Css Stillerinin Nesneyi Etkileme Yolları Ve Sırası, , ., , Class Css De Neyi İfade Eder.
CSS türleri üç tanedir: Yerel CSS, Genel CSS ve Harici CSS
1.Yerel Stil Şablonu
Yerel stil şablonları HTML belgesinin body bölümüne yazılırlar. Sadece bir kereliğine, yazıldıkları yerde etkili olurlar.
<html>
<head>
<title>Yerel CSS</title>
</head>
<body>
<h1>Sezen</h1>
<h1 style="color:teal ;font-size:15">Sezen</h1>
</body>
</html>
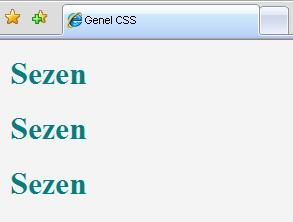
2.Genel Stil Şablonu
Yerel Stil şablonlarının aksine genel şablonlar, HTML belgesinin head bölümüne yazılırlar ve belgenin tümünü etkilerler.
<head>
<title>Genel CSS</title>
<style type="text/css">
<!--
h1 {color:teal; font-size:15}
-->
</style>
</head>
<body>
<h1>Sezen</h1>
<h1>Sezen</h1>
<h1>Sezen</h1>
</body>
</html>

3.Harici Stil Şablonları
CSS 'in sizi büyük bir yükten, yani her sayfa için ayrı ayrı kod yazmaktan kurtaran türü harici stil şablonlarıdır. Bu teknikte önce bir stil dosyası oluşturulur, sonra bu stilin kullanılacağı sayfaların başında çağırılır. Aşağıdaki örneğe bakarak bu tekniği daha iyi anlayabilirsiniz.
Bu kodları stil1.css adıyla kaydedin
h1 {font-size:15; color:teal}
h2 {font-size:25; color:silver}
h3 {font-size:35; color:red}
Sonra bu HTML kodlarını yazıp stil1.css ile aynı dizine kaydedin.
<html>
<head>
<title>Harici CSS </title>
<METAcontent=text/html;CHARSET=iso-8859-9 http-equiv= Content-Type>
<link rel="stylesheet" type="text/css" href="stil1.css">
</head>
<body>
<h1>Sezen</h2>
<h2>Sezen</h2>
<h3>Sezen</h2>
</body>
</html>
# ,( .), *, Class Css De Neyi İfade Eder.
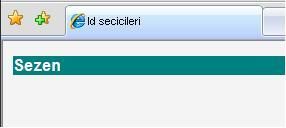
# Id Selectors(Id Seçicileri)
Sınıf seçicileri head bölümünde tanımlanırlar. Seçicinin keyfi isminin başına Sharp(#) işareti konur, ve takip eden köşeli parantezlerin arasına stil özellikleri yazılır.
<html>
<head>
<title>Id secicileri</title>
<style type="text/css">
<!--
#idSecici
{
background:teal;
color:white;
font-weight:bold;
font-family:arial;
}
-->
</style>
</head>
<body>
<div id=idSecici>Sezen</div>
</body>
</html>
( .) Class Selectors(Sınıf Seçicileri)
Orneğin bir <h1> etikti tanımladınız, fakat sayfanın bazı yerlerinde bu etiketin 'color' parametresinin değeri 'red' olsun, fakat geri kalanlar aynı kalsın istiyorsunuz. Bunu sınıf seçicileriyle yapabilirsiniz.
<html>
<head>
<title>Sinif secicileri</title>
<style type="text/css">
<!--
h1 {
background:teal;
color:white;
font-weight:bold;
font-family:arial;
}
h1.kirmizi{color:red}
-->
</style>
</head>
<body>
<h1>Sezen</h1>
<h1 class="kirmizi">Sezen</h1>
</body>
</html>