Cssin Html İçerisinde Kullanım Şekilleri, Puseduo Class Örnekleri
Semih güzelel
Css'in HTML içerisinde kullanım şekilleri
Css sayfa içinde 3 şekilde kullanılabilir bunlar ;
Yerel Stil Şablonu:
Yerel stil şablonları sayfada bir tek html etiketi için özel olarak kullanılırlar yani bulunduğu yerde etkiler.
<html> <head> <title>Css'in Html İçinde Kullanımı</title> </head> <body> <h2>Css Kullanım Şekilleri</h2><br> <h2 style="font-size:25pt; color:red">Yerel Kullanım</h2> </body> </html>

Örnekte olduğu gibi <h2> etiketinin olduğu yere stil eklemiş olduk.
Global Stil Şablonu:
Global stil şablonu , stilin tüm sayfada etkili olmasını sağlar.Bu stil şablonu <head></head> satırları arasında tanımlanmalıdır.Aşağıdaki tüm <h2> etiketli kısımlardaki stil özellikleri sabitlenmiş oldu.
<html> <head> <title>Css'in Html İçinde Kullanımı</title> <style type="text/css"> <!-- h2 {font-size:25pt; color:red} --> </style> </head> <body> <h2>Global Stil Şablonu</h2> </body> </html>

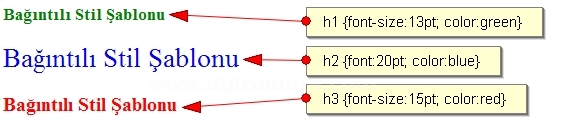
Bağlantılı Stil Şablonu:
Eğer stil özelliklerinin tek bir html sayfasını değilde birden çok html sayfasını biçimlendirmek istiyorsanız css uzantılı bir text dosyasına yazılmalıdır.Css biçimlendirmesini çağıracağımız sayfaya yine <head> </head> etiketleri arasına <link rel="stylesheet" type="text/css" href="dosya_ismi.css"> şeklinde yazarız ve çağırdığımız css dosyasını sayfamıza açarız.
stil.css dosyası;
h1 {font-size:13pt; color:green} h2 {font:20pt; color:blue} h3 {font-size:15pt; color:red}
*.html dosyası;
<html> <head> <title>Css'in Html İçinde Kullanımı</title> <link rel="stylesheet" type="text/css" href="stil.css"> </head> <body> <h1>Bağıntılı Stil Şablonu</h2> <h2>Bağıntılı Stil Şablonu</h2> <h3>Bağıntılı Stil Şablonu</h2> </body> </html>

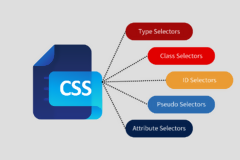
Pseudo Class Örnekleri
Pseudo sınıfları ve elementleri CSS destekli tüm tarayıcılarda otomatik tanınan özel sınıf ve elementlerdir.Pseudo class bir elementi farklı alt classlara böler.Örneğin link elementini active, visited, hover sınıflarına bölmesi gibi.
a:visited {color: red;} ziyaret edilmiş linkin kırmızı olmasını sağlayan pseudo class örneği.
Normal sınıflar ile pseudo sınıflar birlikte kullanılabilir.
a.disarilinki:link, a.disarilinki:visited {color: blue;} normal sınıf ve pseudo sınıfın birlikte kullanımı.
ID seçicileri ile birlikte de kullanılabilirler.
a#altkisim:link{font-weight: bold;} a# id seçicisi ile birlikte kullanımı.Link Pseudo Classları:
ziyaret edilen link yeşil olcak.
a:link{color:gray;} link ziyaret edilmeden önce gri renkte olcak.

Dinamik Pseudo Classları:
Dinamik pseudo classları sayfa görünümüne çok büyük katkılar yapabilir. Bu sınıflar genelde linklere uygulanır ancak bir çok kullanım alanları vardır.3 tanedir :focus, :active ve :hover.
Pseudo classlarında sıralama önemlidir. Genel kullanımda “link-visited-hover-active” sıralaması yapılmalıdır. Tüm sınıflar içinse “link-visited-focus-hover-active” sıralaması yapılmalıdır.
:focus - Odaklanan elemente stil tanımlası yapmak için kullanılır. Örneğin input alanına içerik girerken stilinin değişmesi gibi.

:active - Aktif olan elemente stil atamak için kullanılır.
:hover - Bir elementin üzerine Farenin imleci geldiğinde yapılacak tanımlama için kullanılır. Örneğin bir linkin üzerine fare ile geldiğimizde renk değiştirmesini sağlamak için kullanılabilir.

İlk Çocuk Elementi seçmek:
Diğer bir pseudo sınıfımız :first-child‘dır.first:child: Belirtilen elementin ilk Çocuk Elementine stil atamak için kullanılır.
Örnek Kod;
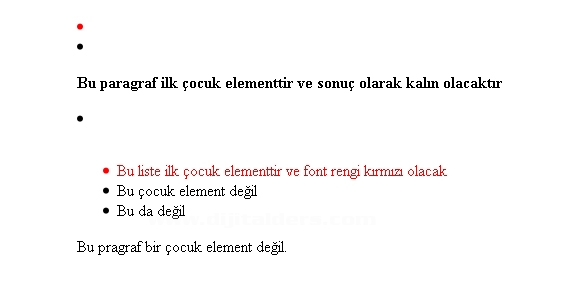
<html> <head> <title>Pseudo Class Örnekleri</title> <style type="text/css" name="alternatifard"> <!-- p:first-child {font-weight: bold;} li:first-child {color:#f00;} --> </style> </head> <body> <LI class=alternatifard> <LI class=alternatifard><div> <p>Bu paragraf ilk çocuk elementtir ve sonuç olarak kalın olacaktır</p> <LI class=alternatifard> <ul> <li>Bu liste ilk çocuk elementtir ve font rengi kırmızı olacak</li> <li>Bu çocuk element değil</li> <li>Bu da değil</li> </ul> <p>Bu pragraf bir çocuk element değil.</p> </div> </body> </html>

Şekildeki gibi liste nesneleri yani <LI> çocuk elemenleri li:first-child {color:#f00;} css koduyla kırmızı renkte, paragraflar ise
p:first-child {font-weight: bold;} koduyla kalın olarak gözükücektir. Semih Güzelel no:34