Özellik Seçicileri(Attribute Selectors)
CSS ile tanımlama yaparken Xhtml nesnelerine erişmede bazen sıkıntı çekeriz. Ne yapsak da bu elemente atama yapsak diye bu genelde programcı - Arayüz Kod Yazarı ayrımının olduğu projelerde çok başımıza gelir. Bu sorunu kökünden çözen bir yöntemdir Özellik Seçicileri
Bu konuya biraz geç değindik biliyorum. Ancak bu konuyu (X)HTML Sayfa Yapısı ve CSS Kullanımı makalesi içinde yazmayı düşündüğümde IE bu özelliği desteklemiyordu(şžimdi IE7 bu özelliği desteklemektedir.) bu nedenle yazımını ertelemiştim, sonrada unuttum gitti açıkçası neyse sonunda yazıyorum işte:)
Javascript gibi id’si olan her elemente(hata daha fazlası da var) css özelliği atanması bize bir çok bakımdan avantaj sağlar.
Özellik Seçicileri HTML, XHTML veya XML dokümanlarındaki seçilen etiketin özelliklerine veya özellik değerlerine göre tanımlama yapmamızı sağlar. Bir örnek verecek olursak sayfamızdaki bir resme(örn: grafik.gif) kenarlık ataması yapmak istersek:
- img[src=”grafik.gif”] { border: 1px solid #000; }
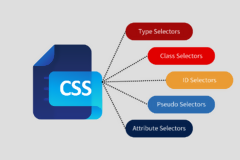
Dört çeşit Özellik Seçicisi vardır.
1- Basit Özellik Seçicisi
Belirli bir etiketin özelliğine göre tanımlama yapmamızı sağlar.
- h1[class] {color: silver;}
- …
- <h1 class="selam">Selam</h1>
- <h1 class="dunya">Dünya</h1>
- <h1 class="ben">ben geldim </h1>
2- Özellik Değeri Seçicisi
Bir etiketin özellik değerine göre tanımlama yapmamızı sağlar.
- img[src=”grafik.gif”] { border: 1px solid #000; }
3- Kısmi Özellik Değeri Seçicisi
Bir etiketin özellik değerindeki boşluklarla ayrılmış kısımlarına göre tanımlama yapmamızı sağlar.
- a[title~="seç"] {color:#000;;}
- …
- <a href="google.html" title="Google seç">gooogle </a>
- <a href="google.html" title="Yahoo seç">yahoo </a>
- <a href="google.html" title="Fatih">fatih </a>
Türkçe karkaterde sorun çıkarmadı.
4- Dikkate Değer Özellik Seçicisi
Bir etiketin özellik değerindeki kesik çizgi(-) ile ayrılmış kısımlarına göre tanımlama yapmamızı sağlar.
- *[lang|=”en”] {color: white;}
- …
- <h1 lang="en">Hello!</h1>
- <p lang="en-us">Greetings!</p>
- <div lang="en-au">G’day!</div>
- <p lang="fr">Bonjour!</p>
- <h4 lang="cy-en">Jrooana!</h4>
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0: desteklemiyor 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 7.0+: destekliyor
Bunların dışında CSS3 ile birlikte gelen dört tane daha yeni Özellik Seçicisi vardır. "Belirlenen Sözdizimi ile Başlayan Özellik Değer Seçicisi", "Belirlenen Sözdizimi ile Biten Özellik Değer Seçicisi", "İçinde Belirlenen Sözdizimi Geçen Özellik Değer Seçicisi" ve Aduzayı Özellik Değer Seçicisi diye 4 adet yeni Özellik Seçicisi daha vardır. Bunlara daha sonra vakti geldiğinde değineceğiz.
Kaynak www.fatihhayrioglu.com/