Background, Border, Classification, Dimension, Font, Generated Content, List And Marker, Margin
Background, border, classification, dimension, font, generated content, list and marker, margin
Background
*Arka plan rengi(background-color)

*Hizalama(Background- Attachment) ve Resmin konumu (Background-position)

*Resim ekleme (Background-image)

*Resim yineleme (Background-repeat)
Repeat [yinele]: Resim hem yatayda hem de düşeyde yinelenir.
Repeat-x: Resim sadece yatay olarak yinelenir.
Repeat-y: Resim sadece düşey olarak yinelenir.
No-repeat [yineleme]: Resim yinelenmez; resmin sadece bir kopyası oluşturulur.

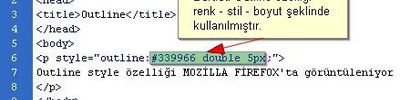
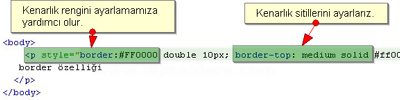
Border

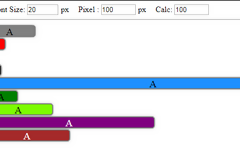
Dimension

Font

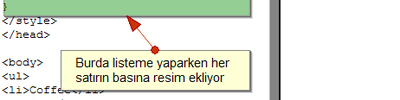
List and Marker

Önizleme List

Margin