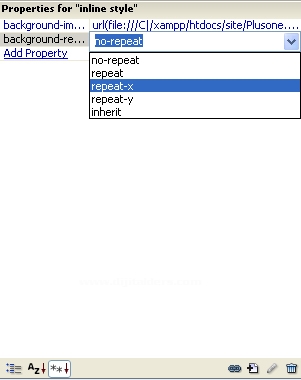
Arkaplana Background Repeat İle Zemin Verme

no-repeat : Tekrar yok.Resim boyutu ne olursa olsun ekranda sadece bir tane resim görünür.
repeat : Sayfa boyutunda tekrar yapar.
repeat-x : Sadece x(yatay) düzleminde tekrarlar.
repeat-y : Sadece y(dikey) düzleminde tekrarlar.
İlk önce resim dosyasından kaç tane resim ekrana basmak istiyorsak o kadar div ekliyoruz.

<body>
<div style="float:left; width:29px; height:30px; background-repeat:no-repeat; background-position:-60px 2px; background-image: url(simge.jpg);"></div>
<div style="float:left; width:30px; height:30px; background-repeat:no-repeat; background-position:-90px 2px; background-image: url(simge.jpg);"></div>
</body>
<div style="float:left; width:29px; height:30px; background-repeat:no-repeat; background-position:-60px 2px; background-image: url(simge.jpg);"></div>
<div style="float:left; width:30px; height:30px; background-repeat:no-repeat; background-position:-90px 2px; background-image: url(simge.jpg);"></div>
</body>
Gerekli CSS ayarlamalarını yaptıktan sonra ekran görüntüsü aşağıdaki gibi olacaktır. Tek parça resim dosyasından resimleri çekmek sitemizdeki resimlerin daha hızlı yüklenmesini sağlar.

Arkaplana Background Repeat İle Zemin Verme

no-repeat : Tekrar yok.Resim boyutu ne olursa olsun ekranda sadece bir tane resim görünür.
repeat : Sayfa boyutunda tekrar yapar.
repeat-x : Sadece x(yatay) düzleminde tekrarlar.
repeat-y : Sadece y(dikey) düzleminde tekrarlar.

















