Overflow CSS Özelliği
Belirlenen alanlara sığmayan içerikler için kullanılır.

<style type="text/css">
body { font: 11px Verdana; }
.kutu3 {
height: 127px;
width: 110px;
border: 1px solid #F00;
background-color: #E4E4E4;
float:left;
margin:10px;
}
</style>
</head>
<body>
<div class="kutu3">
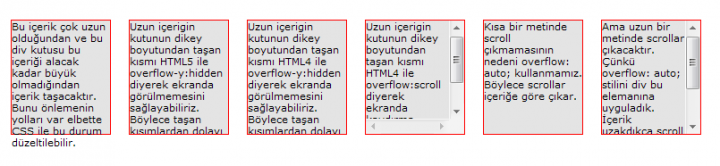
Bu içerik çok uzun olduğundan ve bu div kutusu bu içeriği alacak kadar büyük olmadığından içerik taşacaktır. Bunu önlemenin yolları var elbette CSS ile bu durum düzeltilebilir.
</div>
<div class="kutu3" style="overflow-y: hidden;"> <!-- html5 -->
Uzun içerigin kutunun dikey boyutundan taşan kısmı HTML5 ile overflow-y:hidden diyerek ekranda görülmemesini sağlayabiliriz. Böylece taşan kısımlardan dolayı kötü görüntünün önüne geçmiş oluruz.
</div>
<div class="kutu3" style="overflow: hidden;"> <!-- html4 -->
Uzun içerigin kutunun dikey boyutundan taşan kısmı HTML4 ile overflow-y:hidden diyerek ekranda görülmemesini sağlayabiliriz. Böylece taşan kısımlardan dolayı kötü görüntünün önüne geçmiş oluruz.
</div>
<div class="kutu3" style="overflow: scroll;"> <!-- html4 -->
Uzun içerigin kutunun dikey boyutundan taşan kısmı HTML4 ile overflow:scroll diyerek ekranda kaydırma çubuklarının görülmemesini sağlayabiliriz.
</div>
<div class="kutu3" style="overflow: auto"> <!-- html4 -->
Kısa bir metinde scroll çıkmamasının nedeni overflow: auto; kullanmamız. Böylece scrollar içeriğe göre çıkar.
</div>
<div class="kutu3" style="overflow: auto;"> <!-- html4 -->
Ama uzun bir metinde scrollar çıkacaktır. Çünkü overflow: auto; stilini div bu elemanına uyguladık. İçerik uzakdıkça scroll çıkacak ve ziyaretçi için güzel bir görüntü oluşacaktır.
</div>
</body>
body { font: 11px Verdana; }
.kutu3 {
height: 127px;
width: 110px;
border: 1px solid #F00;
background-color: #E4E4E4;
float:left;
margin:10px;
}
</style>
</head>
<body>
<div class="kutu3">
Bu içerik çok uzun olduğundan ve bu div kutusu bu içeriği alacak kadar büyük olmadığından içerik taşacaktır. Bunu önlemenin yolları var elbette CSS ile bu durum düzeltilebilir.
</div>
<div class="kutu3" style="overflow-y: hidden;"> <!-- html5 -->
Uzun içerigin kutunun dikey boyutundan taşan kısmı HTML5 ile overflow-y:hidden diyerek ekranda görülmemesini sağlayabiliriz. Böylece taşan kısımlardan dolayı kötü görüntünün önüne geçmiş oluruz.
</div>
<div class="kutu3" style="overflow: hidden;"> <!-- html4 -->
Uzun içerigin kutunun dikey boyutundan taşan kısmı HTML4 ile overflow-y:hidden diyerek ekranda görülmemesini sağlayabiliriz. Böylece taşan kısımlardan dolayı kötü görüntünün önüne geçmiş oluruz.
</div>
<div class="kutu3" style="overflow: scroll;"> <!-- html4 -->
Uzun içerigin kutunun dikey boyutundan taşan kısmı HTML4 ile overflow:scroll diyerek ekranda kaydırma çubuklarının görülmemesini sağlayabiliriz.
</div>
<div class="kutu3" style="overflow: auto"> <!-- html4 -->
Kısa bir metinde scroll çıkmamasının nedeni overflow: auto; kullanmamız. Böylece scrollar içeriğe göre çıkar.
</div>
<div class="kutu3" style="overflow: auto;"> <!-- html4 -->
Ama uzun bir metinde scrollar çıkacaktır. Çünkü overflow: auto; stilini div bu elemanına uyguladık. İçerik uzakdıkça scroll çıkacak ve ziyaretçi için güzel bir görüntü oluşacaktır.
</div>
</body>