Background, Border, Classification, Dimension, Font, Generated Content, List And Marker, Margin
BACKGROUND
| Özellik | Açıklama | Değerler | IE | F | N | W3C |
| color | Bir öğedeki yazıların renklerini tanımlamakta kullanılır | renk-hex renk-adı renk-rgb |
4 | 1 | 6 | 1 |
| background | Bir yöndeki tüm art alan tanımlarının hepsini atamak için kullanılan kısaltma | background-color background-image background-repeat background-attachment background-position |
4 | 1 | 6 | 1 |
| background-attachment | Bir art alan resmi değişmez mi yoksa sayfayla birlikte kayar mı olduğunu belirtir | scroll fixed |
4 | 1 | 6 | 1 |
| background-color | Bir öğenin art alan rengini atar | renk-rgb renk-hex renk-adi transparent |
4 | 1 | 4 | 1 |
| background-image | Bir resmi art alan resmi olarak belirler | url(URL) none |
4 | 1 | 4 | 1 |
| background-position | Art alan resminin başlangıç noktasını tanımlar | top left top center top right center left center center center right bottom left bottom center bottom right x% y% xpos ypos |
4 | 1 | 6 | 1 |
| background-repeat | Art alan resminin nasıl yineleneceğini belirtir | repeat repeat-x repeat-y no-repeat |
4 | 1 | 4 | 1 |

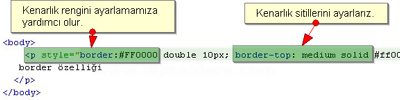
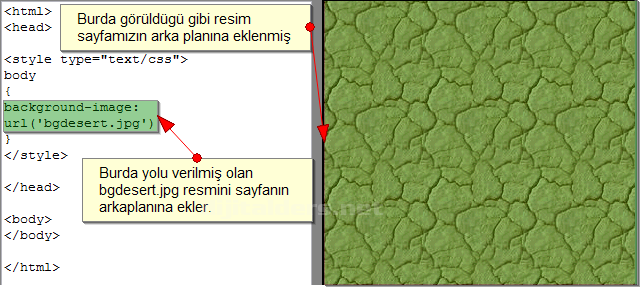
burada backgroundun resim özelligini kullanıyoruz....

burada ise yazının arkaplanına renklendirme özelligini kullanıyoruz
BORDER
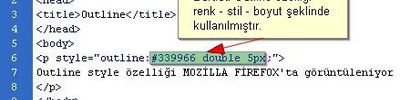
CSS border özelliği bir öğenin sınırına ilişkin stil ve renk tanımlamada kullanılır. HTML içinde yazıların çevresine sınır koymak tablolarla yapılır. Fakat CSS border özelliği güzel etkileriyle yazıların çevresini sınırlama olanağı oluşturur ve her öğeye uyarlanabilir.
| Özellik | Açıklama | Değerler | IE | F | N | W3C |
|---|---|---|---|---|---|---|
| border | Bir tanımda her dört yöndeki sınırları belirlemeye yarayan kısaltılmış bir özelliktir. | sınır-eni sınır-stili sınır-rengi |
4 | 1 | 4 | 1 |
| border-bottom | Bir tanımda alt sınırın tüm özelliklerini bir arada tanımlamaya yarayan kısaltılmış tanımdır. | sınır-alt-eni sınır-stili sınır-rengi |
4 | 1 | 6 | 1 |
| border-bottom-color | Alt sınırın rengini belirler | sınır-rengi | 4 | 1 | 6 | 2 |
| border-bottom-style | Alt sınırın stilini tanımlar | sınır-stili | 4 | 1 | 6 | 2 |
| border-bottom-width | Alt sınırın enini tanımlar | thin medium thick uzunluk |
4 | 1 | 4 | 1 |
| border-color | Dört sınır için renk belirten değerlerdir. Tek ya da dört renge kadar tanım yapılabilir. | renk | 4 | 1 | 6 | 1 |
| border-left | sol sınır için tüm değerleri tanımlamaya yarayan bir kısaltmadır | sol-sınır-eni sınır-stili sınır-rengi |
4 | 1 | 6 | 1 |
| border-left-color | Sol sınırın rengini tanımlar | sınır-rengi | 4 | 1 | 6 | 2 |
| border-left-style | Sol sınırın stilini tanımlar | sınır-stili | 4 | 1 | 6 | 2 |
| border-left-width | Sol sınırın enini tanımlar | thin medium thick uzunluk |
4 | 1 | 4 | 1 |
| border-right | Sağ sınır için tüm değerlerin tanımlanabildiği bir kısaltmadır. | sağ-sınır-eni sınır-stili sınır-rengi |
4 | 1 | 6 | 1 |
| border-right-color | Sağ sınırın rengini tanımlar | sınır-rengi | 4 | 1 | 6 | 2 |
| border-right-style | Sağ sınırın stilini tanımlar | sınır-stil | 4 | 1 | 6 | 2 |
| border-right-width | Sağ sınırın enini tanımlar | thin medium thick uzunluk |
4 | 1 | 4 | 1 |
| border-style | Dört sınırın stillerini tanımlar. birden dörde kadar stil tanımı yapılabilir. | none hidden dotted dashed solid double groove ridge inset outset |
4 | 1 | 6 | 1 |
| border-top | Üst sınırın tüm özelliklerini tanımlamak için kullanılan bir kısaltmadır. | üst-sınır-eni sınır-stili sınır-rengi |
4 | 1 | 6 | 1 |
| border-top-color | Üst sınırın rengini tanımlar | sınır-rengi | 4 | 1 | 6 | 2 |
| border-top-style | Üst sınırın stilini tanımlar | sınır-stili | 4 | 1 | 6 | 2 |
| border-top-width | Üst sınırın enini tanımlar | thin medium thick uzunluk |
4 | 1 | 4 | 1 |
| border-width | Bir tanımdaki dört sınırın özelliklerinin belirtildiği kısaltılmış özelliktir. Birden dörde kadar tüm değerler yazılabilir | thin medium thick uzunluk |
4 | 1 | 4 | 1 |

<html>
<head>
<style type="text/css">
p.one
{
border-style: solid;
border-width: 5px
}
p.two
{
border-style: solid;
border-width: thick
}
p.three
{
border-style: solid;
border-width: 5px 10px
}
p.four
{
border-style: solid;
border-width: 5px 10px 1px
}
p.five
{
border-style: solid;
border-width: 5px 10px 1px medium
}
</style>
</head>
<body>
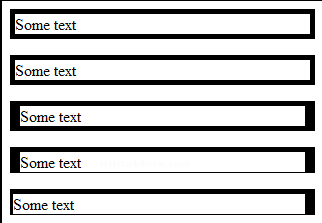
<p class="one">Some text</p>
<p class="two">Some text</p>
<p class="three">Some text</p>
<p class="four">Some text</p>
<p class="five">Some text</p>
</body>
</html>
Burda ise borderın istedigimiz bir kenarını kalın yapabiliyoruz
<html>
<head>
<style type="text/css">
p.one
{
border-style: solid;
border-color: #0000ff
}
p.two
{
border-style: solid;
border-color: #ff0000 #0000ff
}
p.three
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff
}
p.four
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255)
}
</style>
</head>
<body>
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
</body>
</html>
Burda ise borderımızın herangi bi kısmına istedigimiz renkleri verebiliyoruz

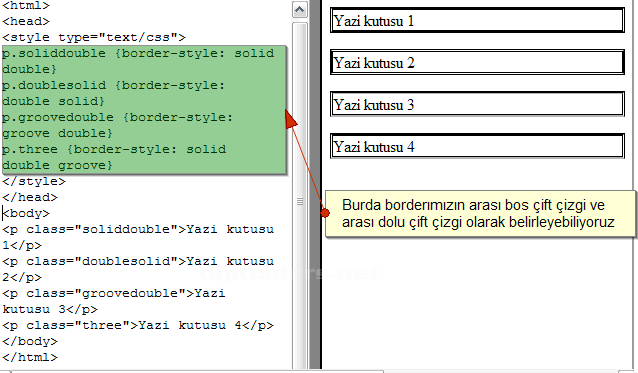
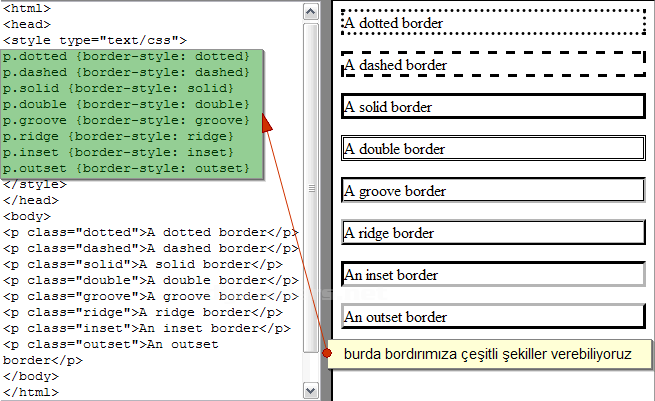
Burda borderımaza çeşitli şekiller verebiliyoruz...
CLASSİFİCATİON
Bu özellik, Bir öğeyi nasıl ve nereye görüntüleyeceğinizi belirtir.
Bu özellik, Bir öğeyi nasıl ve nereye görüntüleyeceğinizi belirtir. Bir başka öğe içinde resmin yerede görüneceğini tanımlar, bir öğeyi normal yerine göreceli olarak nereye yerleştirileceğini belirtir. Bir öğenin mutlak yerini tanımlar ve bir öğenin görülebilirliğinin nasıl kontrol edileceğini belirtir.
| Destekleyen Tarayıcılar: | IE: Internet Explorer, F: Firefox, N: Netscape. |
| W3C: Buradaki sayısal değer CSS türünü (CSS1 ya da CSS2) gösterir. |
| Özellik | Açıklama | Değerler | IE | F | N | W3C |
|---|---|---|---|---|---|---|
| clear | Nir öğenin, başka kayan öğelere izin verilmeyen yanlarını tanımlar. | left right both none |
4 | 1 | 4 | 1 |
| cursor | Görüntülenecek İmleç (cursor) tipini tanımlar. | url-adresi auto crosshair default pointer move e-resize ne-resize nw-resize n-resize se-resize sw-resize s-resize w-resize text wait help |
4 | 1 | 6 | 2 |
| display | Bir öğe eğer görüntülenirse nasıl olduğunu tanımlar | none inline block list-item run-in compact marker table inline-table table-row-group table-header-group table-footer-group table-row table-column-group table-column table-cell table-caption |
4 | 1 | 4 | 1 |
| float | Bir resim y ada yazının diğer bir öğe içinde nasıl yer alacağını tanımlar | left right none |
4 | 1 | 4 | 1 |
| position | Bir öğeyi statik, göreceli, mutlak ve değişmez yerleştirmek için kullanılır. | static relative absolute fixed |
4 | 1 | 4 | 2 |
| visibility | Bir öğenin görüntülenecek mi yoksa gizlenecek mi olduğunu belirtir. | visible hidden collapse |
4 | 1 | 6 | 2 |
DİMENSİON
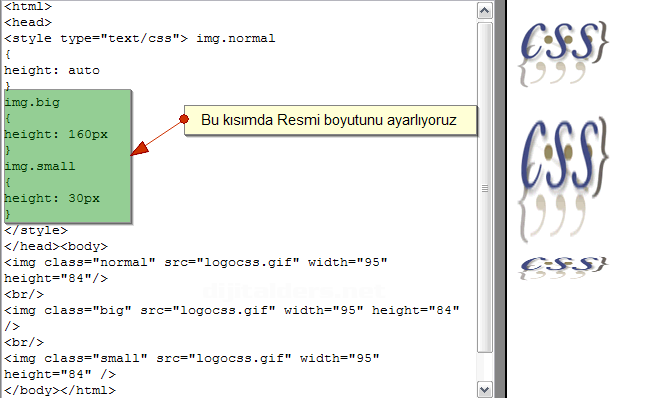
Bir öğenin yükseklik ve enini ayarlamakta kullanılır. Bu özellik iki satır arasındaki aralığı da değiştirebilmenizi sağlar.
| Özellik | Açıklama | Değerler | IE | F | N | W3C |
|---|---|---|---|---|---|---|
| height | Bir öğenin yüksekliğini ayarlar | auto uzunluk % |
4 | 1 | 6 | 1 |
| line-height | Satırlar arasındaki açıklığı belirler | normal sayı uzunluk % |
4 | 1 | 4 | 1 |
| max-height | Bir öğenin yüksekliğinin en çok ne olacağını belirtir | none uzunluk % |
- | 1 | 6 | 2 |
| max-width | Bir öğenin eninin en çok ne olacağını belirtir. | none uzunluk % |
- | 1 | 6 | 2 |
| min-height | Bir öğenin yüksekliğinin en az ne olacağını belirtir. | uzunluk % |
- | 1 | 6 | 2 |
| min-width | Bir öğenin eninin en az ne olacağını belirtir | uzunluk % |
- | 1 | 6 | 2 |
| width | Bir öğenin enini belirler | auto % uzunluk |
4 | 1 | 4 | 1 |

Font
CSS Yazı-tipi özelliği, yazının yazı-tipi ailesini, koyuluğunu, boyunu ve stilini değiştirmemize olanak verir. Not: CSS1'de yazı-tipleri "yazı-tipi" adıyla tanımlanır. Eğer bir taracıyı belirtilen yazı-tipini desteklemiyorsa, varsayılan yazı-tipini kullanır.
- Tarayıcı bir yazı-tipini ya yerel olduğu ya da WEB'den indirildiği için tanır. Eğer aynı özellikleri olan iki yazı-tipi varsa tarayıcı birini tümüyle dikkate almaz.
- Bir öğede, içindeki her karakterde tarayıcı yazı-tipinin tüm özelliklerini uygular. Yazı-tipinin tüm özellikleri yazı-tipi-ailesi ile kullanılır. Yazı-tipi özelliklerinin bu yazı ailesi kurallarına uygunluğu belirlenir. Uyumlu olan özellikler öğede uygulanır.
- yazı-tipi ailesi içinde yazı-tipi yoksa, yazı-tipi kümesindeki alternatif yazı-tipi ve bunun yazı-tipi-ailesi kullanılır.
- Bulanan yazı-tipi geçerli ama ilgili karakter için grafik gösterim yoksa, bu durumda alternatif yazı-tipi kullanılır.
- Eğer yazı-tipi tümüyle yoksa tarayıcı varsayılan yazı-tipini kullanır.
Her özelliğin aranıp bulunması kuralları aşağıdaki gibidir:
- Yazı-tipi stili (font-style) ilk denenen olur. Eğik (italic) yazı için yazı-tipinde (italic) ya da (oblique) sözcükleri varsa geçerlidir. Eğer doğru tanım bulunamazsa yazı-tipi stili hatalı olur.
- Daha sonra yazı-tipi- değiştirma (font-variant) denenir. "normal" "küçük-büyük harfler" (small-caps"; tanımının aranmasını gerektirir. Aranan bulunursa tüm küçük harfler küçük büyük harflere çevrilir.
- yazı-ağırlığı (font-weight) daha sonra aranan özelliktir. Bu özellik hiç hataya düşmez.
- yazı-tipi-boyu (font-size) tarayıcı bağımlı sınırlamalara bağlı bir değerdir. Örneğin değiştirilebilen yazı-tip boyu tarayıcının kayıtlarındaki en yakın yazı-tipi boyuna yuvarlanarak görüntülenir
| Özellik | Açıklama | Değerler | IE | F | N | W3C |
|---|---|---|---|---|---|---|
| font | Bir yazı tipinin tüm tanımlarını bir komutta yazabilmek için kullanılan kısaltmadır. | yazı-tipi stili başka yazı-tipi biçimi yazı-tipi koyuluğu yazı-tipi boyu/satır yüksekliği yazı-tipi ailesi caption icon menu message-box small-caption status-bar |
4 | 1 | 4 | 1 |
| font-family | Öncelikli yapılmış yazı-tipi ailesi adları ve/ya da bir öğe için aile adı | aile adı soysal aile |
3 | 1 | 4 | 1 |
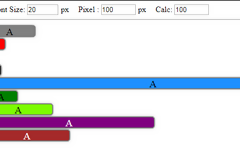
| font-size | yazı-tipi boyutunu belirtir | xx-small x-small small medium large x-large xx-large smaller larger uzunluk % |
3 | 1 | 4 | 1 |
| font-size-adjust | Bir ögenin görünen değerinin ilk seçilen yazı-tipi için x-height olmasına denir | none sayı |
- | - | - | 2 |
| font-stretch | Seçilmiş yazı-tipi ailesini daraltır ya da genişletir | normal wider narrower ultra-condensed extra-condensed condensed semi-condensed semi-expanded expanded extra-expanded ultra-expanded |
- | - | - | 2 |
| font-style | yazı-tipi stilini atar | normal italic oblique |
4 | 1 | 4 | 1 |
| font-variant | Yazının küçültülmüş büyük harflerle ya da normal yazı-tipi ile görüntülenmesi için kullanılır | normal small-caps |
4 | 1 | 6 | 1 |
| font-weight | Yazı-tipi için koyuluk ataması yapar | normal bold bolder lighter 100 200 300 400 500 600 700 800 900 |
4 | 1 | 4 | 1 |

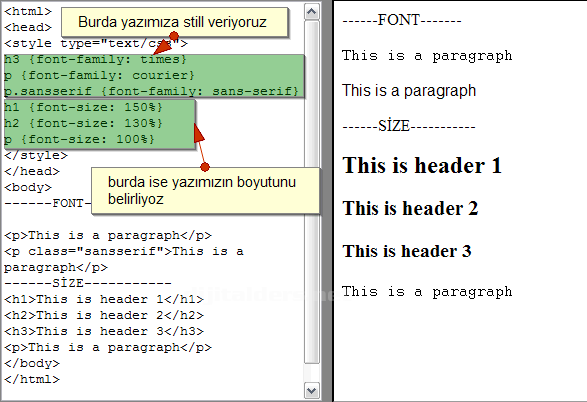
bu kısımda yazımızın stilini belirliyoruz ve yazının hangi boyutlarda olabilcegini kalınlıgını yada italicmı olcagını buradan ayarlayabiliyoruz...
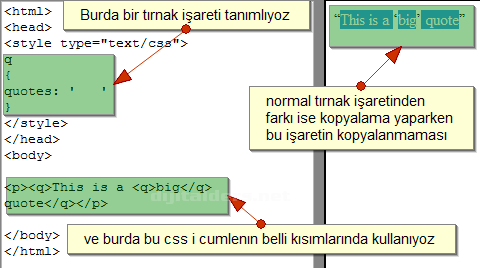
GENERATED CONTENT

LİST AND MARKER
Liste özelliği listenin madde işaretini değiştirmeye, ya da bir resmi bu işaret yerine kullanmaya yarar.
Liste özelliği listenin madde işaretini değiştirmeye, ya da bir resmi bu işaret yerine kullanmaya yarar.
| Destekleyen Tarayıcılar: | IE: Internet Explorer, F: Firefox, N: Netscape. |
| W3C: Buradaki sayısal değer CSS türünü (CSS1 ya da CSS2) gösterir. |
| Özellik | Açıklama | Değerler | IE | F | N | W3C |
|---|---|---|---|---|---|---|
| list-style | Bir tanımda liste özelliğinin tüm değerlerini belirlemeye yarayan kısaltılmış işlemdir. | liste-stil-tipi liste-stil-yeri liste-stil-resmi |
4 | 1 | 6 | 1 |
| list-style-image | Liste madde işareti olarak resim kullanıldığını gösterir | none url |
4 | 1 | 6 | 1 |
| list-style-position | Madde işaretinin yerini belirtir | inside outside |
4 | 1 | 6 | 1 |
| list-style-type | Madde işaretinin tipini belirtir | none disc circle square decimal decimal-leading-zero lower-roman upper-roman lower-alpha upper-alpha lower-greek lower-latin upper-latin hebrew armenian georgian cjk-ideographic hiragana katakana hiragana-iroha katakana-iroha |
4 | 1 | 4 | 1 |
| marker-offset | auto uzunluk |
1 | 7 | 2 |

<html>
<head>
<style type="text/css">
ul.disc {list-style-type: disc}
ul.circle {list-style-type: circle}
ul.square {list-style-type: square}
ul.none {list-style-type: none}
</style>
</head>
<body>
<ul class="disc">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li> </ul>
<ul class="circle">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="square">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="none">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
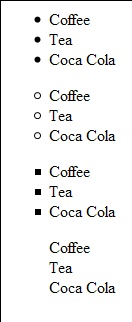
Bu arada css ile bir listeme yapılıyor ve listeme yapılırken madde liste işaretleri disc,circle ,square ve bi işaret kullanılmadan listeleme yapılabiliyor...

<html>
<head>
<style type="text/css">
ol.decimal {list-style-type: decimal}
ol.lroman {list-style-type: lower-roman}
ol.uroman {list-style-type: upper-roman}
ol.lalpha {list-style-type: lower-alpha}
ol.ualpha {list-style-type: upper-alpha}
</style> </head>
<body> <ol class="decimal"> <li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="lroman">
<li>Coffee</li>
<li>Tea</li> <li>Coca Cola</li>
</ol>
<ol class="uroman">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="lalpha">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="ualpha">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>
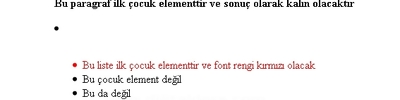
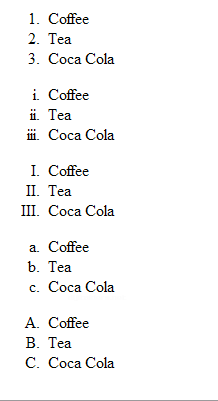
Burada ise listeleme yaparken madde işareti olarak karakterlerden yararlanıyoruz...

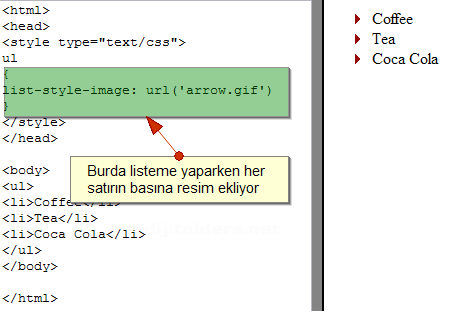
burda ise listeleme yaparken liste işareti olarak resimlerden faydalanıyoruz...
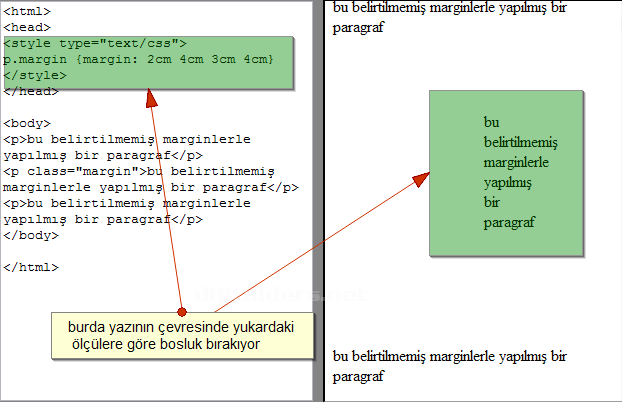
MARGİN
Kenar özelliği, öğelerin çevresindeki boşluğu tanımlar. İçeriği üst üste bindirmek için eksi değerler tanımlama olanağı vardır. Üst, sağ, alt ve sol kenar boşlukları ayrı özelliklerle tanımlanarak birbirlerinden bağımsız değiştirilebilir. Kısaltılmış bir kenar boşluğu özelliği hepsini topluca tanımlamakta da kullanılabilir.
Not: Netscape ve IE "body" tanımına varsayılan değer olarak 8px kenar boşluğu atar. Opera bu atamayı yapmaz, ama Opera da varsayılan değer olarak 8px dolgu kullanır. Buna göre tüm sayfa için kenar boşluğu tanımlamak isterseniz ve operada da düzgün olması için dolgu (padding) tanımı da yapmanız gerekecektir.
| Destekleyen Tarayıcılar: | IE: Internet Explorer, F: Firefox, N: Netscape. |
| W3C: Buradaki sayısal değer CSS türünü (CSS1 ya da CSS2) gösterir. |
| Özellik | Açıklama | Değerler | IE | F | N | W3C |
|---|---|---|---|---|---|---|
| margin | Kenar tanımlarının tümünün bir arada yapıldığı kısaltılmış özelliktir. | üst-kenar-boşluğu sağ-kenar-boşluğu alt-kenar-boşluğu sol-kenar-boşluğu |
4 | 1 | 4 | 1 |
|
margin-bottom |
Bir öğe için alt kenar boşluğunu tanımlar | auto uzunluk % |
4 | 1 | 4 | 1 |
|
margin-left |
Sol kenar boşluğunu belirtir | auto uzunluk % |
3 | 1 | 4 | 1 |
|
margin-right |
Sağ kenar boşluğunu belirtir | auto uzunluk % |
3 | 1 | 4 | 1 |
| margin-top | Üst kenar boşluğunu tanımlar | auto uzunluk % |
3 | 1 | 4 | 1 |