Cssin Html İçerisinde Kullanım Şekilleri, Pseudo Class Örnekleri
Cssin html içerisinde kullanım şekilleri, pseudo class örnekleri
Css'in HTML içerisinde kullanım şekilleri
1.)Kod içince (In-line)
2.)<style> Kullanarak
3.)Harici CSS dosyası oluşturarak
4.)@import İle Eklemek
Kod İçine (In-Line)
HTML dosyasının içinde style özelliği kullanılarak uygulanabilir.
<div style=”color:blue”>Mavi Renkli Yazımız<style> Kullanarak
Tüm CSS komutlarını html dosyalarının içerisine uygulamak sadece özel durumlarda (öğrneğin önemli bir haber için haber başlığını kırmızı yapmak isterseniz) tavsiye ederim. Bu yöntemi bilin ama gerekli durumlar hariç kullanmayın.
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns=”http://www.w3.org/1999/xhtml“>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8¨
/>
<title>CSS’i Uygulamak </title>
<style type=”text/css”>
div{
color:red;
}
</style>
</head>
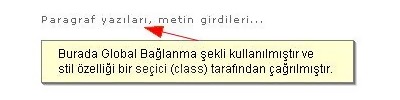
Harici CSS Dosyası Oluşturmak
Bu yöntem en çok kullanılan ve tavsiye edilen yöntemdir. Bu yöntemde .css uzantılı ayrı bir dosya oluşturulur ve diğer tüm html sayfalarına
<link rel=”stylesheet” type=”text/css” href=”dosya_adi.css” mce_href=”dosya_adi.css” />
şeklinde dosya yolu tanıtılır.Bu yöntemle 100 tane html sayfanız olsa bile oluşturduğunuz .css uzantılı CSS dosyanızda yapacağınız değişiklikler aynı zamanda tüm sayfaları değiştirecektir.
@İmport ile eklemek
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns=”http://www.w3.org/1999/xhtml“>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″
/>
<title>CSS’i Uygulamak</title>
<style type=”text/css”>
@import “ornek.css”;
</style>
</head>
Bu yöntemle eklenen harici css dosyası eski web tarayıcıları tarafından
görüntülenemeyecektir.(Örn: NN4)
@import ile eklenen kod link ile eklenen kodlamadan önce yorumlanır. Ayrıca CSS dosyalarımızda @import özelliğini kullanarak devamlı kullandığımız kodları css dosyamıza harici olarak ekleyebiliriz böylelikle tekrarlardan kurtulmuş olunur. Sonuç olarak burada dört adet CSS uygulama metodu gördük ancak bu
metotlardan dördüncüsü avantajları bakımından önerilir. Ayrıca içeriği büyük olan sitelerde css kodunun parçalara ayrılması ve kullanılan sayfa CSS’inde hangi parçalar gerekli ise onların import edilmesi
önerilir.
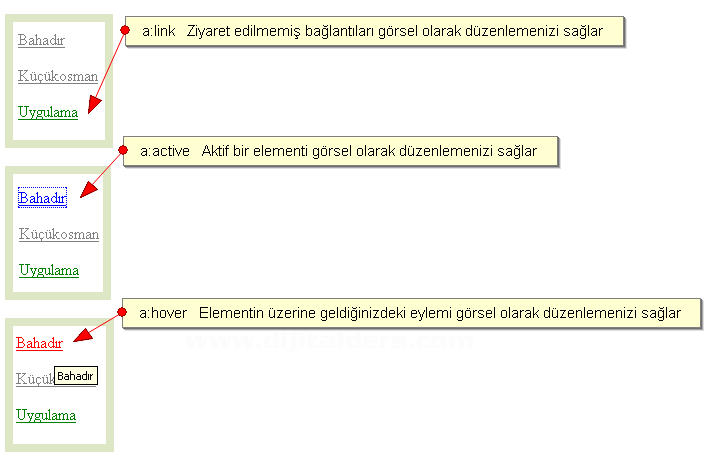
Pseudo-class örnekleri
Link,Hover,Visited,Active
<style type="text/css">
a:link {
color: green;
}
a:visited {
color: gray;
}
a:hover {
color: red;
}
a:active {
color: blue;
}
</style>
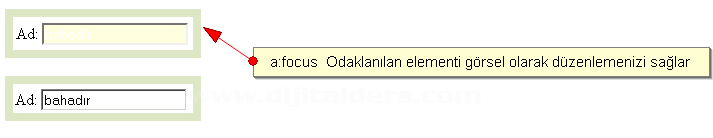
Focus
<style type="text/css">
input:focus
{
background-color: #FFFFE0;
color: white;
}
</style>

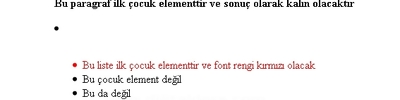
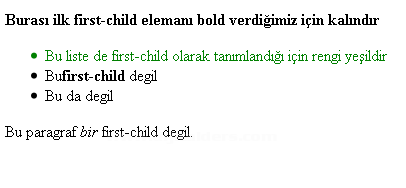
First-child
<style type="text/css">
p:first-child {
font-weight: bold;
}
li:first-child {
color:green;
}
</style>

Bahadır Küçükosman