CSS Shorthand(kısacası) Tenikleri
Uzun parametlereler alan CSS taglarının kısaca yazılış metotları
Bu yazıda kullanılan element ifadesi css ile kullanılan herhangi bir tag yada özel sitili ifade eder.
Arkaplan (Background)
element {
background-color: color || #hex || (rgb / % || 0-255);
background-image:url(URI);
background-repeat: repeat || repeat-x || repeat-y || no-repeat;
background-position: X Y || (top||bottom||center) (left||right||center);
background-attachment: scroll || fixed;
}
background-color: color || #hex || (rgb / % || 0-255);
background-image:url(URI);
background-repeat: repeat || repeat-x || repeat-y || no-repeat;
background-position: X Y || (top||bottom||center) (left||right||center);
background-attachment: scroll || fixed;
}
Kısacası :
element {
background:
#fff
url(image.png)
no-repeat
20px 100px
fixed;
}
background:
#fff
url(image.png)
no-repeat
20px 100px
fixed;
}
Font
element {
font-style: normal || italic || oblique;
font-variant:normal || small-caps;
font-weight: normal || bold || bolder || || lighter || (100-900);
font-size: (number+unit) || (xx-small - xx-large);
line-height: normal || (number+unit);
font-family:name,"more names";
}
font-style: normal || italic || oblique;
font-variant:normal || small-caps;
font-weight: normal || bold || bolder || || lighter || (100-900);
font-size: (number+unit) || (xx-small - xx-large);
line-height: normal || (number+unit);
font-family:name,"more names";
}
Kısacası :
element {
font:
normal
normal
normal
inhert/
normal
inherit;
}
font:
normal
normal
normal
inhert/
normal
inherit;
}
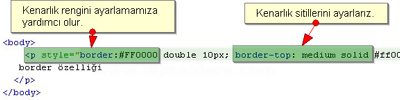
Kenarlık (Border):
element {
border-width: number+unit;
border-style: (numerous);
border-color: color || #hex || (rgb / % || 0-255);
}
border-width: number+unit;
border-style: (numerous);
border-color: color || #hex || (rgb / % || 0-255);
}
Kısacası
element {
border:
4px
groove
linen
}
border:
4px
groove
linen
}
Dış boşluk ve iç boşluk (Margin and Padding)
element {
margin-top: number+unit;
margin-right: number+unit;
margin-bottom: number+unit;
margin-left: number+unit;
}
margin-top: number+unit;
margin-right: number+unit;
margin-bottom: number+unit;
margin-left: number+unit;
}
Kısacası
element {
margin: auto auto auto auto;
}
margin: auto auto auto auto;
}
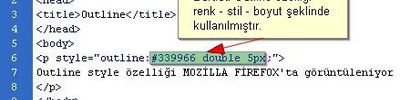
Dışa Çizgi (Outline)
element {
outline-width: number+unit;
outline-style: (numerous);
outline-color: color || #hex || (rgb / % || 0-255);
}
outline-width: number+unit;
outline-style: (numerous);
outline-color: color || #hex || (rgb / % || 0-255);
}
Kısacası
element {
outline:3px dotted gray;
}
outline:3px dotted gray;
}
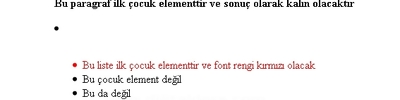
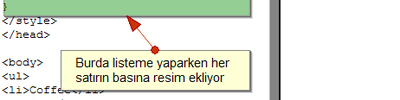
Liste Stilleri (List sytle)
element {
list-style-type: (numerous);
list-style-position:inside || outside;
list-style-image:url(image.png);
}
list-style-type: (numerous);
list-style-position:inside || outside;
list-style-image:url(image.png);
}
Kısacası
ul li {
list-style:square inside url(image.png);
}
list-style:square inside url(image.png);
}
Kaynak