Outlines, Padding, Positioning, Table, Text, Pseudo-classes, Pseudo-elements
Outlines, padding, positioning, table, text, pseudo-classes, pseudo-elements gibi css nesnelerinin açıklamaları ve örnekleri.
Outlines
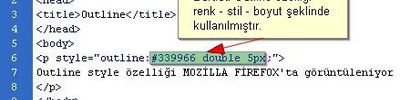
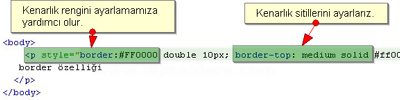
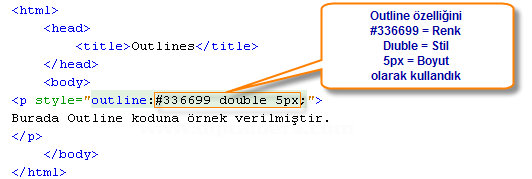
Border özelliğine benzer, element etrafında nasıl çizgi çizileceğini gösteren örnek;
Kod:

Önizleme:

Padding
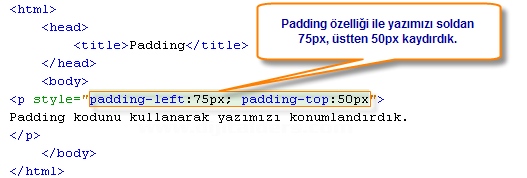
Kullandığımız herhangi bir nesnenin istediğimiz bir bölgeye yerleştirilmesi için kullanılır.Örnek;
Kod:

Önizleme:

Positioning
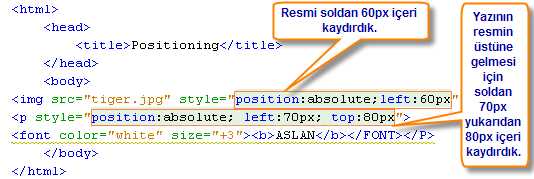
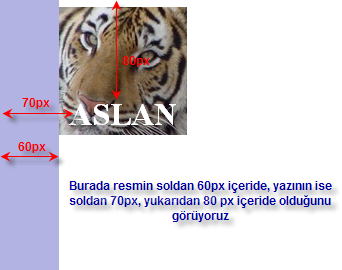
Kullandığımız herhangi bir nesnenin konumunda(pozisyonunda) değişiklik yapmak için kullanılır.Örnek;
Kod:

Önizleme:

Table
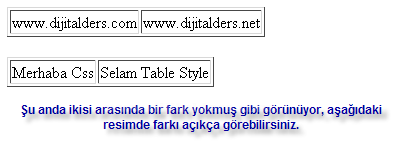
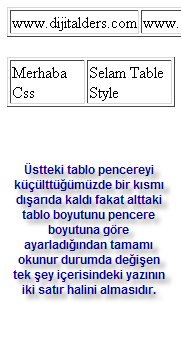
Tabloya ait hizalama,sığdırma,kaydırma gibi özelliklerle beraber kullanabiliriz.Örnek;
Kod:

Önizleme1:

Önizleme2:

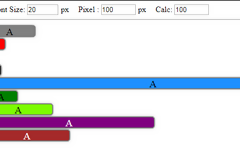
Text
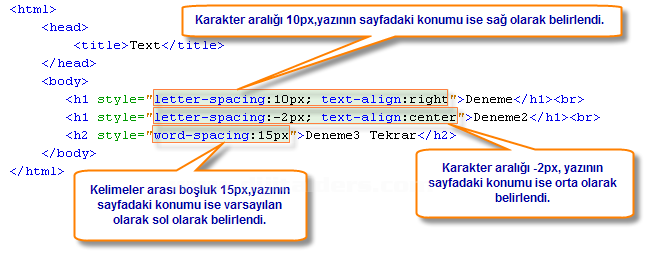
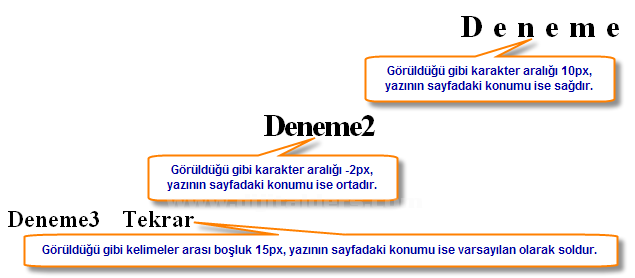
Yazılarda karakterler arası boşlukları ayarlamada,kelimeler arası boşlukları ayarlamada kullanılır.Örnek;
Kod:

Önizleme:

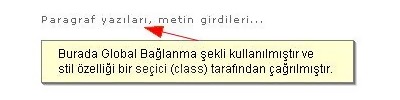
Pseudo-classes
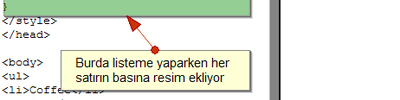
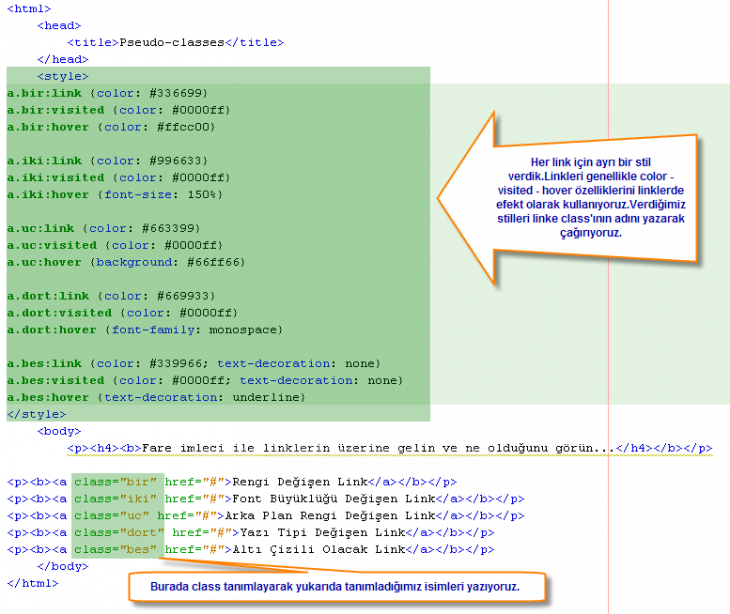
Genellikle linklere stil vermek için kullanılır, class'larla birlikte kullanılır.Örnek;
Kod:

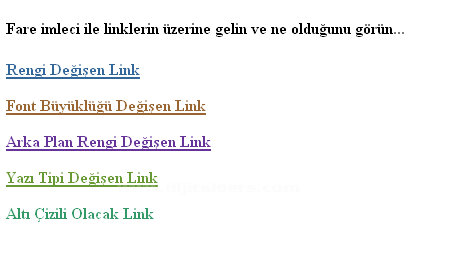
Önizleme1:
Kodları yazdıktan sonra önizleme yaptığımıza linkler aşağıdaki gibi gözükecektir.

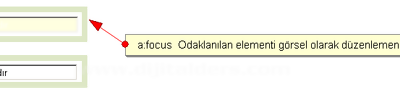
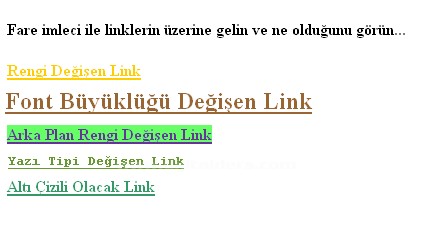
Önizleme2:
Fare imleci ile linklerin üzerine geldiğimizde ise linkler aşağıdaki gibi gözükecektir.

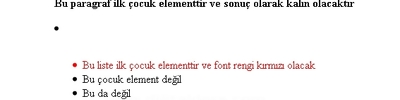
Pseudo-elements
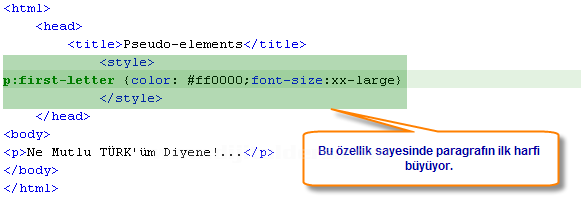
Genellikle yazı efekti olarak kullanılır, paragrafın ilk harfini büyük yapar.Örneğin;
Kod:

Önizleme:

Yararlanılan Kaynak: http://www.w3schools.com
Hazırlayan:Mehmet EMEK