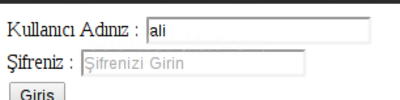
Login Sayfası (Veri Tabanı Kullanmadan)
PHP kodları arasına gömülü kullanıcı adı ve şifre ile hazırlanmış basit bir login uygulaması
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
button, submit { width: 20px; height: 20px; float:left; }
.clear { clear:both }
.alan { width: 200px; float:left; }
#giris { list-style-type: none; }
#giris li { clear: both }
.giris_kutusu { width: 550px; padding: 20px; background-color: #E82052; }
</style>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('input, textarea, submit').bind("mouseover", function() {
$(this).css("background", "yellow");
$(this).bind("mouseout", function() {
$(this).css("background", "#ffffff");
})
})
});
</script>
</head>
<body>
<?php
if(isset($_POST)){
if($_POST['kullanici_adi']=='abc' && $_POST['sifre']=='123'){
echo "Giriş Başarılı"; return;
}
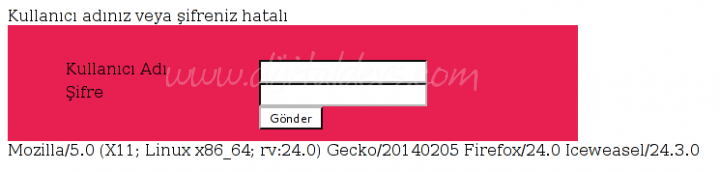
else echo "Kullanıcı adınız veya şifreniz hatalı";
}
?>
<div>
<form name="test" method="post">
<div class="giris_kutusu">
<ul id="giris">
<li>
<div class="alan">Kullanıcı Adı </div>
<div class="alan"><input type="text" name="kullanici_adi" /></div>
</li>
<li>
<div class="alan">Şifre </div>
<div class="alan"><input type="passport" name="sifre" /></div>
</li>
<li>
<div class="alan"> </div>
<div class="alan"><input type="submit" value="Gönder" /></div>
</li>
</ul>
</div>
<?php
echo $_SERVER['HTTP_USER_AGENT'];
if (preg_match('/(android|up.browser|up.link|mmp|symbian|smartphone|midp|wap|phone)/i', strtolower($_SERVER['HTTP_USER_AGENT']))) {
echo "Cep telefonundan bağlantı";
}
?>
</form>
</div>
</body>
</html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
button, submit { width: 20px; height: 20px; float:left; }
.clear { clear:both }
.alan { width: 200px; float:left; }
#giris { list-style-type: none; }
#giris li { clear: both }
.giris_kutusu { width: 550px; padding: 20px; background-color: #E82052; }
</style>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('input, textarea, submit').bind("mouseover", function() {
$(this).css("background", "yellow");
$(this).bind("mouseout", function() {
$(this).css("background", "#ffffff");
})
})
});
</script>
</head>
<body>
<?php
if(isset($_POST)){
if($_POST['kullanici_adi']=='abc' && $_POST['sifre']=='123'){
echo "Giriş Başarılı"; return;
}
else echo "Kullanıcı adınız veya şifreniz hatalı";
}
?>
<div>
<form name="test" method="post">
<div class="giris_kutusu">
<ul id="giris">
<li>
<div class="alan">Kullanıcı Adı </div>
<div class="alan"><input type="text" name="kullanici_adi" /></div>
</li>
<li>
<div class="alan">Şifre </div>
<div class="alan"><input type="passport" name="sifre" /></div>
</li>
<li>
<div class="alan"> </div>
<div class="alan"><input type="submit" value="Gönder" /></div>
</li>
</ul>
</div>
<?php
echo $_SERVER['HTTP_USER_AGENT'];
if (preg_match('/(android|up.browser|up.link|mmp|symbian|smartphone|midp|wap|phone)/i', strtolower($_SERVER['HTTP_USER_AGENT']))) {
echo "Cep telefonundan bağlantı";
}
?>
</form>
</div>
</body>
</html>