Pseudo-sınıfları ve Pseudo-elementleri
Pseudo sınıf ve elementleri CSS’i destekleyen web tarayıcıları tarafından otomatik olarak tanınan özel sınıf ve elementlerdir. Bu sınıf ve elementler (x)html hiyerarşisi ile erişemediğimiz element ve sınıflara erişmemizi sağlar. Pseudo sınıfı bir elementi farklı sınıflara böler(örn: link elementini active, visited vd. sınıflarına böler) Pseudo elementi ise bir elementi alt kısımlara böler (örneğin bir paragrafın ilk harfi, bir paragrafın ilk satırı gibi. )
Pseudo sınıfına örnek:
a:visited { color: red; }
Pseudo elementine örnek:
p:first-line { font-weight: bold; }
Pseudo sınıf ve elemtleri HTML class özelliği olarak belirtilmemiştir. Normal sınıflar pseudo sınıf ve elementleri ile kullanılabilir.
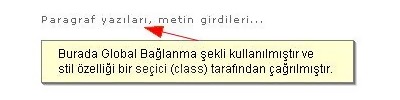
- a.disariyalinkller:link, a.disariyalinkller:visited {color: maroon;}
Aynı şekilde id seçicileri ile birlikte de kullanılabilirler
a#altkisim:link { font-weight: bold; }
Pseudo sınıflarını da ikiye ayıra biliriz. Link Pseduo Sınıfıları ve Dinamik Pseudo Sınıfları
Link Pseudo sınıfı
Yanlızca linklere uygulanan iki Link Pseduo sınıfı vardır. :link ve :visited
:link - Ziyaret edilmemiş sayfanın linkine stil tanımlaması yapmak için kullanılır. Ancak bir çok web tarayıcısı yapılan stil tanımlarını ziyaret edilmiş sayfa linklerine de uygular.
:visited - Henüz ziyaret edilmiş sayfa linklerine stil tanımlaması yapmak için kullanılır.
- a:link {color: blue;}
- a:visited {color: red;}
Bunun yerine genelde aşağıdaki gibi bir kod da kullanılır
- a {color: blue;}
- a:visited {color: red;}
Bu kodlama ile kullanıcaya ziyaret ettiği sayfa linkleri farklı renkte gösterilerek içeriksel bir bilgi görsel olarak verilebilir.
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: kısmen ;
Opera 5.0 ‘ 6.0: destekliyor
Dinamik Pseudo Sınıfları
Dinamik Pseudo Sınıfları sayfa görünümüne çok büyük katkılar yapabilir. Bu sınıflar genelde linklere uygulanır ancak bir çok kullanım alanları vardır. tanedir :focus, :active ve :hover
Not
Pseudo sınıflarında sıralama önemlidir. Genel kullanımda “link-visited-hover-active,” sıralaması yapılmalıdır. Tüm sınıflar içinse “link-visited-
focus-hover-active.” sıralaması yapılmalıdır.
:focus - Odaklanan elemente stil tanımlası yapmak için kullanılır Örn: input alanına içerik girerken
:active - Aktif olan elemente stil atamak için kullanılır.
:hover - Bir elementin üzerine Farenin imleci geldiğinde yapılacak tanımlama için Örn: bir linkin üzerine fare ile geldiğimizde renk değiştirmesini sağlamak için
Linkler için genel kullanım
a:link {color: navy;}
a:visited {color: gray;}
a:hover {color: red;}
a:active {color: yellow;}
:focus için bir örnek verecek olursak
- input:focus {background: silver; font-weight: bold;}
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
İlk Çocuk Elementi seçmek
Diğer bir pseudo sınıfımız :first-child‘dır.
first:child: Belirtilen elementin ilk Çocuk Elementine stil atamak için kullanılır.
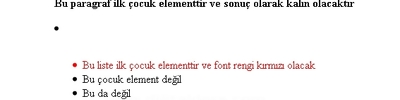
- p:first-child {font-weight: bold;}
- li:first-child {color:#f00;}
- …
<div><p>Bu paragraf ilk çocuk elementtir ve sonuç olarak kalın olacaktır</p><ul> <li>Bu liste ilk çocuk elementtir ve font rengi kırmızı olacak</li> <li>Bu <strong>çocuk element </strong>değil</li> <li>Bu da değil</li> </ul><p>Bu pragraf <em>bir</em> çocuk element değil.</p></div>
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0 desteklemiyor 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: desteklemiyor
:lang Pseudo Sınıfı
Lang pseudo sınıfı içerikteki bir elemente farklı bir dil de yazmamızı sağlar.
Atanabilecek dil listesi ve kullanılacak kısaltmalara ISO 639 and RFC 1776 standards erişebilirsiniz.
<html><head> <title>lang test</title><style type="text/css">- p:lang(fr) {color: red;}
</style></head><body><p lang="fr">- Bonjour le monde!
</p></body></html>
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0 desteklemiyor
Mozilla 1.0: destekliyor ;
Opera 7.5 ‘ 8.5 - 9.0: destekliyor
Pseudo Sınıflarını birleştirmek
CSS2.1 ile birlikte aynı seçiciye ait pseudo elemntlerini birleştirme özelliği de gelmiştir. Örneğin ziyaret edilmiş linklerin hover özelliği ile ziyaret edilmemiş linklerin hover özelliğini farklı atamak istesek
- a:link:hover {color: red;}
- a:visited:hover {color: pink;}
Sıralama önemli değildir.
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0 desteklemiyor
Mozilla 1.0: destekliyor ;
Opera 9.0: desteklemiyor
Pseudo Element Seçicileri
Bu elementler hayali elementlerdir. (X)HTML hiyerarşisi içinde bu elemntlere yoktur. CSS2.1 de Dört adet Pseudo Element Seçicisi vardır: first-letter, first-line, before ve after
first-letter (ilk harf)
Bir blok-level elementin ilk harfine stil tanımlması yapmak için kullanılır. Örnek verecek olursak h1 elementinin baş harfinin büyük olması için :
- h1:first-letter {font-size: 200%;}
- …
<h1>Bu büyük bir başlık</h1>
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0 desteklemiyor 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
first-line (ilk satır)
Bir metnin ilk elementine stil atamak için kullanılır. Örneğin paragraflarınızın ilk satırlarını renklendirmek isitiyorsunuz.
- p:first-line {color: red;}
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0,7.0 destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
before ve after elementleri
Bir elementin öncesine ve sonrasına bir içerik veya özellik eklemek için kullanılır.
Notlarımızın başına otomatik oalrak Not yazmak için
- P.not:before { content: “Not.” }
kodu yeterlidir. Aynı şekilde paragraflarımzın sonuna otomatik bitti yazıp nokta koymak istersek
- body:after {content: ” Bitti.”;}
yeterlidir.
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0,7.0 desteklemiyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 7.5 ‘ 8.5: destekliyor
| Pseudo-class | Purpose | IE | F | N | W3C |
|---|---|---|---|---|---|
| :active | Adds special style to an activated element | 4 | 1 | 8 | 1 |
| :focus | Adds special style to an element while the element has focus | - | 1.5 | 8 | 2 |
| :hover | Adds special style to an element when you mouse over it | 4 | 1 | 7 | 1 |
| :link | Adds special style to an unvisited link | 3 | 1 | 4 | 1 |
| :visited | Adds special style to a visited link | 3 | 1 | 4 | 1 |
| :first-child | Adds special style to an element that is the first child of some other element | - | 1 | 7 | 2 |
| :lang | Allows the author to specify a language to use in a specified element | - | 1 | 8 | 2 |
Pseudo-elements
| Pseudo-element | Purpose | IE | F | N | W3C |
|---|---|---|---|---|---|
| :first-letter | Adds special style to the first letter of a text | 5 | 1 | 8 | 1 |
| :first-line | Adds special style to the first line of a text | 5 | 1 | 8 | 1 |
| :before | Inserts some content before an element | 1.5 | 8 | 2 | |
| :after | Inserts some content after an element | 1.5 | 8 | 2 |
Kaynak www.fatihhayrioglu.com/