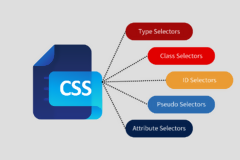
Css Stillerinin Nesneyi Etkileme Yolları Ve Sırası Ve Class Css De Neyi İfade Eder.
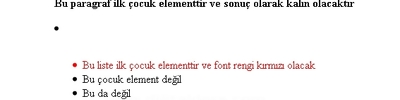
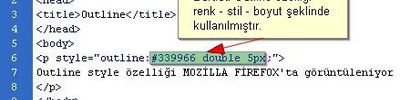
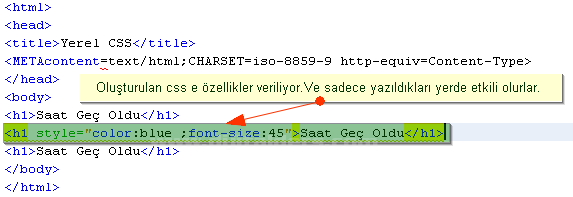
Yerel Stil

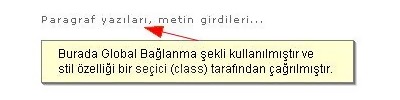
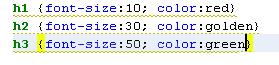
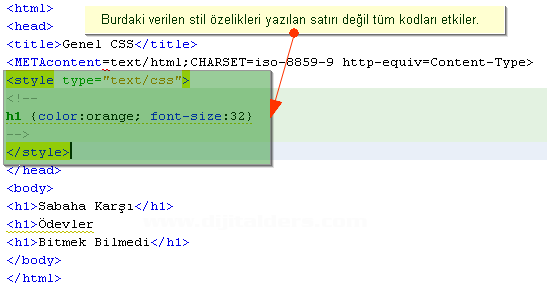
Genel Stil

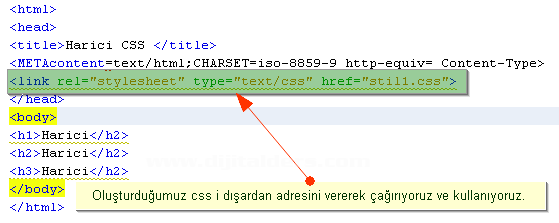
Harici Stil

Yukarıdaki gibi kodları yazıp "stil1.css" şeklinde kaydediyoruz.

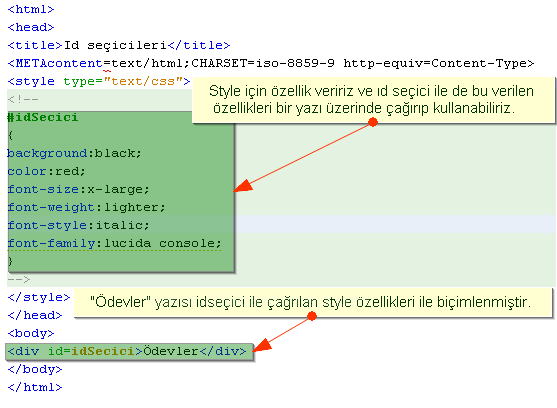
ID Seçici(#)

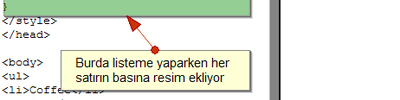
![]()
Genel Seçici (.)

Class