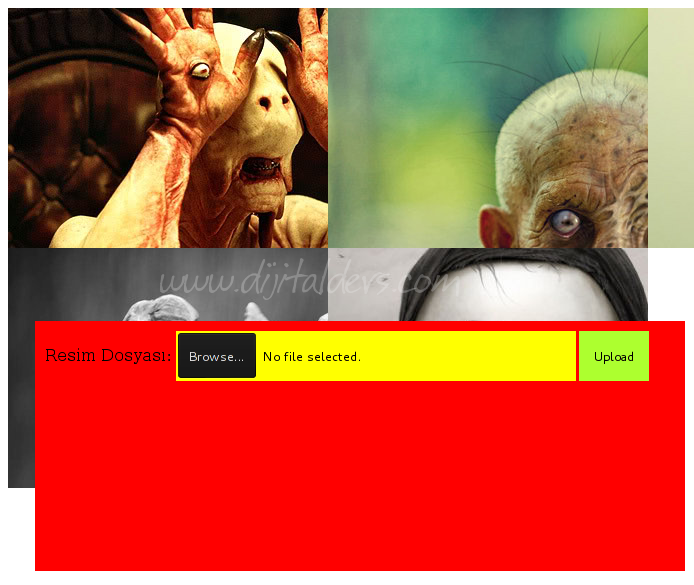
Sunucuya Resim Dosyasını FTP ile Aktarmak
Veri tabanı kullanmadan PHP komutlarıyla FTP üzerinden sunucuya nasıl dosya aktarılabileceğini gösteren bir uygulama
<?php
if (isset($_FILES['resim'])) {
$FTPBaglantisi = ftp_connect($_SERVER['HTTP_HOST']);
if (ftp_login($FTPBaglantisi, 'fotogazete.com', 'DF3fdRT46')) {
if (!is_dir('resimler/')) {
mkdir('resimler/');
}
ftp_put($FTPBaglantisi, 'httpdocs/resimler/' . $_FILES['resim']['name'], $_FILES['resim']['tmp_name'], FTP_ASCII);
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Resim Yükleme</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
#divimiz { position: absolute; top: 200px; left: 300px; width:650px; height: 250px; background-color: red; }
.sarisin { border:none; background-color: yellow; }
.resim_kutusu { width:320px; height: 240px; float: left; }
</style>
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(function() {
$("#divimiz").draggable();
});
});
</script>
</head>
<body>
<?php
$handle = opendir("resimler/");
while ($DosyaAdi = readdir($handle)) {
if ($DosyaAdi != '.' && $DosyaAdi != '..') {
echo '<div class="resim_kutusu" style="background-image: url(resimler/' . $DosyaAdi . '"></div>';
}
}
?>
<div id="divimiz">
<form name="yukleyici" method="post" enctype="multipart/form-data" style="padding: 10px;">
Resim Dosyası: <input type="file" name="resim" style="width: 400px; height: 50px;" class="sarisin" /><input type="submit" value="Upload" class="sarisin" style="width: 70px; height: 50px; margin-left: 3px; background-color: greenyellow" />
</form>
</div>
</body>
</html>
if (isset($_FILES['resim'])) {
$FTPBaglantisi = ftp_connect($_SERVER['HTTP_HOST']);
if (ftp_login($FTPBaglantisi, 'fotogazete.com', 'DF3fdRT46')) {
if (!is_dir('resimler/')) {
mkdir('resimler/');
}
ftp_put($FTPBaglantisi, 'httpdocs/resimler/' . $_FILES['resim']['name'], $_FILES['resim']['tmp_name'], FTP_ASCII);
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Resim Yükleme</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
#divimiz { position: absolute; top: 200px; left: 300px; width:650px; height: 250px; background-color: red; }
.sarisin { border:none; background-color: yellow; }
.resim_kutusu { width:320px; height: 240px; float: left; }
</style>
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(function() {
$("#divimiz").draggable();
});
});
</script>
</head>
<body>
<?php
$handle = opendir("resimler/");
while ($DosyaAdi = readdir($handle)) {
if ($DosyaAdi != '.' && $DosyaAdi != '..') {
echo '<div class="resim_kutusu" style="background-image: url(resimler/' . $DosyaAdi . '"></div>';
}
}
?>
<div id="divimiz">
<form name="yukleyici" method="post" enctype="multipart/form-data" style="padding: 10px;">
Resim Dosyası: <input type="file" name="resim" style="width: 400px; height: 50px;" class="sarisin" /><input type="submit" value="Upload" class="sarisin" style="width: 70px; height: 50px; margin-left: 3px; background-color: greenyellow" />
</form>
</div>
</body>
</html>